步骤:设置 Live Template(快捷代码块)
-
打开设置
① macOS:DevEco Studio > Preferences② Windows:File > Settings -
导航到模板配置
① 找到Editor > Live Templates -
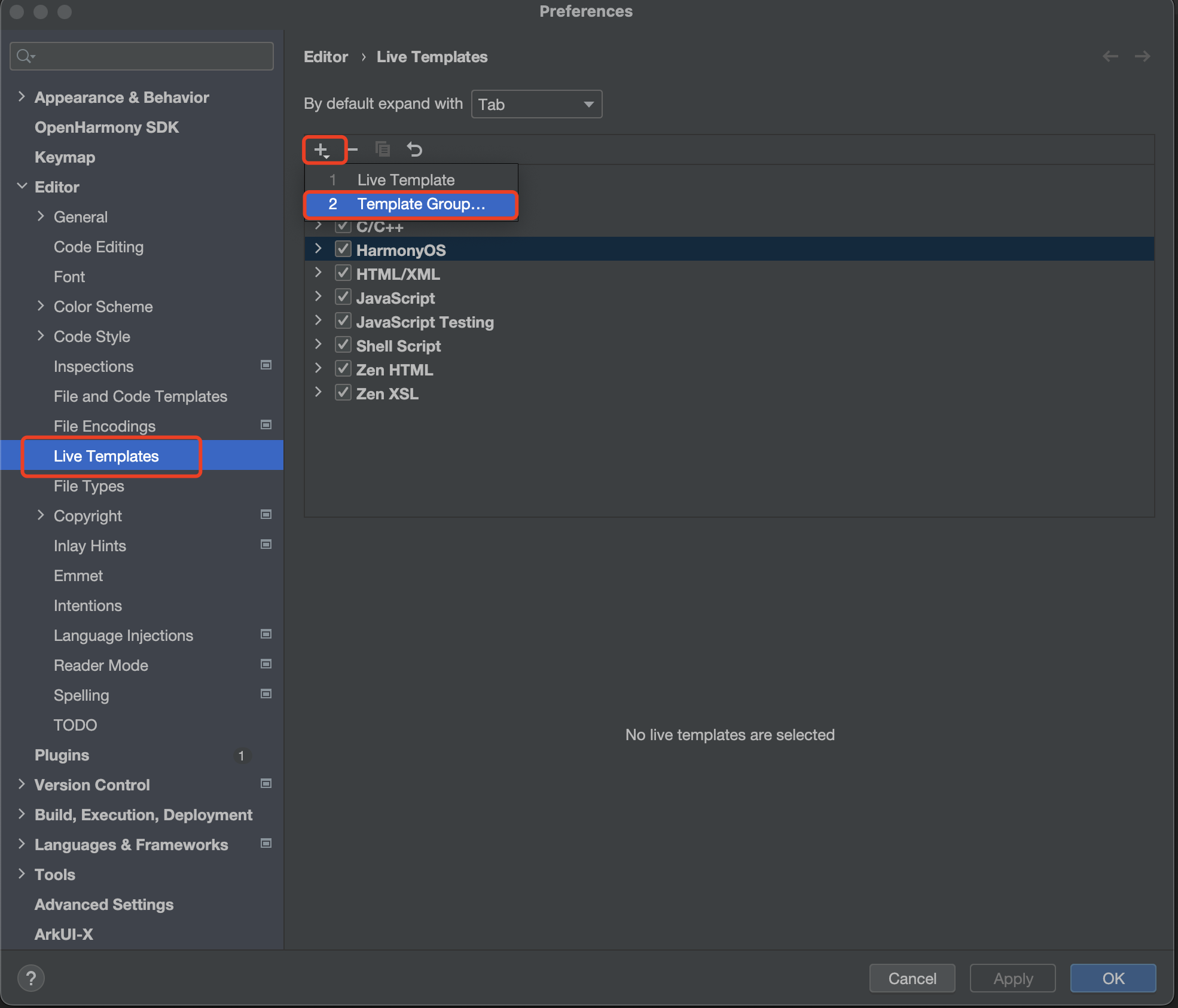
选择或新建分组
① 你可以选择已有分组(如 ArkTs, ArkUI Zen CSS, C/C++等),也可以点击右上角的+号选择Template Group新建分
-
添加新模板
①在分组下点击+ > Live Template②填写:-
Template text:要展开的代码内容,例如:
Log.d("Msconfig", "$END$")END表示光标最终停留位置。 -
Description:描述,比如 "打印日志"
-
Abbreviation:你要输入的缩写关键词,例如
mylog
-
