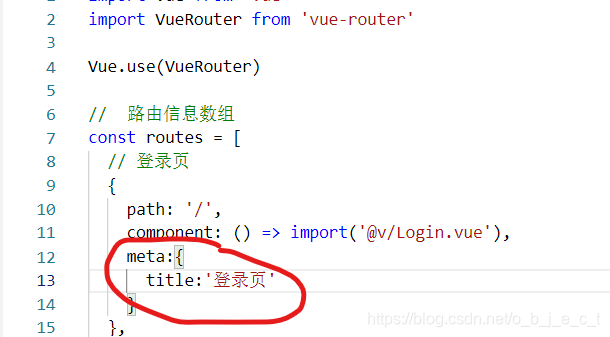
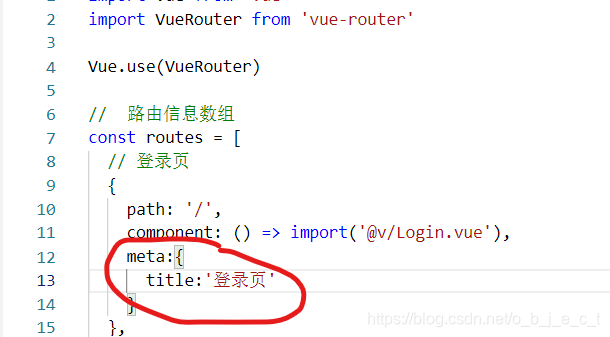
1、在路由加上tile名称

2、在main.js加上这些即可
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
 本文介绍了一种简单的方法来实现网页标题的动态更新。通过在路由中加入标题配置,并利用 Vue 路由守卫功能,在页面跳转时自动更改浏览器标签页的标题,提升用户体验。
本文介绍了一种简单的方法来实现网页标题的动态更新。通过在路由中加入标题配置,并利用 Vue 路由守卫功能,在页面跳转时自动更改浏览器标签页的标题,提升用户体验。
1、在路由加上tile名称

2、在main.js加上这些即可
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
 1839
1839
 1万+
1万+
 606
606
 3844
3844

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


