1.利用picker-options配置
<el-date-picker
v-model="topForm.time"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
value-format="yyyy-MM-dd"
:picker-options="pickerOptions"
:clearable="false"
@change="() => {
calculateUnit();
getPerformanceData();
}">
2.引入dayjs,作为日期计算
import dayjs from 'dayjs';
3.设置data,在data中配置pickerOptions,监听onPick回调方法,存储点击的日期,再把日期加2年和减两年计算,算出disabledDate禁用的范围
data() {
return {
pickerMinDate: "",
pickerOptions: {
onPick: (date) => {
this.pickerMinDate = new Date(date.minDate);
},
disabledDate: (time) => {
if (this.pickerMinDate) {
let maxTime = dayjs(this.pickerMinDate).add(2, 'year');
let minTime = dayjs(this.pickerMinDate).subtract(2, 'year');
return Date.now() < time.getTime() || (time.getTime() > maxTime.valueOf() || time.getTime() < minTime.valueOf());
} else {
return Date.now() < time.getTime();
}
}
}
};
},
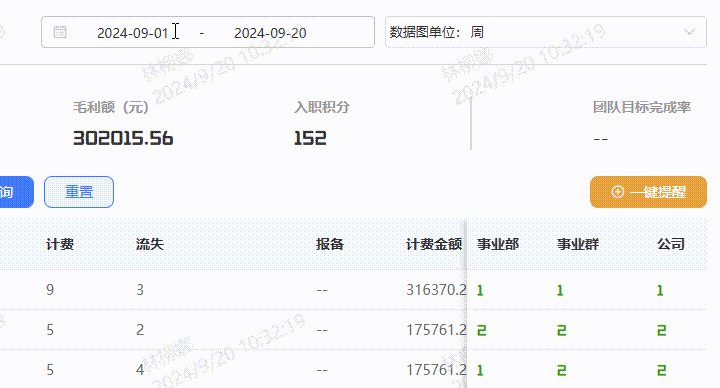
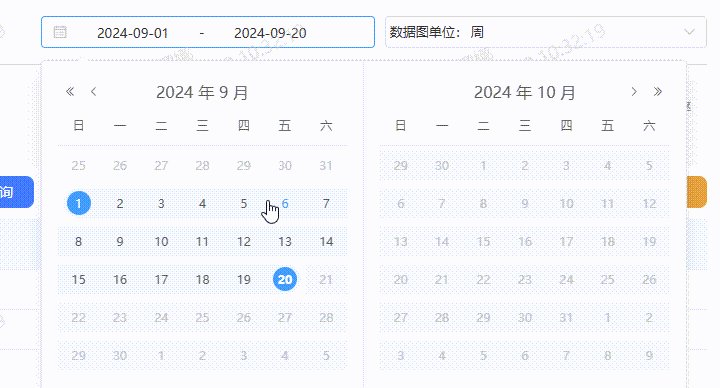
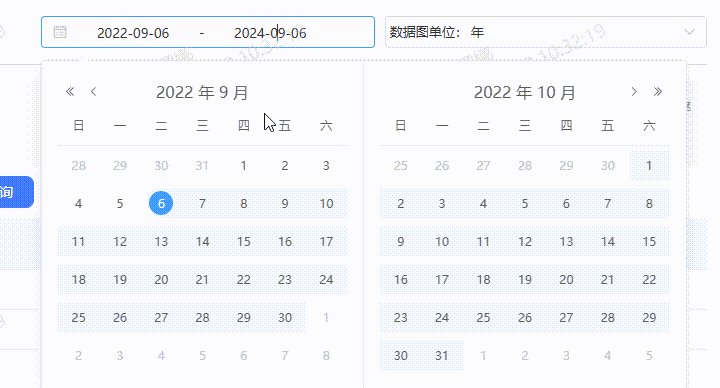
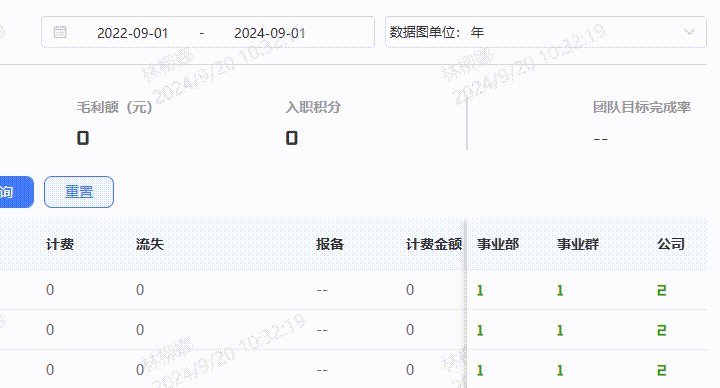
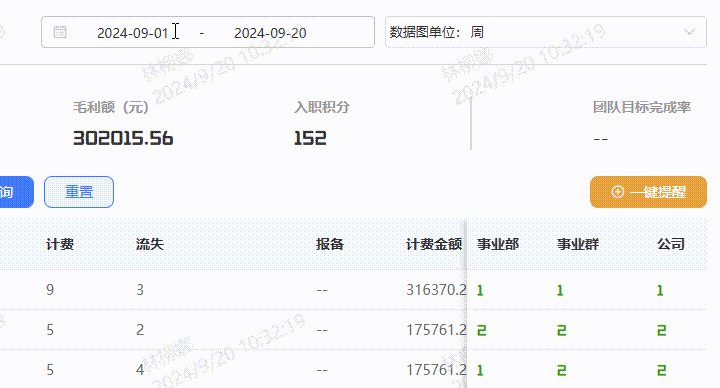
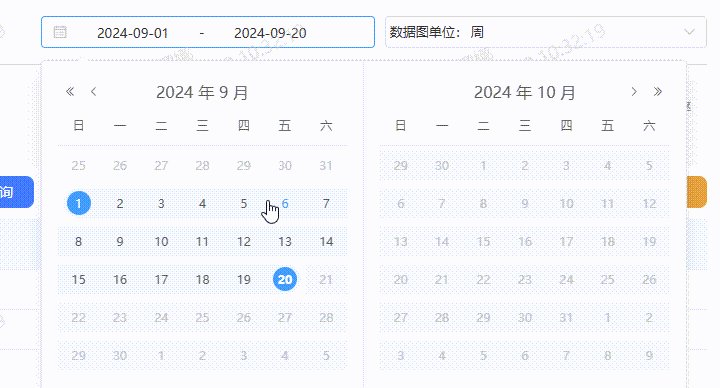
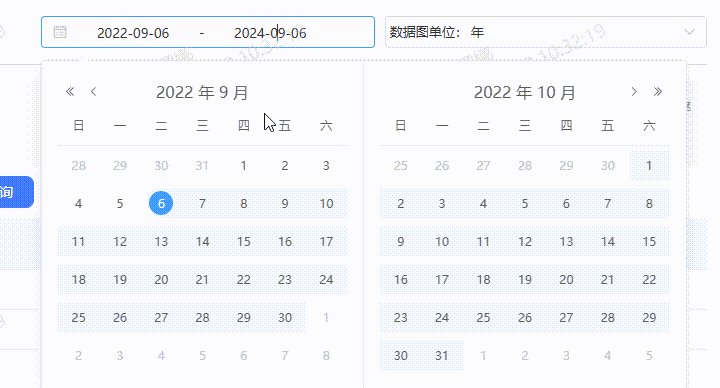
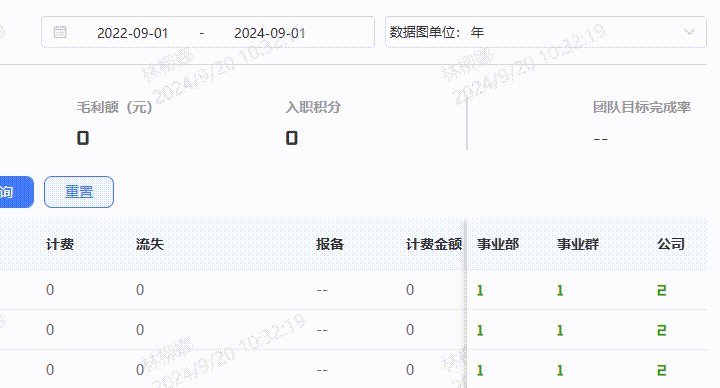
4.最终效果图






















 5402
5402

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








