vue-router
路由基础介绍 vue-router
动态路由配置
| 模式 | 匹配路径 | $route.params.* |
|---|---|---|
| /user/:username | /user/evan | {username: ‘evan’} |
| /user/:username/post/:postID | /user/evan/post/123 | {username: ‘evan’, postID: 123} |
| 模式 | 访问 |
|---|---|
| history | http://localhost:8080/goods/dagf89 |
| hash | http://localhost:8080/#/goods/dagf89 |

- /user/:username的使用举例
为方便管理,使用的.vue文件统一新建在src->views下
第一:在views下新建一个GoodsList.vue

第二:去router下的index.js

第三步:访问http://localhost:8080/#/goods/dagf89,结果

模式 \quad \quad \quad 访问
history \quad \quad    \; http://localhost:8080/goods/dagf89
hash \quad \quad \quad http://localhost:8080/#/goods/dagf89
嵌套路由
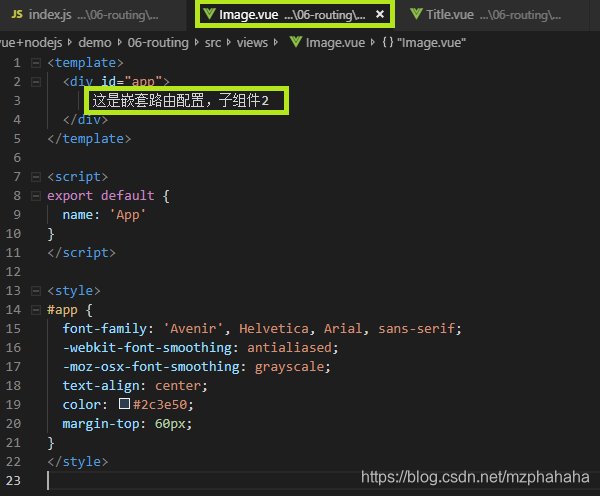
第一步:在views下新建两个.vue文件:Title.vue、Image.vue

