HTML下
1、表格标签
2、列表标签(有序、无序、自定义)
3、表单标签
①input输入表单元素
②select下拉表单元素
③textarea文本域元素
4.综合案例——注册页面
接着前一天的内容,笔记已经记到了input标签,接下来从select标签写起。
②select下拉表单元素
语法:
1.中至少包含一对。
2.在中定义selected=“selected”时,当前项即为默认选中项。
<form>
籍贯:
<select>
<option>山东</option>
<option>广西</option>
<option>北京</option>
<option selected=“selected”>外星</option>
</select>
</form>
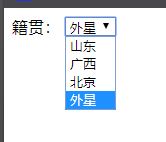
效果:

③textarea文本域元素
语法:
1.cols指定文本每行字数,rows指定显示行数
<form>
<textarea cols=“50” rows=“5” >
文本内容
</textarea>
</form>
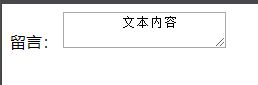
效果:

4.综合案例
注册页面
要求:
①使用表格框架(两列)
②强行运用到无序列表
③默认选择同意条款和年满十八
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>相亲登录界面</title>
</head>
<body>
<h4>青春不常在,抓紧时间去奋斗</h4>
<table width="500">
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan" /><label for="nan"> 男</label>
<input type="radio" name="sex" id="nv" />
<lable for="nv"> 女</lable>
</td>
</tr>
<tr>
<td>电话:</td>
<td><input type="text" value="请输入" /></td>
</tr>
<tr>
<td>生日:</td>
<td>
<select>
<option selected="selected">--请选择年份--</option>
<option>2001</option>
<option>2000</option>
<option>1999</option>
</select>
<select>
<option selected="selected">--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<tr>
<td>所在地:</td>
<td>
<input type="text" value="请输入" />
</td>
</tr>
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="yihuun" id="yh" /><label for="yh">已婚</label>
<input type="radio" name="weihuun" id="wh" checked="checked" /><label for="wh">未婚</label>
</td>
</tr>
<tr>
<td>学历:</td>
<td><input type="text" value="请输入"></td>
</tr>
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="leixing" /> 可爱的
<input type="checkbox" name="leixing" /> 性感的
<input type="checkbox" name="leixing" /> 高冷的
<input type="checkbox" name="leixing" checked="checked" /> 都喜欢
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td>
<textarea rows="2" cols="20">请输入</textarea>
</td>
</tr>
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" />
</td>
</tr>
<tr>
<td> </td>
<td>
<input type="checkbox" checked="checked" />我同意承诺条款所有内容
<br><input type="checkbox" checked="checked" />我承诺我已年满18岁
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#"> 已有账号,去登录</a>
</td>
</tr>
<tr></tr>
<!--留空三行-->
<tr></tr>
<tr></tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18,且单身</li>
<li>抱着严肃的态度,真诚寻找另一半</li>
<li>非诚勿扰,找寻真爱</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
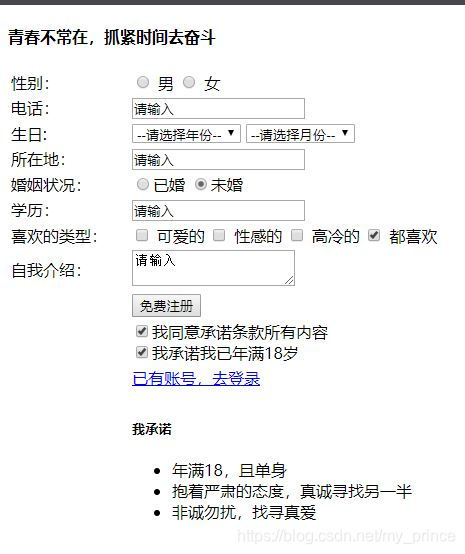
效果:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








