需求介绍:
项目里要往web页面埋 facebook 的投稿,接口返回资源 如下:
<iframe id="hankyumensosaka" src="https://www.facebook.com/plugins/post.php?width=350&href=https://www.facebook.com/306922136507980/posts/327540447779482"
width="350" height="500" style="border:none; overflow:auto;" scrolling="no" frameborder="0" allowfullscreen="true"
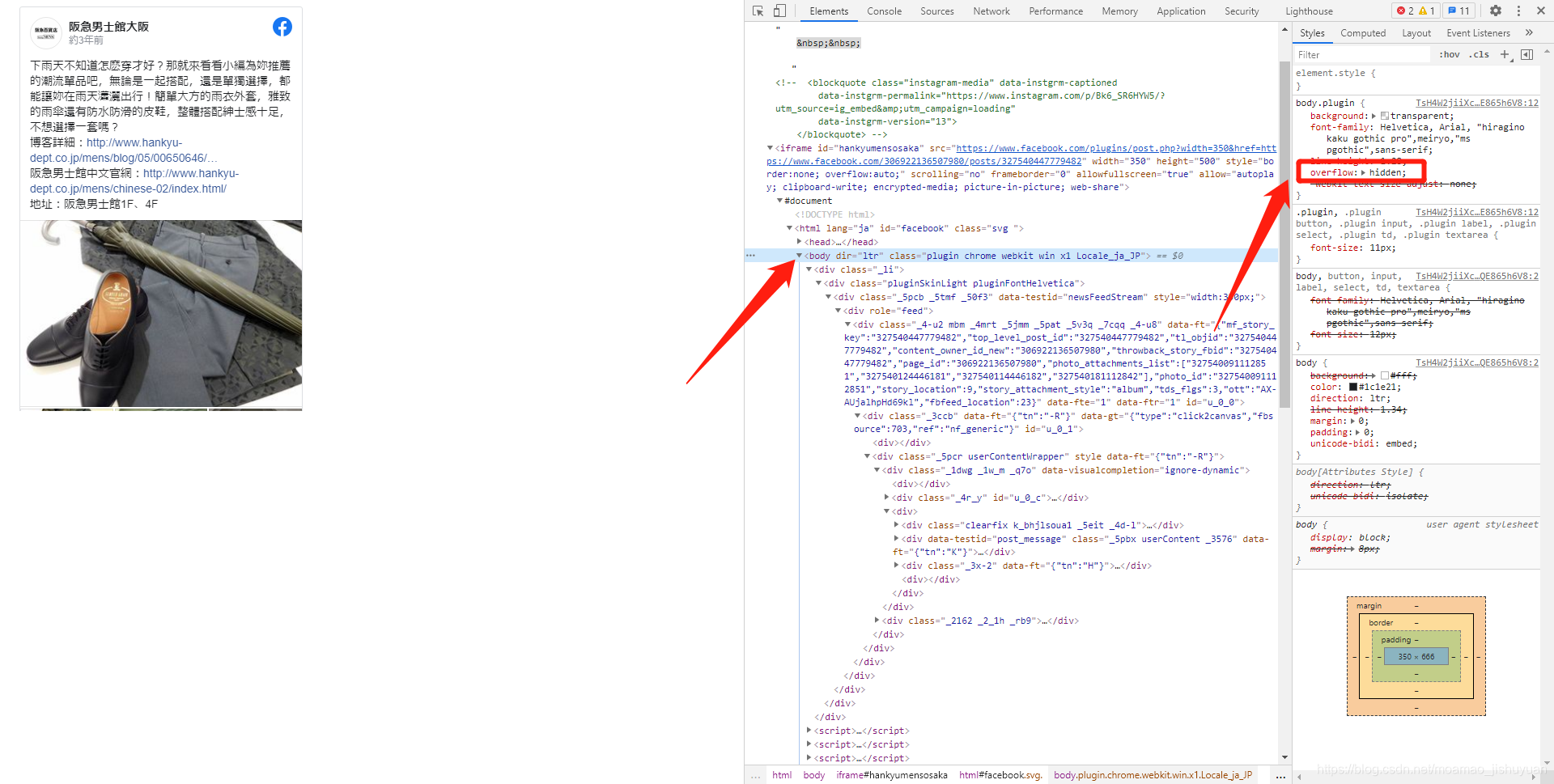
allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share"></iframe>展示效果如图:

并没有将内容完全展现出来,并且frame里面的 body 的 overflow 样式是 hidden 的
导致没有 body 的 scrollheight 与 frame 的 height 是一样的
所以,想改变 frame body 的 overflow 为 auto,使之出现滚动条,以便获取真实的 scrollheight
<script>
function changeFrameHeight(){
var iframes = document.getElementsByTagName('iframe');
$.each(iframes, function(idx, iframe) {
var iframeWin = iframe.contentWindow || iframe.contentDocument.parentWindow;
var iframeBody = iframeWin.document.body;
if (iframeBody) {
iframeBody.style.overflowY='auto';
alert (iframeBody.scrollHeight);
}
});
}
window.onload=function(){
changeFrameHeight();
}
</script>查来查去,最后得出结果是:无法实现
原因是 iframe 跨域问题:
由于跨域问题,不能通过 js代码改变 iframe (domain:www.facebook.com)的body的 css属性,即 无法通过pia的js代码去改变 iframe body的 overflow-y为auto,进而无法获取 iframe body的 scrollHeight
虽然无法实现,但是知识点还是要记一下的,以防以后用到
1. iframe高度随内容自适应的方法
摘自:https://www.cnblogs.com/ali-king/p/9412783.html
我们知道,iframe最大的问题,就是高度的问题,如果你内容的高度是变化,要么你就给你的容器写个固定的高度,如果内容是未知的,显然这个方法并不能达到我们的想要的效果,要么就是通过js来解决这个问题。
以下是我测试的两个页面示例:
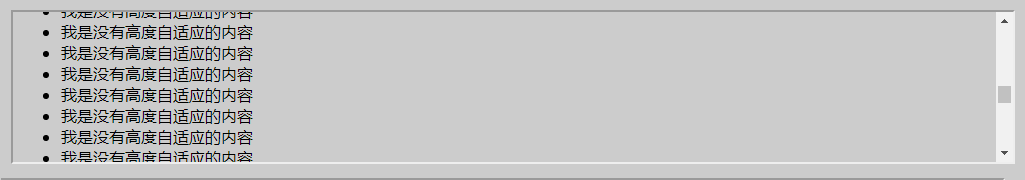
1.1、未自适应的界面


我们可以看到,这个页面显然是没有高度自适应的,这里我也没有设置高度, 是iframe默认的高度来支撑内容。
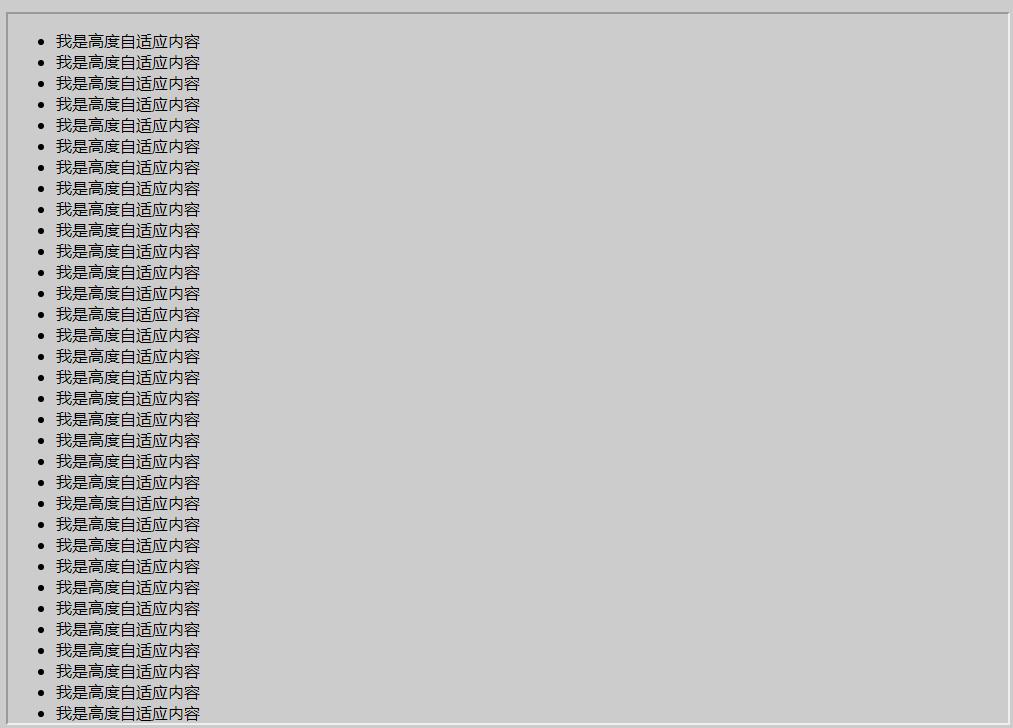
1.2、高度自适应页面