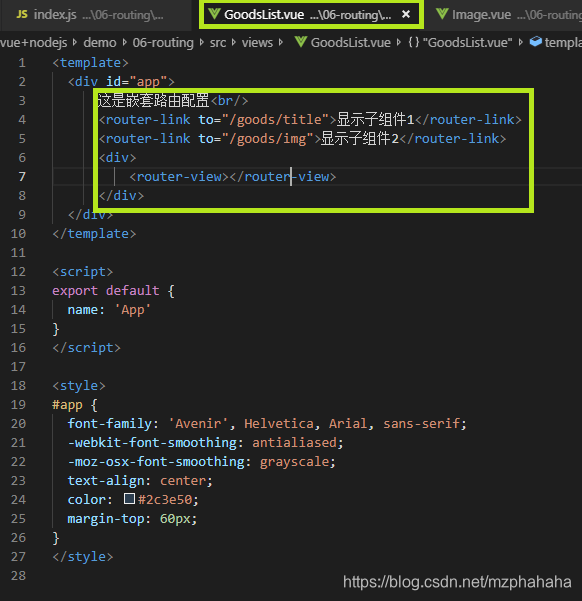
第二:router-link中要写绝对路径

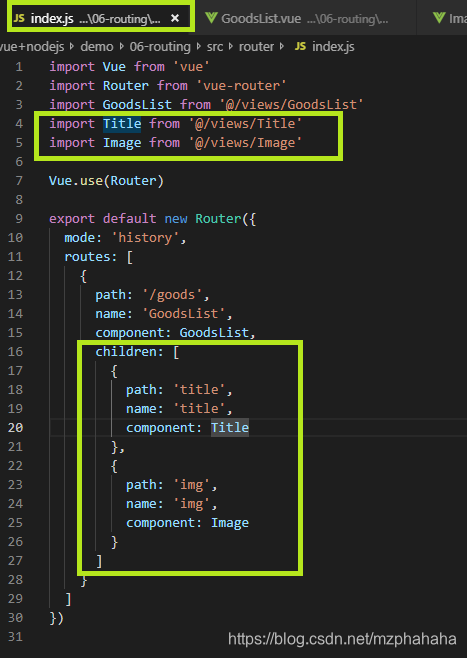
第三:修改index.js

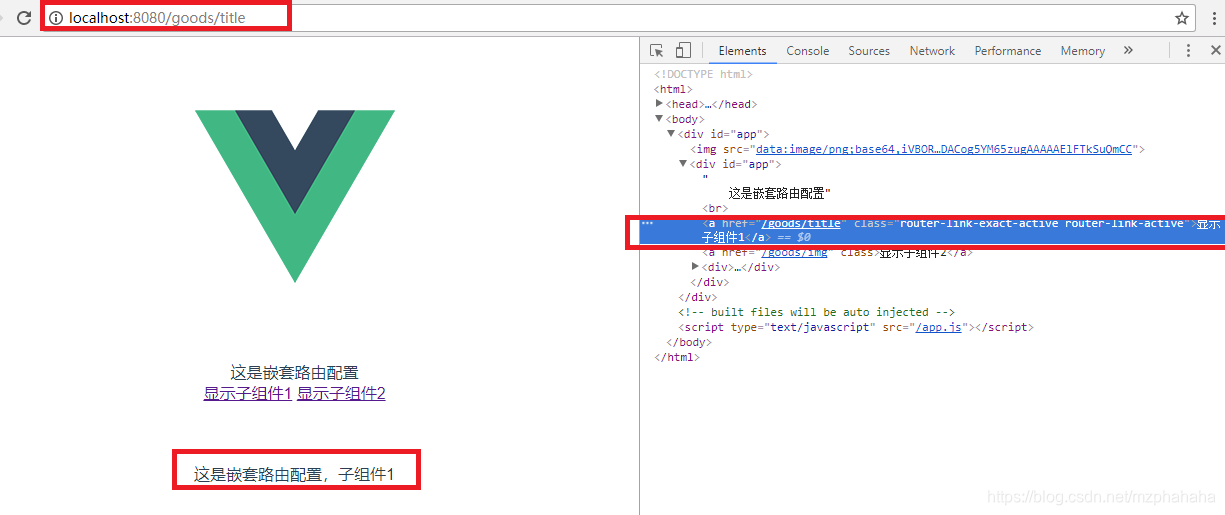
结果:点击“显示子组件1”
router-link变成了一个a标签

编程式路由
通过js来实现页面的跳转
- $router.push(“name”)
- $router.push({path:“name”})
- $router.push({path:“name?a=123”})或者$router.push({path:“name”,query:{a:123}})
- $router.go(1)
两种方法都可以实现跳转
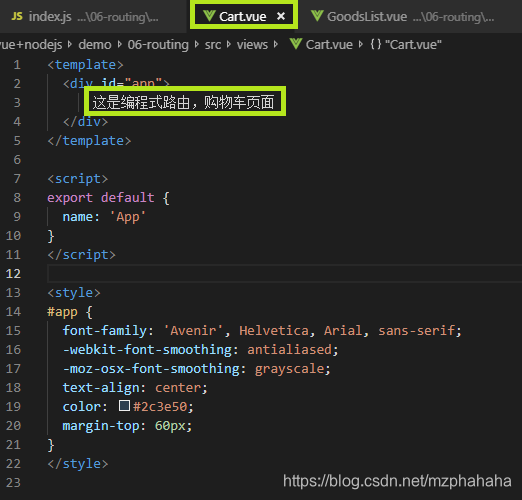
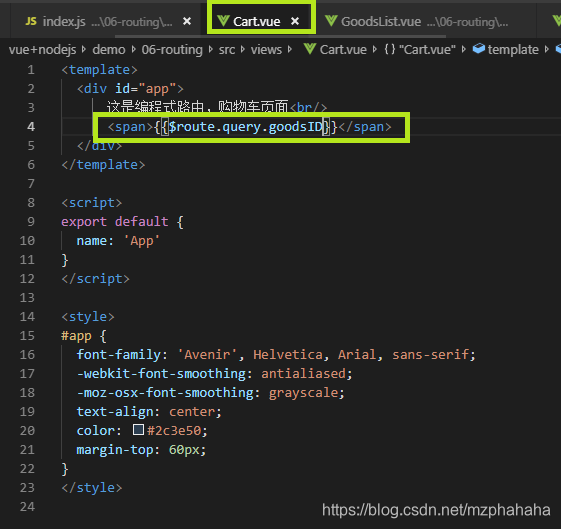
第一步:在views下新建Cart.vue

