Android SpannableString
在Android开发中我们应该经常遇到这种需求:给一段话的某些文字改变一下颜色,加一下下划线,添加点击跳转等等,这个时候我们该怎么做呢?
使用多个TextView?布局中一堆TextView看着让人头大,可维护性又差并且性能也不好。这个时候就需要SpannableString出场啦!
SpannableString实现了CharSequence接口,所以你可以理解它是一个字符串,但是不同于String,它可以对指定位置的字符进行修饰,比如设置字体大小、颜色、下划线、点击事件等等,一个SpannableString竟然可以做到这么多的事情,是不是很nice呢?
SpannableString用法
首先初始化SpannableString
SpannableString string = new SpannableString("我已经从你的全世界路过");
然后通过调用setSpan接口给string设置不同的显示效果
SpannableString.setSpan(Object what, int start, int end, int flags)
解释一下各个参数的意义,
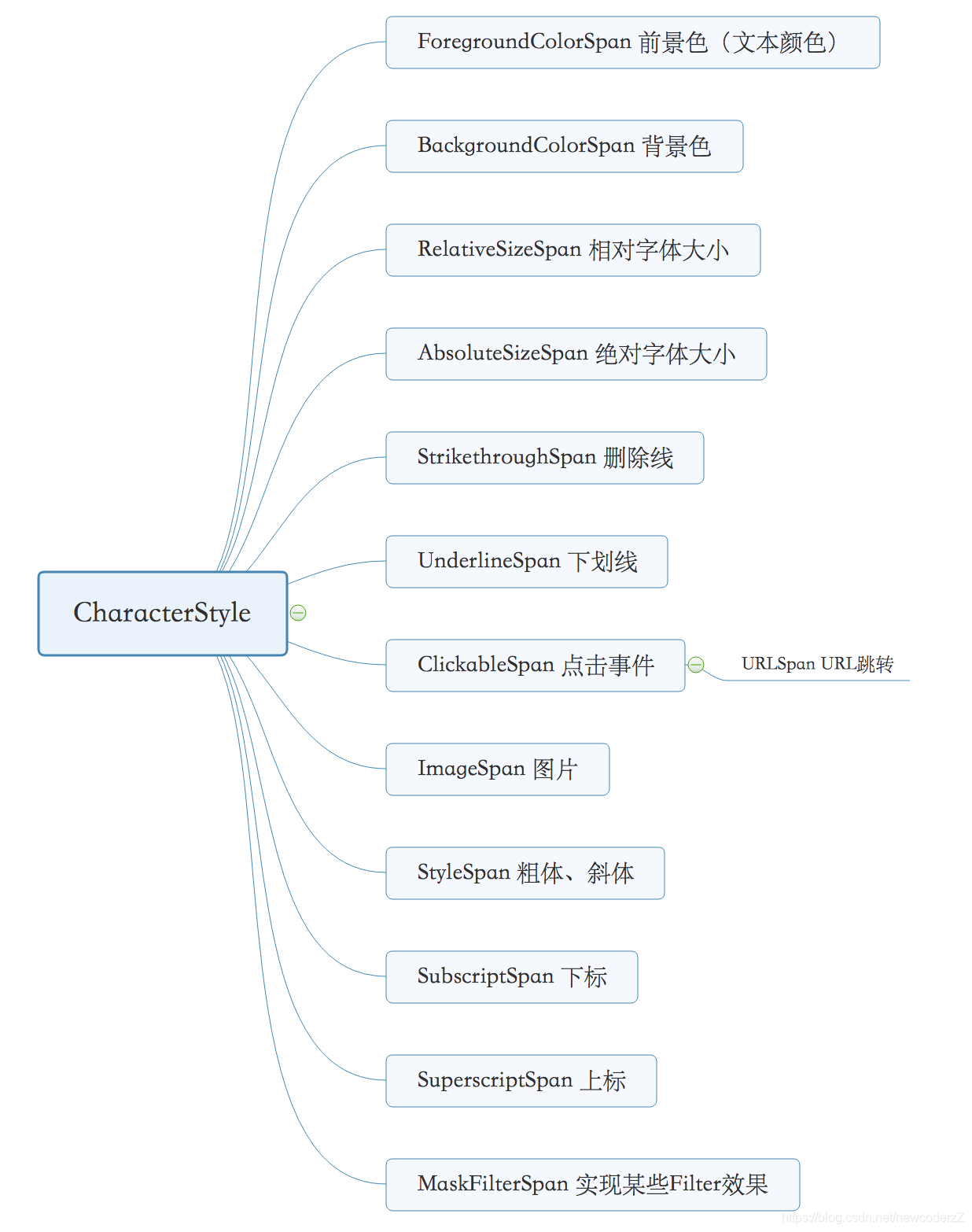
- what:就是要设置的样式,继承CharacterStyle的各种Span,可以参考下图,下面会详细讲解演示各种效果Span的用法。

