利用flex布局可以随意定义子元素的排列方式
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
.box{ display: flex; }
行内元素也可以使用Flex布局。
.box{ display: inline-flex; }
Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
- flex-direction flex-direction属性决定主轴的方向(即项目的排列方向)。
- flex-wrap 如果一条轴线排不下,如何换行
- flex-flow flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
- justify-content 项目在主轴上的对齐方式
.box { justify-content: flex-start | flex-end | center | space-between | space-around; }
它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- align-items 项目在交叉轴上如何对齐
.box { align-items: flex-start | flex-end | center | baseline | stretch; }
它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- align-content
定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }
该属性可能取6个值。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
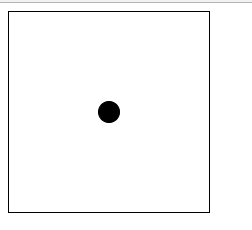
实例一:子元素水平垂直居中
<div class="first-face">
<span class="pip"></span>
</div>.first-face{
width: 200px;
height: 200px;
border: 1px solid #000000;
display: flex;
justify-content: center;
align-items: center;
}
.pip{
width: 20px;
height: 20px;
border: 1px solid #000000;
border-radius: 50%;
background-color: #000000
}
四、项目的属性
以下6个属性设置在项目上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item { order: <integer>; }

4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item { flex-grow: <number>; /* default 0 */ }

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
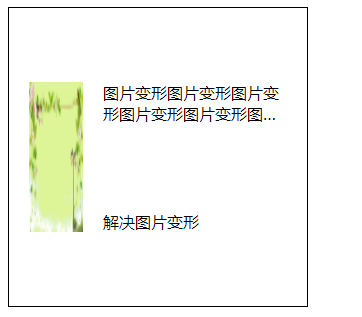
实例2 解决flex布局下图片变形问题
思路:由于image的flex-shrink是默认为1,所有项目为1时,空间不足,都会缩小,如果你希望某个容器在任何时候都不被压缩,那设置flex-shrink:0;
<div class="first-face">
<image class="photo" src="http://img.zcool.cn/community/0142135541fe180000019ae9b8cf86.jpg@1280w_1l_2o_100sh.png"></image>
<div class="shrink">
<div class="pip1">图片变形图片变形图片变形图片变形图片变形图片变形图片变形图片变形</div>
<div class="pip2">解决图片变形</div>
</div>
</div>.first-face{
box-sizing: border-box;
padding: 0 20px;
width: 300px;
height: 300px;
border: 1px solid #000000;
display: flex;
justify-content: space-between;
align-items: center;/*图片文字居中显示*/
}
.photo{
width: 150px;
height: 150px;
}
.shrink{
height: 150px;
display: flex;
flex-direction: column;
justify-content: space-between;/*文字垂直方向上分布在图片两端,要设置容器高度*/
}
.pip1{/*文字显示两行*/
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;
}
.pip2{/*文字显示一行*/
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
overflow: hidden;
}
解决:
一、用div标签包裹图片,这种方案比较通用,但是会产生无用标签
<div class="first-face">
<div>
<image class="photo" src="http://img.zcool.cn/community/0142135541fe180000019ae9b8cf86.jpg@1280w_1l_2o_100sh.png"></image>
</div>
<div class="shrink">
<div class="pip1">图片变形图片变形图片变形图片变形图片变形图片变形图片变形图片变形</div>
<div class="pip2">解决图片变形</div>
</div>
</div>二、添加flex-shrink:0
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item { flex-basis: <length> | auto; /* default auto */ }
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] }
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。






 本文详细介绍了Flex布局的概念及其在Web开发中的应用。主要内容包括Flex布局的基本原理、容器与项目的属性设置,以及通过实例演示如何实现子元素的水平垂直居中及解决图片在Flex布局下的变形问题。
本文详细介绍了Flex布局的概念及其在Web开发中的应用。主要内容包括Flex布局的基本原理、容器与项目的属性设置,以及通过实例演示如何实现子元素的水平垂直居中及解决图片在Flex布局下的变形问题。



















 1796
1796

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