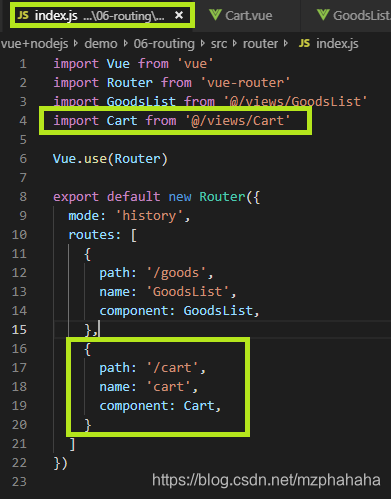
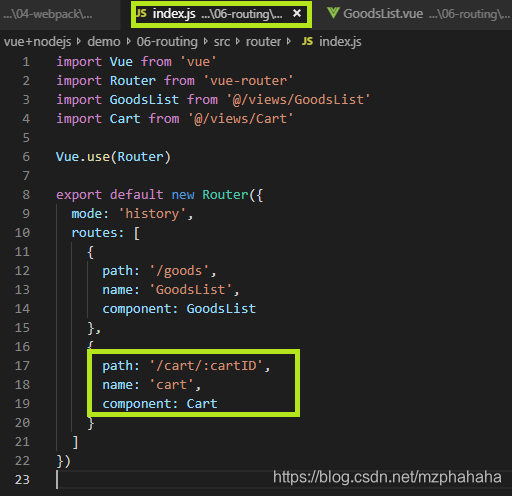
第二步:修改index.js

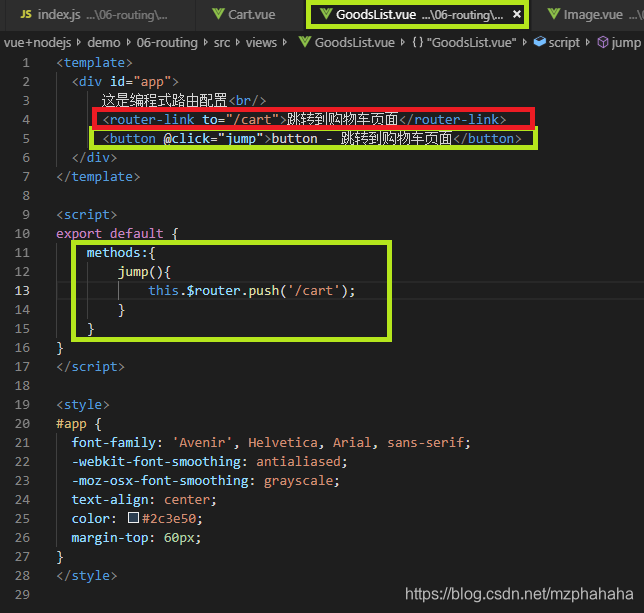
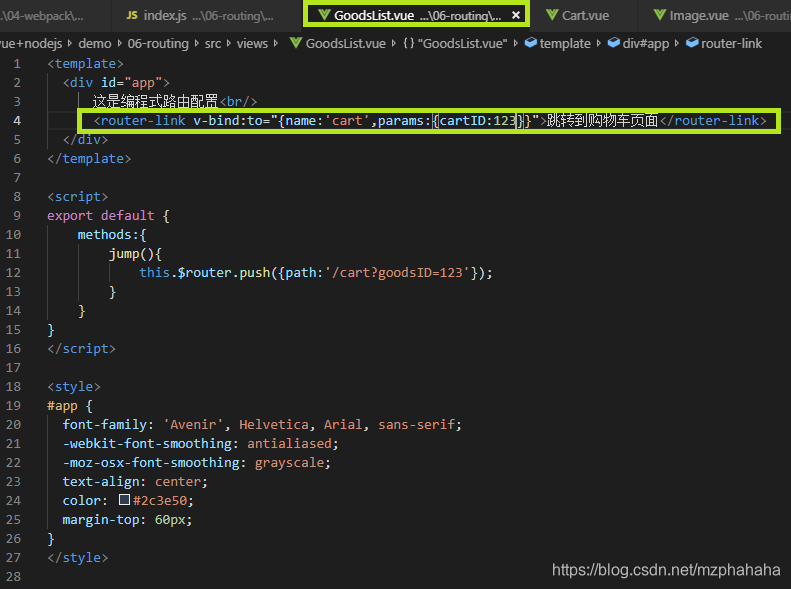
第三步:红色的是普通跳转,绿色的是编程式路由$router.push(“name”)

