转:https://segmentfault.com/a/1190000012469713?utm_source=tag-newest
使用springboot进行前后端分离的时候出现跨域请求。
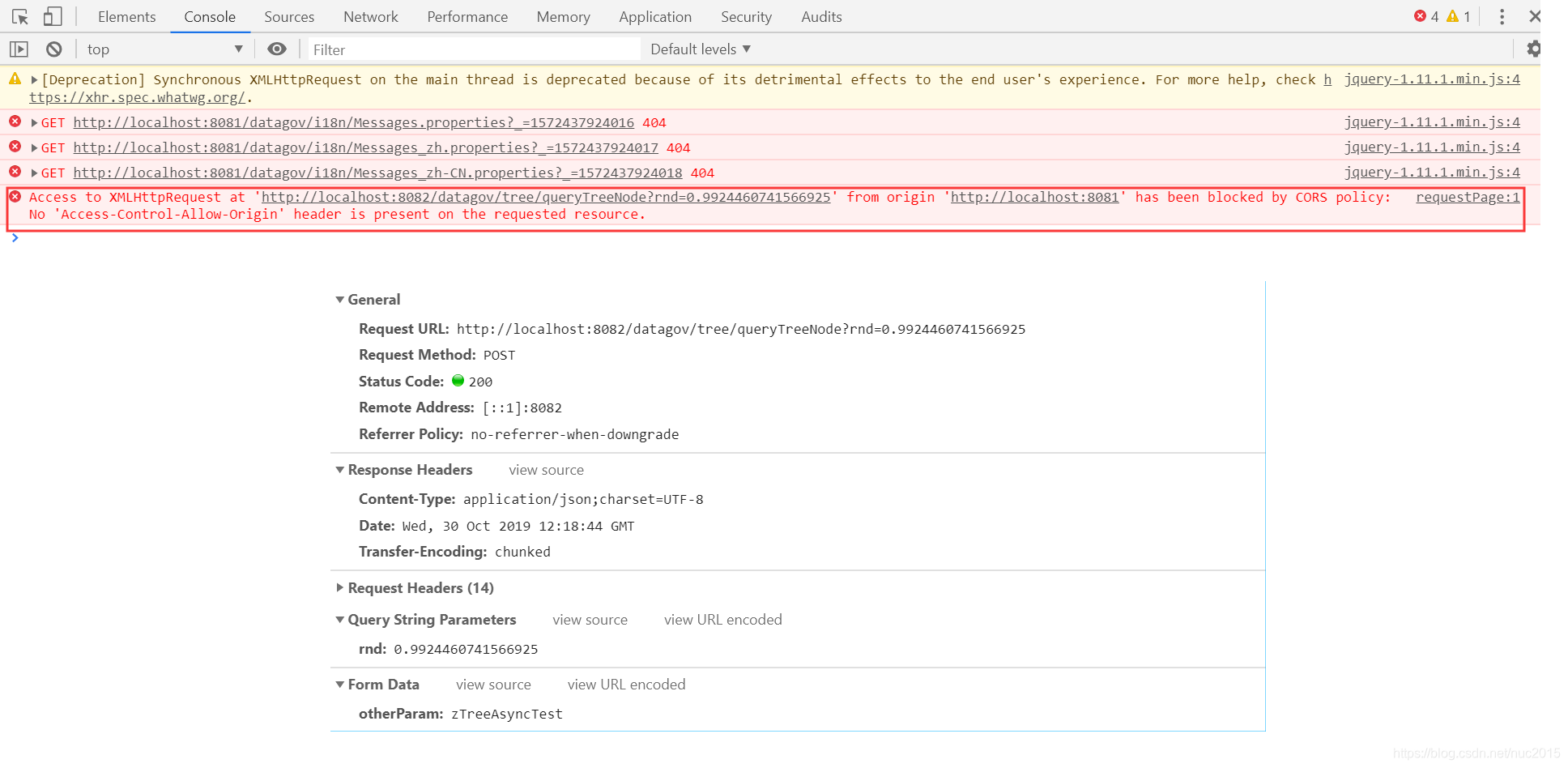
在HTML页面发起ajax请求的时候出现了下列错误。

说明这不是一个简单的请求,分别尝试在前端和后端解决。
1、发起ajax的时候,将dataType由"json"改为"jsonp"
$.ajax({
url: ApiUrl+"/tree/queryTreeNode",
type: "get",
dataType: 'json',
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function(data){
console.log(data);
}
})结果:不在报错,但是返回的数据不可用
2、在后端添加以下全局配置
/**
* 跨域配置
*/
@Configuration
public class CorsConfig{
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
// 可以自行筛选
corsConfiguration.addAllowedOrigin("*");
corsConfiguration.addAllowedHeader("*");
corsConfiguration.addAllowedMethod("*");
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig());
return new CorsFilter(source);
}
}结果:成功解决。





 本文介绍了解决SpringBoot项目中跨域请求问题的方法。通过修改前端Ajax请求的dataType为jsonp,以及在后端添加全局配置CorsFilter,成功解决了跨域问题。
本文介绍了解决SpringBoot项目中跨域请求问题的方法。通过修改前端Ajax请求的dataType为jsonp,以及在后端添加全局配置CorsFilter,成功解决了跨域问题。
















 3244
3244

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








