这个是我自己写的封装自己用的组件简单易懂,其他使用的朋友可以借鉴一下
那就开始上代码吧 hahah~~~肥肠滴方便,你们使用的话拿走随便用这现在只是一个简单的样式模块

1.html
<u-popup :show="showmoer" mode="bottom" :round="20" @close="close" @open="open" :closeable='true'>
<view class="mimakuang">
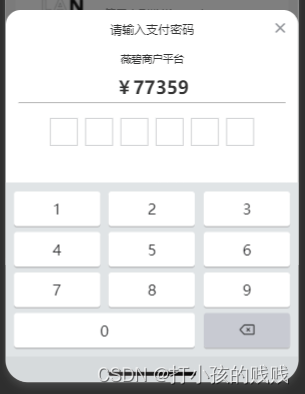
<view class="passwords"><text>请输入支付密码</text></view>
<view class="pingtais"><text>薇碧商户平台</text></view>
<view class="moneysd"><text>¥{{orderOneList.actualPrice}}</text></view>
<u-code-input v-model="value" dot :maxlength="6" :disabled-keyboard='true'>
</u-code-input>
<u-keyboard mode="number" @change="valChange" @backspace="backspace"
:dotDisabled="true":show="showmoer" :overlay="false" :tooltip='false'></u-keyboard>
</view>
</u-popup>
2.css
.mimakuang {
width: 750rpx;
height: 860rpx;
padding-top: 30rpx;
color: #333333;
display: flex;
flex-direction: column;
align-items: center;
justify-content: flex-end;
border-radius: 20rpx 20rpx 0 0;
.moneysd{
width: 686rpx;
height: 70rpx;
font-size: 48rpx;
font-weight: bold;
color: #333;
display: flex;
justify-content: center;
border-bottom: 1rpx solid #999999;
margin-bottom: 40rpx;
}
.pingtais{
width: 100%;
height:60rpx;
display: flex;
justify-content: center;
font-size: 28rpx;
}
.passwords{
width: 100%;
height: 80rpx;
display: flex;
align-items: flex-start;
justify-content: center;
}
}
3.比较重要的部分
data(){
return{
value: '',
showmoer: true,
}
},
methods:{
// 按键被点击(点击退格键不会触发此事件)
valChange(val) {
// 将每次按键的值拼接到value变量中,注意+=写法
this.value += val;
if(this.value.length ==6){
this.showmoer = false
}
console.log(this.value);
},
// 退格键被点击
backspace() {
// 删除value的最后一个字符
if (this.value.length) this.value = this.value.substr(0, this.value.length - 1);
console.log(this.value);
},
open() {
// console.log('open');
},
close() {
this.showmoer = false
// console.log('close');
}
}








 本文展示了一个简单的自封装组件,用于输入支付密码。组件包含一个底部弹出的popup,内含文本输入框和数字键盘。用户输入六位密码后,弹窗关闭。代码示例包括HTML结构、CSS样式和Vue.js的data及methods方法,便于其他开发者参考和使用。
本文展示了一个简单的自封装组件,用于输入支付密码。组件包含一个底部弹出的popup,内含文本输入框和数字键盘。用户输入六位密码后,弹窗关闭。代码示例包括HTML结构、CSS样式和Vue.js的data及methods方法,便于其他开发者参考和使用。
















 1201
1201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