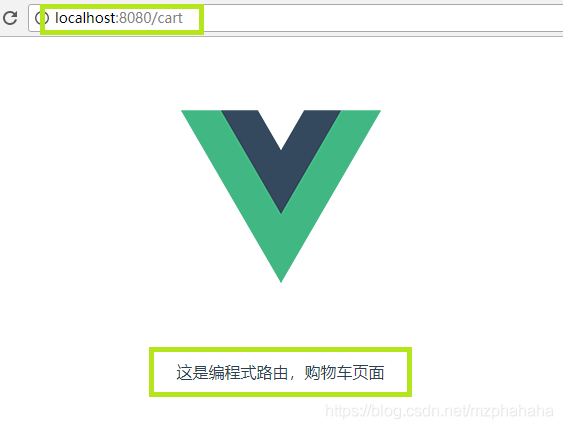
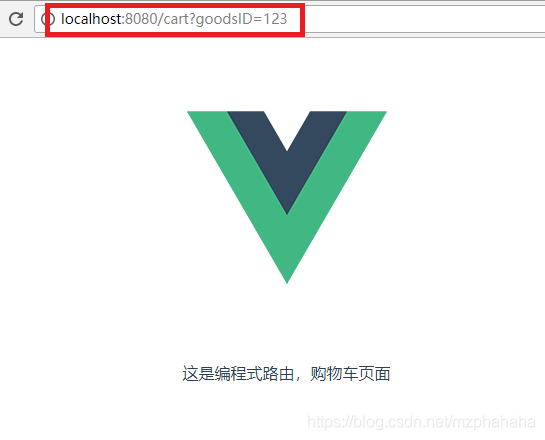
结果:两个效果一样

点击后:

其他: - 第三步中,除了
this.$router.push('/cart');
还可以写成this.$router.push({path:'/cart'}); - 第三步中,除了
<router-link to="/cart">跳转到购物车页面</router-link>
还可以写成<router-link v-bind:to="{name:'cart'}">跳转到购物车页面</router-link> - 传递参数
this.$router.push({path:'/cart?goodsID=123'});

在Cart.vue里接收参数

这里接收参数和动态路由($route.params.goodsID)里接收不同,动态路由里需要改地方在index.js,可以回顾前面的动态路由
命名路由和命名参数
给路由定义不同的名字,根据名字进行匹配
给不同的router-view定义名字,通过名字进行对应组件的渲染
- 动态路由的命名命名路由和命名参数
第一步:修改GoodsList.vue
这里的params指的是路由参数

第二步:修改index.js

结果:

