Goto Appearance and Conditional Formatting 外观和条件格式
基于表达式应用格式
此示例说明了如何将格式应用于 GridControl 中与特定布尔表达式匹配的行。

表达式是一个字符串,在解析和处理时,它会计算某个值。表达式由列名、常量、运算符和函数组成。在本教程中,布尔表达式用于指定 FormatConditionRuleExpression 格式的条件。如果表达式的计算结果为 true,则应用该格式。
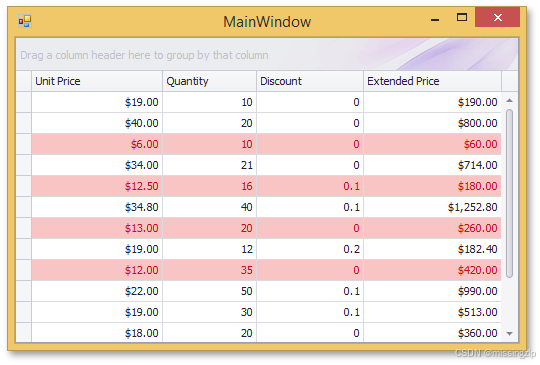
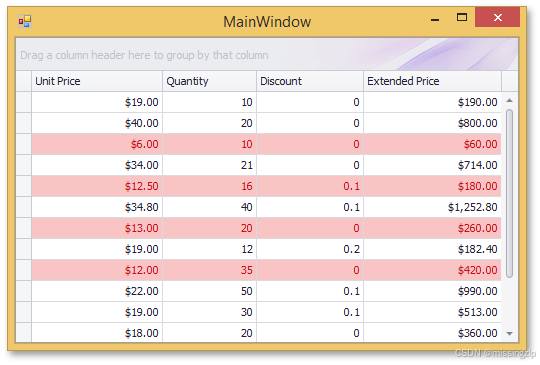
在此示例中,该格式突出显示了折扣价格小于或等于 15 的行。折扣价格使用以下表达式进行评估:[UnitPrice] * (1 -[Discount])
要在设计时创建新的格式规则,请从网格设计器中调用格式规则集合编辑器。还可以通过单击 ColumnView.FormatRules 属性的省略号按钮,从 Properties 网格中访问它。
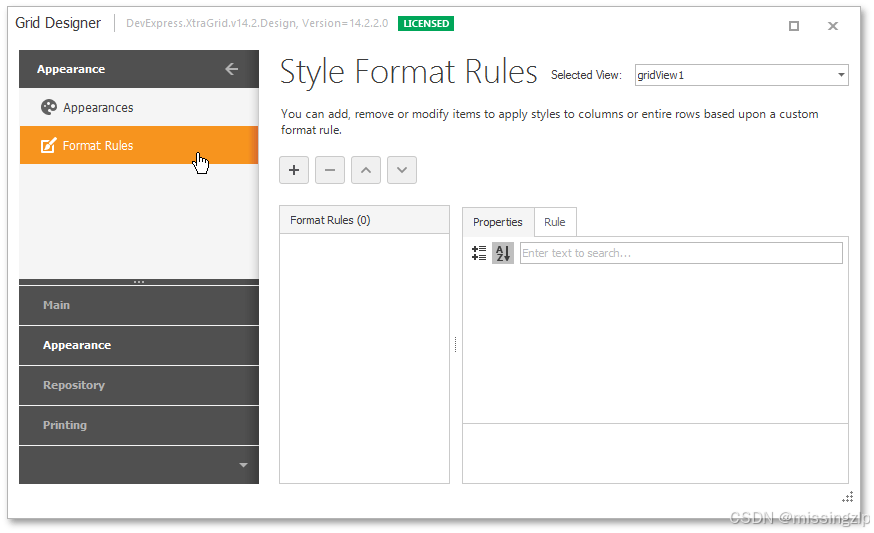
调用 Grid Designer 并切换到 Style Format Rules 页面(在 Appearance 类别中)。

单击 Add 按钮 GridDesignerAddButton 以创建新的格式规则(GridControl 中的格式规则由 GridFormatRule 对象封装)。
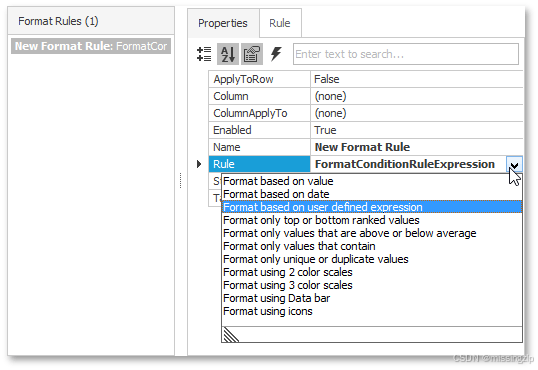
选择 Format based on user defined expression 规则类型。格式规则的 FormatRuleBase.Rule 属性将设置为新的 FormatConditionRuleExpression 对象。

