app.title = '气泡图';
var data = [
[['2015/1/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/1/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2016/5/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2017/6/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2018/9/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2019/2/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2019/5/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',10,'0','系列"游戏1"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/1/6',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/24',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2017/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2018/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2019/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2019/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2019/1/1',20,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/23',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/2/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/3/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/4/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2017/5/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2018/6/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',30,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/23',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2016/2/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2016/3/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2016/4/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2017/5/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2018/6/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',40,'0','系列"游戏2"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/23',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/2/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/3/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2016/4/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2017/5/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2019/6/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',50,'0','系列"游戏3"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/23',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/2/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/3/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/4/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2017/5/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2018/6/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',60,'0','系列"在游戏2范围内"点"2015/01/01(2015/01/01,0.6)"']],
[['2015/1/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/2/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/3/23',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/4/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/5/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/6/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/7/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/8/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/9/14',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/10/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/11/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2015/12/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/1/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/2/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/3/16',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2016/4/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2017/5/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2018/6/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"'],
['2019/7/1',70,'0','系列"在游戏3范围内"点"2015/01/01(2015/01/01,0.6)"']]
];
option = {
backgroundColor: new echarts.graphic.RadialGradient(0.3, 0.3, 0.8, [{
offset: 0,
color: '#f7f8fa'
}, {
offset: 1,
color: '#cdd0d5'
}]),
title: {
text: '2015年装备重大游戏1与/游戏2情况统计',
subtext:'',
x:'center',
y:'top',
textAlign:'center'
},
legend: {
orient: 'horizontal', // 'vertical'
x: 'center', // 'center' | 'left' | {number},
y: 'bottom', // 'center' | 'bottom' | {number}
//backgroundColor: '#fff',
// borderColor: 'rgba(178,34,34,0.8)',
// borderWidth: 4,
padding: 5, // [5, 10, 15, 20]
itemGap: 20,
data: ['游戏1', '游戏2', '游戏3', '游戏2', '游戏3', '在游戏2范围内', '在游戏3范围内']
},
xAxis: {
type: 'time',
name:'时间',
splitLine: {
show: true,
lineStyle:{
color: ['#315070'],
width: 1,
type: 'solid'
}
}
},
yAxis: {
type: 'value',
name:'类型',
axisLabel:{
formatter : function(params){
return "";
}
},
splitLine: {
show: true,
lineStyle:{
color: ['#4c5055'],
width: 1,
show:false,
type: 'solid'
}
}
},
series: [{
//图形 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
name: '游戏1',
data: data[0],
type: 'scatter',
symbol:"triangle",
symbolSize:12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(80, 56, 50, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(76, 80, 85)'
}, {
offset: 1,
color: 'rgb(85, 85, 72)'
}])
}
}
}, {
name: '游戏2',
data: data[1],
type: 'scatter',
symbol:"rect",
symbolSize: 12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(250, 196, 122, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(250, 139, 35)'
}, {
offset: 1,
color: 'rgb(246, 144, 25)'
}])
}
}
},
{
name: '游戏3',
data: data[2],
type: 'scatter',
symbol:"rect",
symbolSize:12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(63, 167, 228)'
}, {
offset: 1,
color: 'rgb(62, 157, 207)'
}])
}
}
},
{
name: '游戏2',
data: data[3],
type: 'scatter',
symbol:"circle",
symbolSize:12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(250, 196, 122, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(250, 139, 35)'
}, {
offset: 1,
color: 'rgb(246, 144, 25)'
}])
}
}
}, {
name: '游戏3',
data: data[4],
type: 'scatter',
symbol:"circle",
symbolSize: 12,
label: {
emphasis: {
show: true,
formatter:15,
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(63, 167, 228)'
}, {
offset: 1,
color: 'rgb(62, 157, 207)'
}])
}
}
},
{
name: '在游戏2范围内',
data: data[5],
type: 'scatter',
symbol:"diamond",
symbolSize: 12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(250, 196, 122, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(250, 139, 35)'
}, {
offset: 1,
color: 'rgb(246, 144, 25)'
}])
}
}
},
{
name: '在游戏3范围内',
data: data[6],
type: 'scatter',
symbol:"diamond",
symbolSize: 12,
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'top'
}
},
itemStyle: {
normal: {
shadowBlur: 10,
shadowColor: 'rgba(25, 100, 150, 0.5)',
shadowOffsetY: 5,
color: new echarts.graphic.RadialGradient(0.4, 0.3, 1, [{
offset: 0,
color: 'rgb(63, 167, 228)'
}, {
offset: 1,
color: 'rgb(62, 157, 207)'
}])
}
}
}
]
};










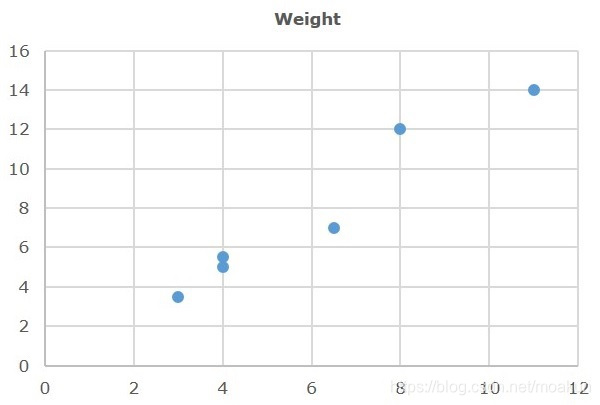
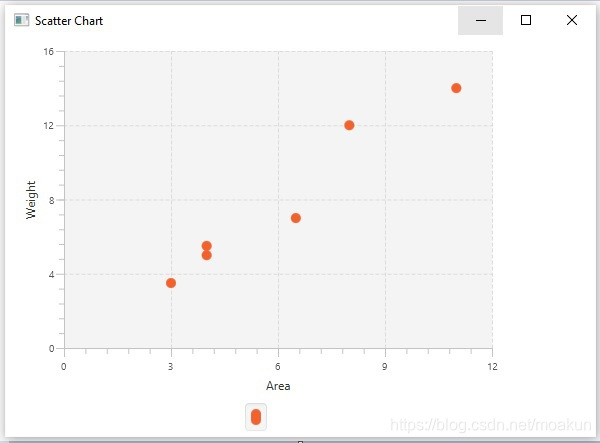
 本文介绍如何使用JavaFX创建散点图,包括定义轴、准备数据、创建图表及显示图表等步骤,适用于面积与重量关系的可视化展示。
本文介绍如何使用JavaFX创建散点图,包括定义轴、准备数据、创建图表及显示图表等步骤,适用于面积与重量关系的可视化展示。
















 560
560

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