<iframe frameborder="1" width="1000" src="s2.html" name="myframe2" scrolling="no"
onload="this.height=myframe2.document.body.scrllHeight">
</iframe>
通过计算,iframe达到了高度自适应。
使用iframe标签,需要注意:
我在使用iframe的过程中,将iframe标签写成了单标签的形式,结果导致底部内容不显示。
正确的标签写法是这样的:<iframe></iframe>
去掉iframe中滚动条的方法 scrolling="no"
scrolling有三个属性值,分别是 auto(默认为滚动显示)、no(不显示滚动天) 、yes(显示滚动条);
如果你的项目中有很多的iframe使用,关于高度问题 ,你可以看一下这个链接里面的内容:http://caibaojian.com/iframe-adjust-content-height.html
--------------------------------------------------------------------------------------------------------
2. 跨域下的iframe自适应高度
以下内容摘自: http://caibaojian.com/iframe-adjust-content-height.html
跨域的时候,由于js的同源策略,父页面内的js不能获取到iframe页面的高度。需要一个页面来做代理。 方法如下:假设www.a.com下的一个页面a.html要包含www.b.com下的一个页面c.html。 我们使用www.a.com下的另一个页面agent.html来做代理,通过它获取iframe页面的高度,并设定iframe元素的高度。 a.html中包含iframe:
<iframe src="http://www.b.com/c.html" id="Iframe" frameborder="0" scrolling="no" style="border:0px;"></iframe>
在c.html中加入如下代码:
<iframe id="c_iframe" height="0" width="0" src="http://www.a.com/agent.html" style="display:none" ></iframe>
<script type="text/javascript">
(function autoHeight(){
var b_width = Math.max(document.body.scrollWidth,document.body.clientWidth);
var b_height = Math.max(document.body.scrollHeight,document.body.clientHeight);
var c_iframe = document.getElementById("c_iframe");
c_iframe.src = c_iframe.src + "#" + b_width + "|" + b_height; // 这里通过hash传递b.htm的宽高
})();
</script>
最后,agent.html中放入一段js:
<script type="text/javascript">
var b_iframe = window.parent.parent.document.getElementById("Iframe");
var hash_url = window.location.hash;
if(hash_url.indexOf("#")>=0){
var hash_width = hash_url.split("#")[1].split("|")[0]+"px";
var hash_height = hash_url.split("#")[1].split("|")[1]+"px";
b_iframe.style.width = hash_width;
b_iframe.style.height = hash_height;
}
</script>
agent.html从URL中获得宽度值和高度值,并设置iframe的高度和宽度(因为agent.html在www.a.com下,所以操作a.html时不受JavaScript的同源限制
----------------------------------------------------------------------------------------------------------




 本文探讨了iframe在网页中的应用,特别是如何解决其高度自适应问题,并针对跨域限制提供了解决方案,使iframe内容能根据实际大小进行调整。
本文探讨了iframe在网页中的应用,特别是如何解决其高度自适应问题,并针对跨域限制提供了解决方案,使iframe内容能根据实际大小进行调整。
















 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