- 命名视图
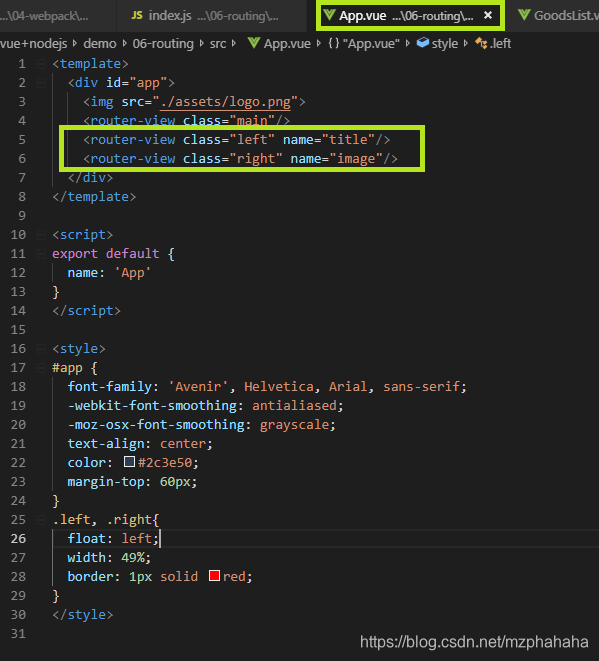
第一步:修改src文件下的App.vue

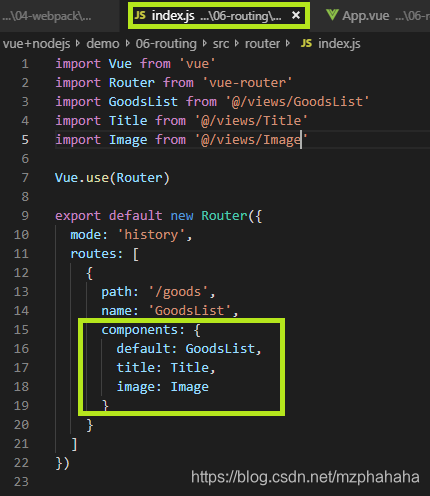
第二步:修改index.js

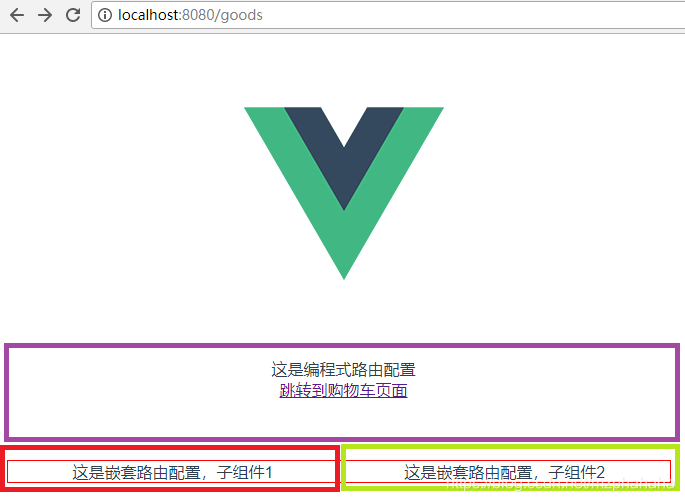
结果:这样页面就被分为三个视图






 本文介绍了Vue Router的基础知识,包括动态路由配置,如/user/:username,嵌套路由的实现,编程式路由的使用,如$router.push(),以及命名路由和命名参数的应用。通过实例展示了如何在不同场景下设置和使用路由,帮助理解Vue应用中的页面导航。
本文介绍了Vue Router的基础知识,包括动态路由配置,如/user/:username,嵌套路由的实现,编程式路由的使用,如$router.push(),以及命名路由和命名参数的应用。通过实例展示了如何在不同场景下设置和使用路由,帮助理解Vue应用中的页面导航。
















 1140
1140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