-
设置适用语言
① 点击下面的Define按钮,选择模板适用的语言,例如ArkTS 等。 -
应用设置
① 点击Apply或OK保存。
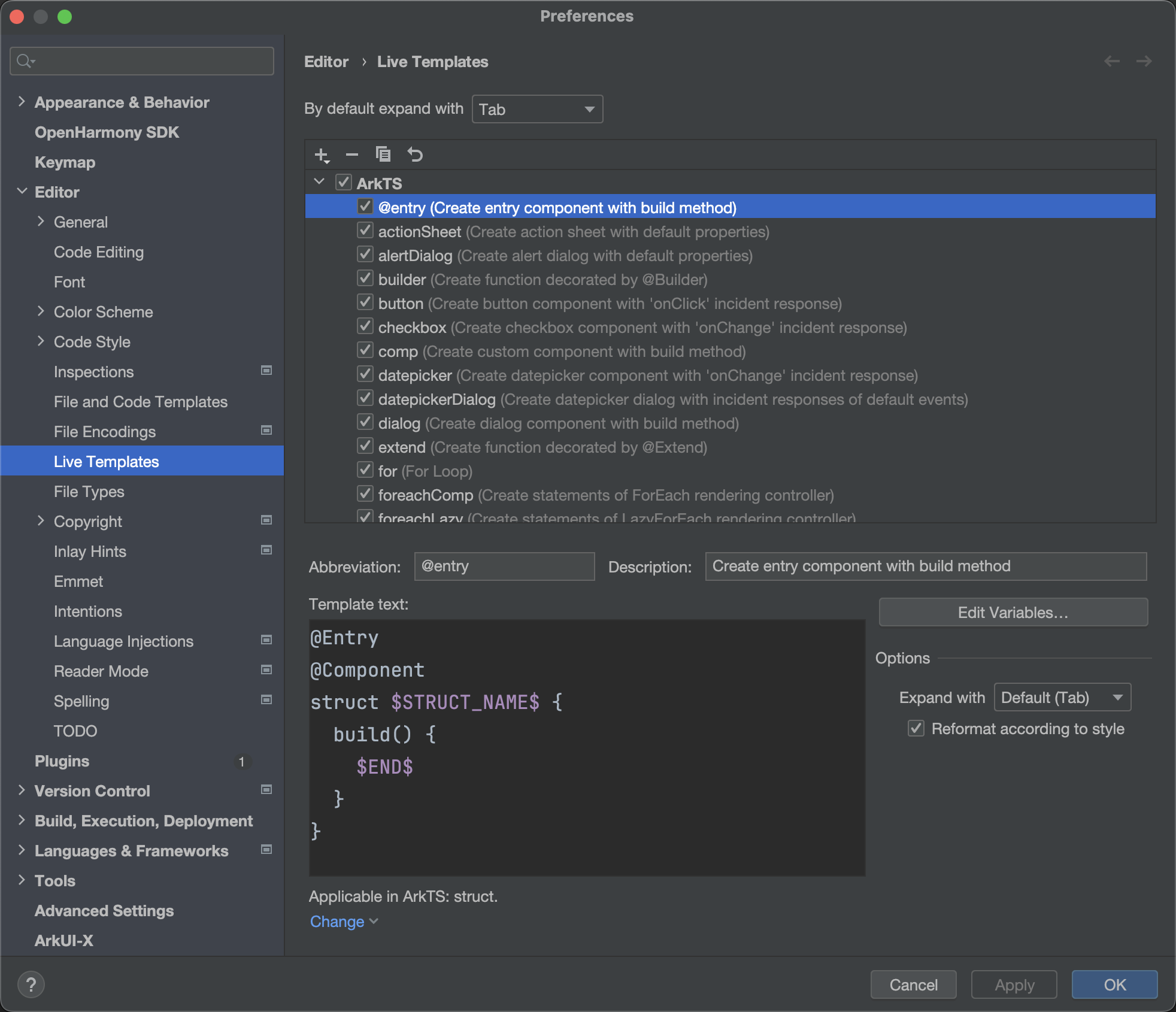
示例:ArkTS 中快速插入 @Entry 页面模板
-
Abbreviation:
entrypage -
Description:
ArkTS Entry 页面模板 -
Template Text:
@Entry
@Component
struct $STRUCT_NAME$ {
build() {
$END$
}
}
⌨️ 使用方法:
-
在支持的代码文件中输入
entrypage -
按
Tab(或Enter)展开为你设置的完整代码块





















 3492
3492

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








