错误:
Access to image at '*********' from origin 'http://192.168.0.102:8092' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决办法:
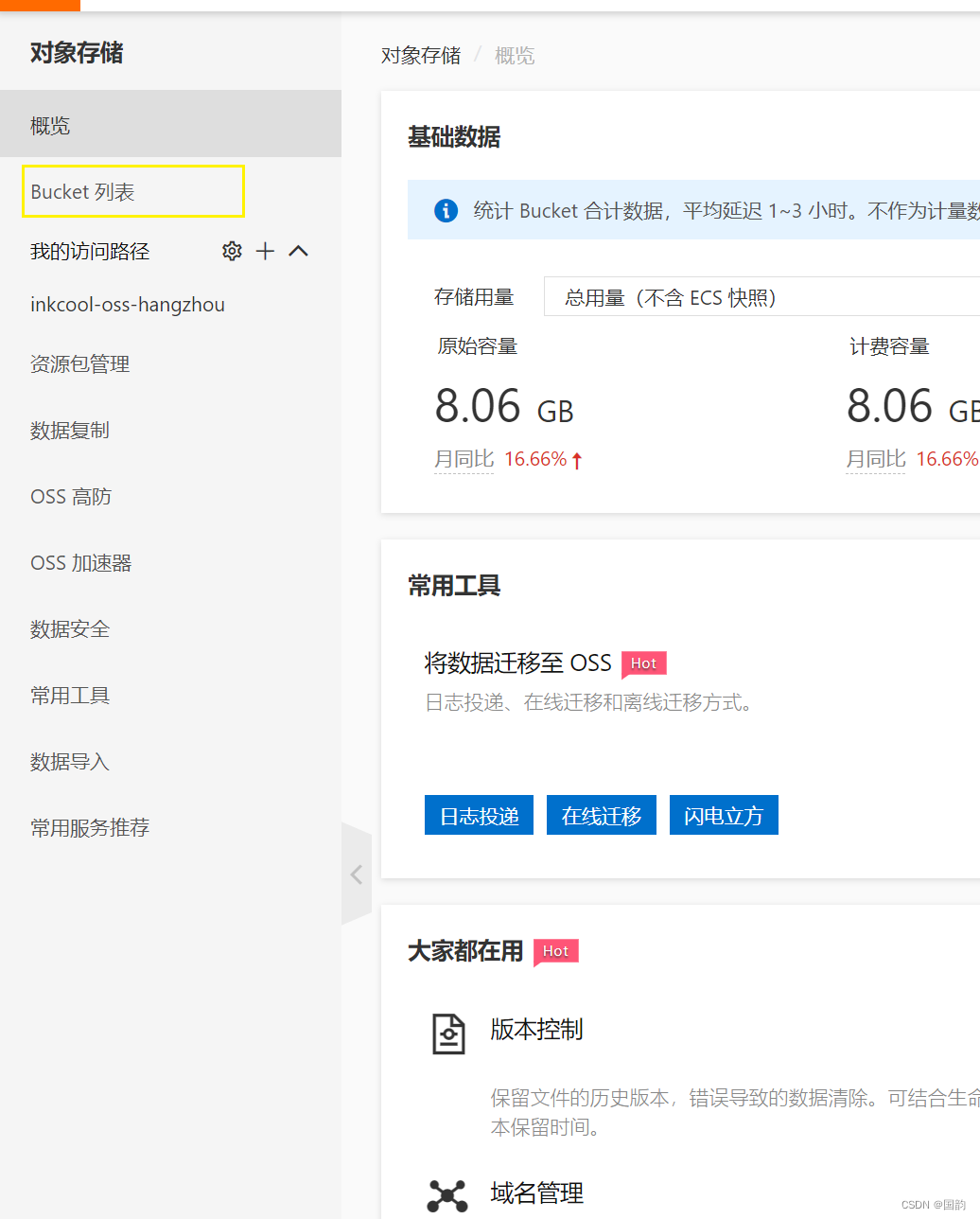
1.登录阿里云控制台,打开OSS
2.选择Bucket列表