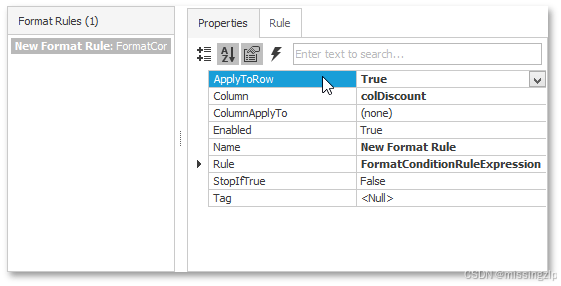
将 GridFormatRule.Column 属性设置为任何列(例如,Unit Price)。启用 GridFormatRule.ApplyToRow 属性以将格式应用于整行而不是单列单元格。

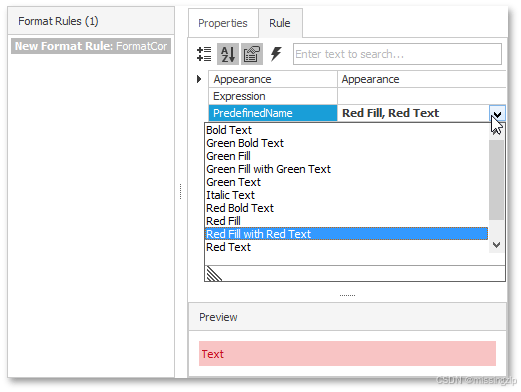
使用 FormatConditionRuleAppearanceBase.PredefinedName 属性选择一种预定义的样式格式。您可以在 Properties 选项卡或 Rule 选项卡。的 Rule 选项卡还允许您查看所选样式的预览。在此示例中,选择了 Red Fill with Red Text 样式格式。

您还可以使用 FormatConditionRuleAppearanceBase.Appearance 属性提供自定义样式格式。
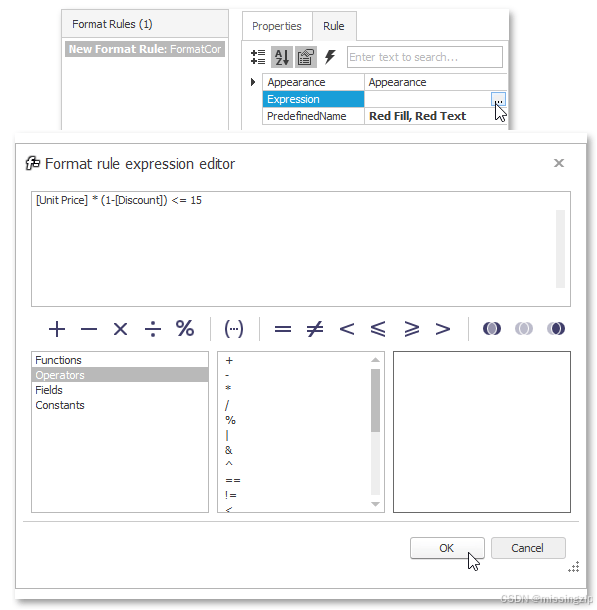
使用 Expression Editor 指定目标单元格应匹配的字符串表达式。单击 FormatConditionRuleExpression.Expression 属性的省略号按钮以调用此编辑器,然后输入布尔表达式:“[UnitPrice] * (1 -[Discount]) <= 15”。

请参阅表达式编辑器、表达式编辑器自定义和条件语言语法文档,以了解有关表达式的更多信息。
运行应用程序。下图说明了结果。

以下代码等效于上面显示的设计时操作。
GridFormatRule gridFormatRule = new GridFormatRule();
FormatConditionRuleExpression formatConditionRuleExpression = new FormatConditionRuleExpression();
gridFormatRule.Column = colUnitPrice;
gridFormatRule.ApplyToRow = true;
formatConditionRuleExpression.PredefinedName = "Red Fill, Red Text";
formatConditionRuleExpression.Expression = "[UnitPrice] * (1 -[Discount]) <= 15";
gridFormatRule.Rule = formatConditionRuleExpression;
gridView1.FormatRules.Add(gridFormatRule);





















 4068
4068

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








