本文件用 QDomDocument 读取XML文件
XML文件路径:D:\Test\qt\xml\test.xml 内容:
- <?xml version="1.0" encoding="GBK" ?>
- <Root>
- <Test Attr="属性">金财税</Test>
- </Root>
1、新建一个Qt工程,命名为xml。
2、在xml.pro文件加入一句 Qt += xml
3、在界面上放一个PushButton和一个TextEdit
main.cpp
- #include <QtGui/QApplication>
- #include "mainwindow.h"
-
-
- #include <QTextCodec>
-
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
-
-
- QTextCodec::setCodecForCStrings(QTextCodec::codecForName("GBK"));
- QTextCodec::setCodecForLocale(QTextCodec::codecForName("GBK"));
- QTextCodec::setCodecForTr(QTextCodec::codecForName("GBK"));
-
- MainWindow w;
- w.show();
-
- return a.exec();
- }
在PushButton的clicked()槽中写读取xml的代码
mainwindow.cpp
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
-
-
- #include <QDomDocument>
- #include <QDomElement>
- #include <QDomAttr>
- #include <QFile>
-
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
- }
-
- MainWindow::~MainWindow()
- {
- delete ui;
- }
-
- void MainWindow::on_pushButton_clicked()
- {
- QFile file("D:/Test/qt/xml/test.xml");
-
- if(!file.open(QFile::ReadOnly | QFile::Text))
- {
- ui->textEdit->append(tr("XML文件打开失败"));
- }
-
- QDomDocument doc;
-
- QString errStr;
- int errLine, errCol;
-
- if(!doc.setContent(&file, false, &errStr, &errLine, &errCol))
- {
- ui->textEdit->append(tr("指定XML内容失败 原因: ") + errStr);
- }
- file.close();
-
-
- QDomElement root = doc.documentElement();
- ui->textEdit->append(root.nodeName());
-
- QDomElement child = root.firstChildElement();
-
- ui->textEdit->append(child.nodeName());
- ui->textEdit->append(child.text());
- ui->textEdit->append(child.attributeNode("Attr").nodeName());
- ui->textEdit->append(child.attributeNode("Attr").nodeValue());
- }
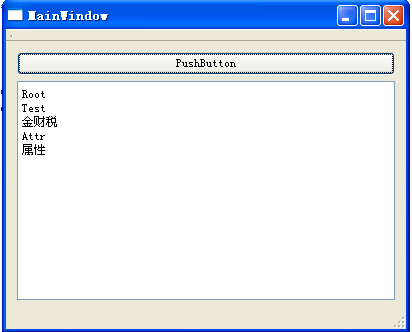
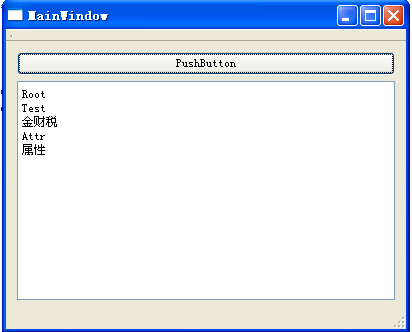
运行结果:

本文出自 “自由自我” 博客,请务必保留此出处http://hhuayuan.blog.51cto.com/1630327/898419








 本文介绍如何使用 Qt 中的 QDomDocument 类来解析 XML 文件,并通过 QPushButton 的点击事件触发读取操作,最终在 TextEdit 控件中展示读取到的数据。
本文介绍如何使用 Qt 中的 QDomDocument 类来解析 XML 文件,并通过 QPushButton 的点击事件触发读取操作,最终在 TextEdit 控件中展示读取到的数据。

















 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