- start:需要设置样式的开始位置
- end:需要设置样式的借结束位置
- flags:flagss一般设置为
- Spanned.SPAN_INCLUSIVE_EXCLUSIVE
- Spanned.SPAN_INCLUSIVE_INCLUSIVE
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE
- Spanned.SPAN_EXCLUSIVE_INCLUSIVE
以上四种,顾名思义INCLUSIVE就是包含,EXCLUSIVE就是不包含,所以换一种说法就是[start, end)、[start, end]、(start, end)、(start, end],这样说就明白了吧。
下面说一下各种Span的用法以及效果。
1 ForegroundColorSpan 前景色(文本颜色)
string.setSpan(new ForegroundColorSpan(Color.RED), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(string);
设置第一个字体颜色为红色

2 BackgroundColorSpan 背景色
string.setSpan(new BackgroundColorSpan(Color.CYAN), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体背景色为浅蓝色

3 RelativeSizeSpan 相对字体大小
string.setSpan(new RelativeSizeSpan(2.0f), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体大小是(相对于)TextView字体大小(16sp)的2倍

4 AbsoluteSizeSpan 绝对字体大小
string.setSpan(new AbsoluteSizeSpan(getResources().getDimensionPixelOffset(R.dimen.text_32sp)), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体大小是32sp

5 StrikethroughSpan 删除线
string.setSpan(new StrikethroughSpan(), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体带删除线效果

6 UnderlineSpan 下划线
string.setSpan(new UnderlineSpan(), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体带下滑线效果

7 ClickableSpan 局部点击
string.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(MainActivity.this, "click ME!", Toast.LENGTH_LONG).show();
}
}, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tvSpan.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(string);
设置第一个字的点击事件,这里和其他Span不同,需要给TextView设置一下MovementMethod。
8 URLSpan URL跳转
string.setSpan(new URLSpan("https://me.youkuaiyun.com/blog/newcoderzZ"), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tvSpan.setMovementMethod(LinkMovementMethod.getInstance());
textView.setText(string);
设置第一个字点击跳转URL,URLSpan是继承自ClickableSpan,同样需要设置一下MovementMethod。
9 ImageSpan 替换图片
string.setSpan(new ImageSpan(this, R.drawable.ic_favorite_black_24dp), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(string);
设置第一个字用一个图片替代

10 StyleSpan 粗体斜体等
// string.setSpan(new StyleSpan(Typeface.BOLD), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
string.setSpan(new StyleSpan(Typeface.BOLD_ITALIC), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
textView.setText(string);
设置第一个字体设置粗体、斜体效果

11 SubscriptSpan 上标
string.setSpan(new SubscriptSpanSugg(), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体下标效果

12 SuperscriptSpan 下标
string.setSpan(new SuperscriptSpan(), 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
设置第一个字体上标效果

而且各种Span也可以搭配起来组合使用,就能满足产品小姐姐的各种需求啦!





 本文详细介绍Android中SpannableString的使用方法,包括文本颜色、背景色、字体大小、下划线、点击事件等特性,以及如何组合使用满足多样化需求。
本文详细介绍Android中SpannableString的使用方法,包括文本颜色、背景色、字体大小、下划线、点击事件等特性,以及如何组合使用满足多样化需求。
















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