3.选择你的Bucket
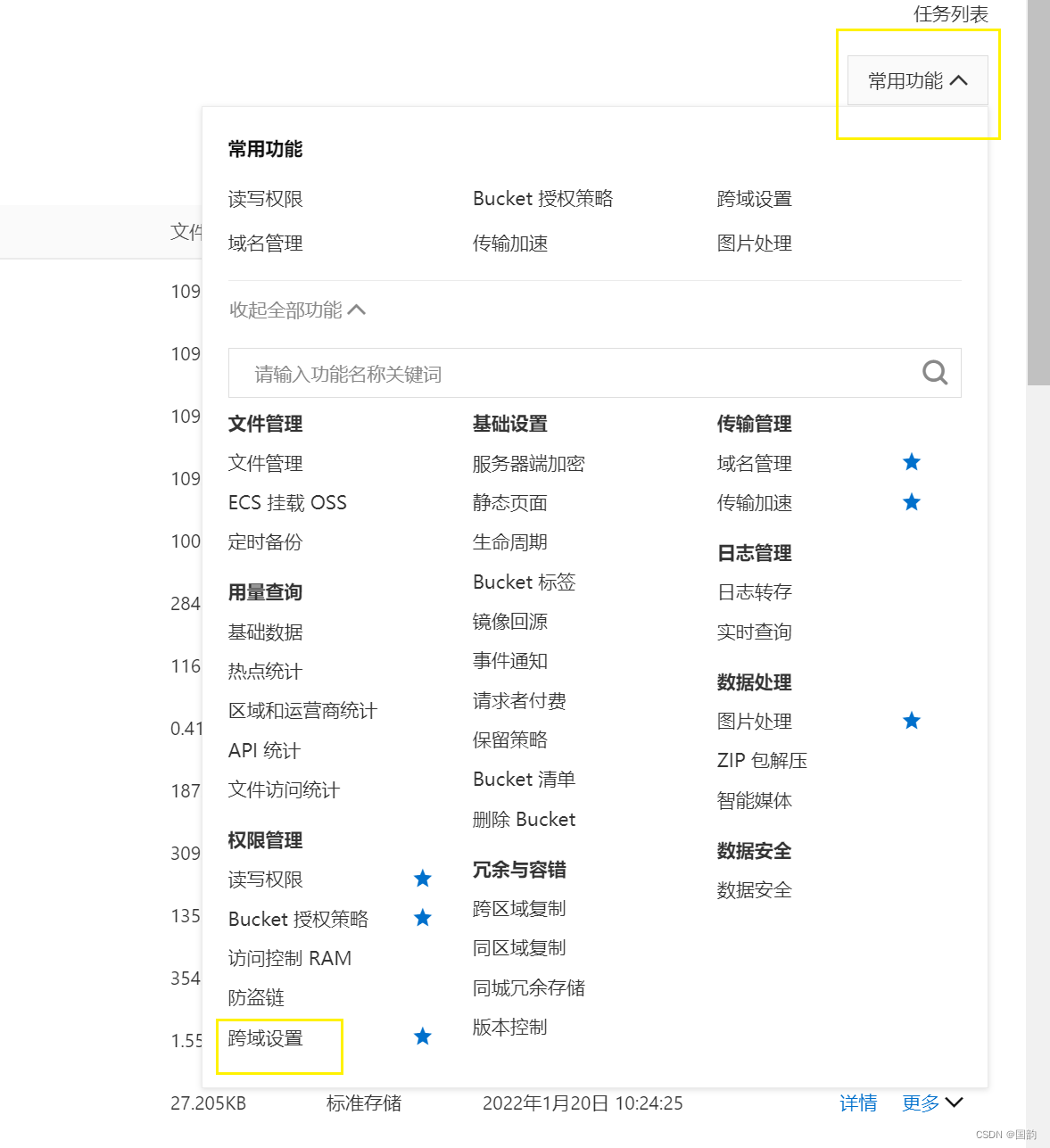
4.点击常用功能-跨域设置

5.按照以下规则配置
来源:*
允许method:全部勾选
暴露header:
Etag
x-oss-request-id
返回 Vary: Origin 勾选上 ;
如下所示:

保存后,清除前端的缓存,重新试一下吧!




 该博客介绍了如何处理浏览器跨域访问阿里云OSS资源的错误。通过登录阿里云控制台,进入OSS服务,选择对应的Bucket,并在跨域设置中配置允许所有来源(*),全选允许的方法,并指定暴露的Header。配置完成后,清除前端缓存即可解决问题。
该博客介绍了如何处理浏览器跨域访问阿里云OSS资源的错误。通过登录阿里云控制台,进入OSS服务,选择对应的Bucket,并在跨域设置中配置允许所有来源(*),全选允许的方法,并指定暴露的Header。配置完成后,清除前端缓存即可解决问题。

















 2118
2118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








