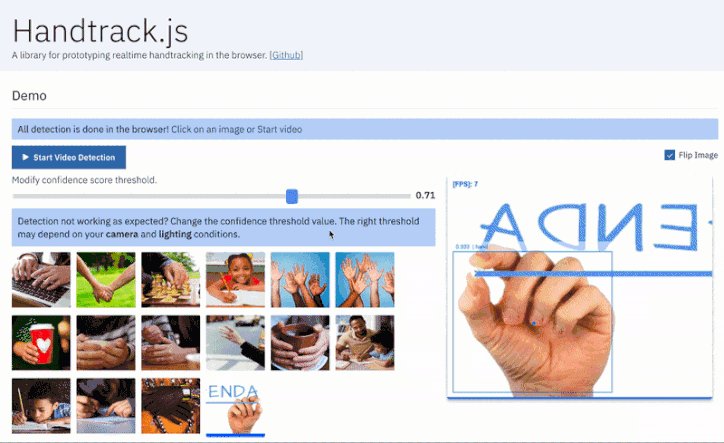
【导语】:Handtrack.js是一个可以直接在浏览器中实现实时手部动作跟踪和检测的原型库,它是经过 Tensorflow 训练产生的开源模型,不需要用户自己训练。有了它,你只需要通过几行代码就能检测图片中手部的动作。
GitHub 主页
https://github.com/victordibia/handtrack.js

1、简介
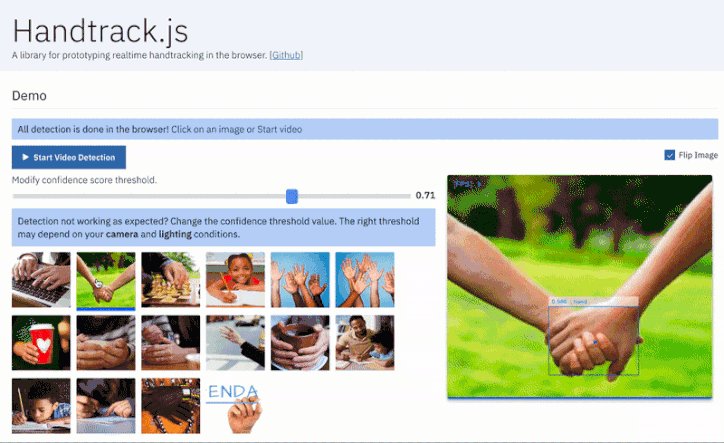
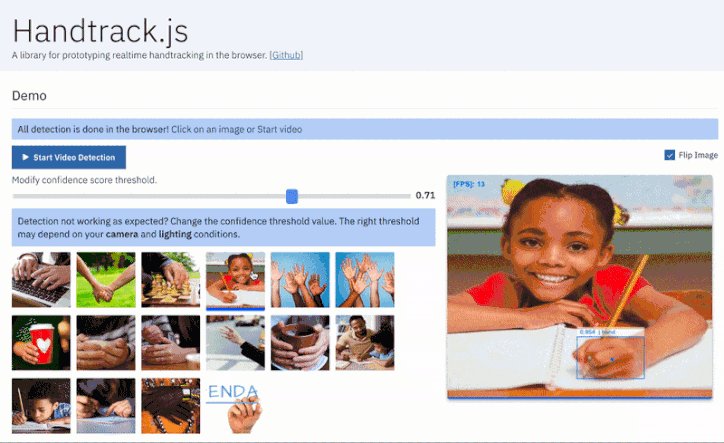
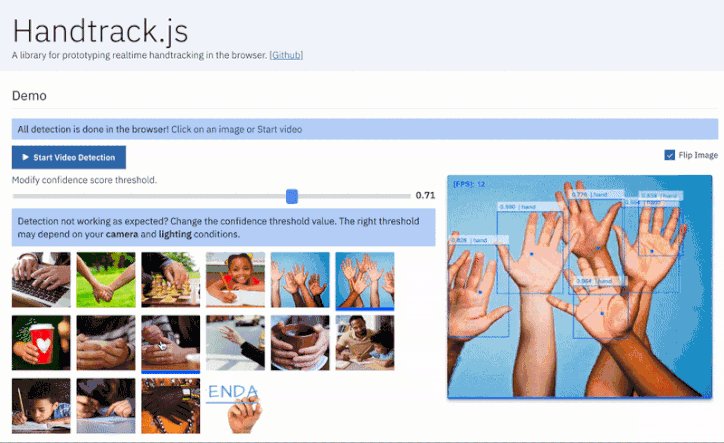
Handtrack.js ,是基于 TensorFlow 对象检测 API 训练模型搭建的,能够实现通过摄像头实时监测手部运动,它的特点主要包含:
- 它可以让开发人员使用经过训练的手部检测模型快速创建手势交互原型;
- 它通过为用户提供有用的函数,允许用户在没有任何 ML 经验的情况下检测图像中的手,不需要自己训练模型;
- 用户无需导出任何图或已保存的模型,可以直接在 Web 应用程序中引用
handtrack.js库,然后调用它提供的方法。

2、应用场景
如果你对基于手势的交互式体验感兴趣,Handtrack.js会很有用。用户不需要使用任何额外的传感器或硬件,就可以立即获得基于手势的交互体验。





 Handtrack.js是一个基于Tensorflow的JS库,能实时监测手部运动,无需用户自己训练模型。它提供简单API,适用于手势交互原型,如控制、选择等场景。使用包括通过script标签引入或NPM安装,提供了加载模型和预测手部位置的方法。
Handtrack.js是一个基于Tensorflow的JS库,能实时监测手部运动,无需用户自己训练模型。它提供简单API,适用于手势交互原型,如控制、选择等场景。使用包括通过script标签引入或NPM安装,提供了加载模型和预测手部位置的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1183
1183

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








