看了很多教程对computed和method取别的说法,总是不是很理解。最终自己写个例子运行出来,看到试验结果才终于理解了他们的区别。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="root">
{{message}}
{{count}}
<button @click="add">添加</button>
<input v-model="message"></input>
<div >
{{getMessage()}}
{{getComputedMesage}}
</div>
<div >
{{getMessage()}}
{{getComputedMesage}}
</div>
<div >
{{getMessage()}}
{{getComputedMesage}}
</div>
</div>
<script>
var root = new Vue({
el:"#root",
data:{
count: 0,
message:"hello world!"
},
watch:{
message:function(newVal,oldVal){
console.log("newVal is "+newVal)
console.log("oldVal is " +oldVal)
}
},
methods:{
getMessage:function(){
console.log("aa")
return this.message
},
add: function(){
this.count++;
}
},
computed:{
getComputedMesage:function(){
console.log("bb")
return this.message
}
}
})
</script>
</body>
</html>

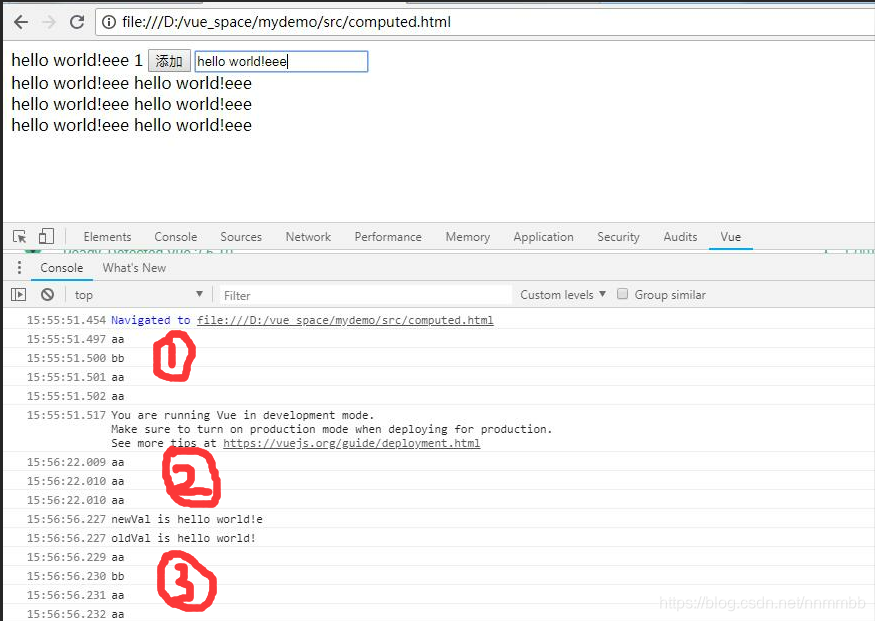
如上图: 1 是初次加载的打印结果,2是count+1时的打印结果 3是文本框输入改变了message内容时的打印结果
上面代码的前提是,method和computed方法的调用都是在网页load的时候自己调用的,而不是点击事件调用的。
上面的打印结果说明了几点:
1. 在初次加载的时候methods和computed都会调用
2.在count发生了改变(任何一个内容发生了变化),整个页面都会重新刷新,所有load时调用的methods里的方法都会重新调用一次。而此时computed里的方法不会调用
3. ,只有当computed里的getComputedMesag所依赖的message属性发生改变,getComputedMessage方法体才会再次执行。否则像情况2一样直接使用上一次调用拿到的缓存值。
这样一对比,computed的优点就出来了:假如有一个网页,里面有两个模块,一个是time,时刻更新当前时间,一个是通过接口查询并显示用户信息。如果用method写这个查询显示用户信息的方法,那么time一变化就要无畏的去查询,浪费新能,这显然是不合理的。相反,如果我们把请求用户信息接口写在computed里,只有当当前用户id发生变化(切换登录用户)时,才再次请求用户信息,这样新能就大大提升了,避免了重复请求。




 本文通过一个Vue实例,详细对比了computed属性和methods方法在响应式更新、性能优化及调用时机上的不同。实验证明,computed具有缓存机制,仅在依赖的数据变化时重新计算,有效提升性能。
本文通过一个Vue实例,详细对比了computed属性和methods方法在响应式更新、性能优化及调用时机上的不同。实验证明,computed具有缓存机制,仅在依赖的数据变化时重新计算,有效提升性能。
















 1858
1858

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








