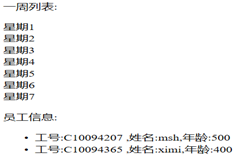
ng-repeat 指令会重复一个 HTML 元素,对于集合中(数组中)的每项会克隆一次HTML元素。效果如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>AngularJS循环取出数组值</title>
<script src="angular/angular-1.6.2.min.js"></script>
</head>
<body ng-app="" >
<p>循环取出数组值:</p>
<div ng-init="weeks=[1,2,3,4,5,6,7]">
<p>一周列表:
<li ng-repeat="x in weeks">星期{{ x}}</li>
</p>
</div>
<div ng-init="users=[{empid:'C10094207',name:'msh', age:500}, {empid:'C10094365',name:'ximi', age:400}]">
<p>员工信息:</p>
<ul>
<li ng-repeat="x in users">
工号:{{x.empid }} ,姓名:{{x.name}},年龄:{{x.age}}</li>
</ul>
</div>
</body>
</html>





 博客介绍了ng-repeat指令,该指令可重复一个HTML元素,会针对集合(数组)中的每项克隆一次HTML元素。
博客介绍了ng-repeat指令,该指令可重复一个HTML元素,会针对集合(数组)中的每项克隆一次HTML元素。
















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








