position 常用属性:
【1】static
静态定位。默认值,即没有定位,遵循正常的文档流对象,不受到 top、bottom、left、right影响。
【2】relative
相对定位。相对于离它最近的使用static定位的父元素进行定位,不脱离文档流(不影响其他元素的布局)。
例子:(为显而易见,将用内联样式)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div style="width: 300px; height: 300px; background: #ccc;">
<div style="width: 100%; height: 20px; background: #777;"></div>
<div style="width: 200px; height: 200px; background: pink">
<div style="width: 50px; height: 50px; background: blue"></div>
<div style="width: 50px; height: 50px; background: green; position: relative; top: 20px; left: 20px;"></div>
<div style="width: 50px; height: 50px; background: yellow"></div>
</div>
</div>
</body>
</html> 
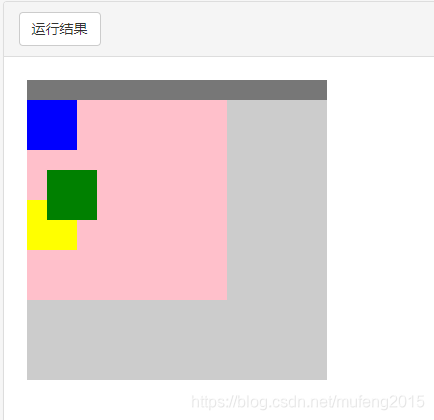
green块使用了relative定位。可见,是相对于离它最近的使用static定位的父元素(pink块)进行定位 的,不脱离文档流(其他块的布局按文档流布局,blue块与yellow块之间,仍然保留着green块的布局大小)
【3】absolute
绝对定位。相对于离它最近的使用relative定位的父元素进行定位,如没有找到使用relative定位的父元素,将相对于浏览器视口进行定位,脱离文档流(将影响其他元素的布局)。
例子:
<!DOCTYPE html>
<html style="width:400px; height: 400px; border:1px solid red; margin-left: 30px;">
<head>
<meta charset="utf-8">
</head>
<body>
<div style="width: 300px; height: 300px; background: #ccc;">
<div style="width: 100%; height: 20px; background: #777;"></div>
<div style="width: 200px; height: 200px; background: pink">
<div style="width: 50px; height: 50px; background: blue"></div>
<div style="width: 50px; height: 50px; background: green; position: absolute; top: 20px; left: 20px;"></div>
<div style="width: 50px; height: 50px; background: yellow"></div>
</div>
</div>
</body>
</html>
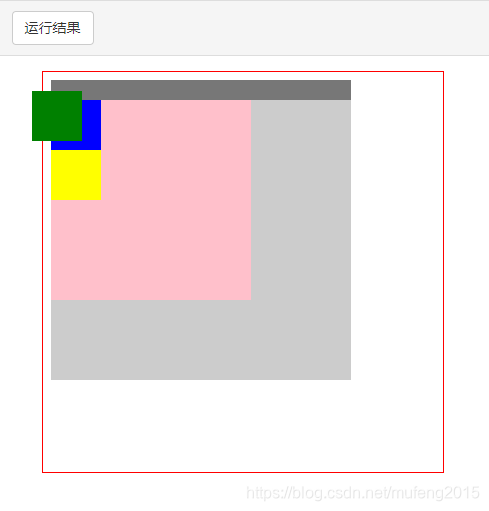
green块使用了absolute定位。可见,它当前没有找到使用relative定位的父级元素,所以相对于视口(非html)进行布局,red框是<html></html>节点,另外,yellow块的布局改变了,blue块与yellow块之间并不保留着green块的布局。
现在我们在pink块上添加relative定位试试看:
<!DOCTYPE html>
<html style="width:400px; height: 400px; border:1px solid red; margin-left: 30px;">
<head>
<meta charset="utf-8">
</head>
<body>
<div style="width: 300px; height: 300px; background: #ccc;">
<div style="width: 100%; height: 20px; background: #777;"></div>
<div style="width: 200px; height: 200px; background: pink; position: relative;">
<div style="width: 50px; height: 50px; background: blue"></div>
<div style="width: 50px; height: 50px; background: green; position: absolute; top: 20px; left: 20px;"></div>
<div style="width: 50px; height: 50px; background: yellow"></div>
</div>
</div>
</body>
</html>
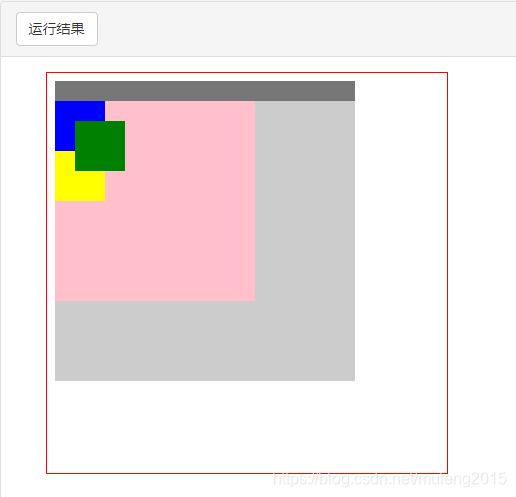
可见,它当前相对于pink块(使用relative定位的父级元素)进行布局。
【4】fixed
固定定位。相对于浏览器视口进行定位,脱离文档流(于其他元素的布局无关)。相对容易理解,不上代码。





 本文详细介绍了CSS中的position属性,包括static、relative、absolute和fixed四种定位方式。static为默认定位,遵循正常文档流;relative是相对定位,不影响其他元素布局;absolute是绝对定位,相对于最近的relative父元素定位,若无则相对于视口,会脱离文档流;fixed则是固定定位,始终相对于浏览器视口,同样脱离文档流。
本文详细介绍了CSS中的position属性,包括static、relative、absolute和fixed四种定位方式。static为默认定位,遵循正常文档流;relative是相对定位,不影响其他元素布局;absolute是绝对定位,相对于最近的relative父元素定位,若无则相对于视口,会脱离文档流;fixed则是固定定位,始终相对于浏览器视口,同样脱离文档流。
















 299
299

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








