1.更新brew
brew update
2.查询要安装的软件是否存在
brew search nginx
3.查询本机nginx情况
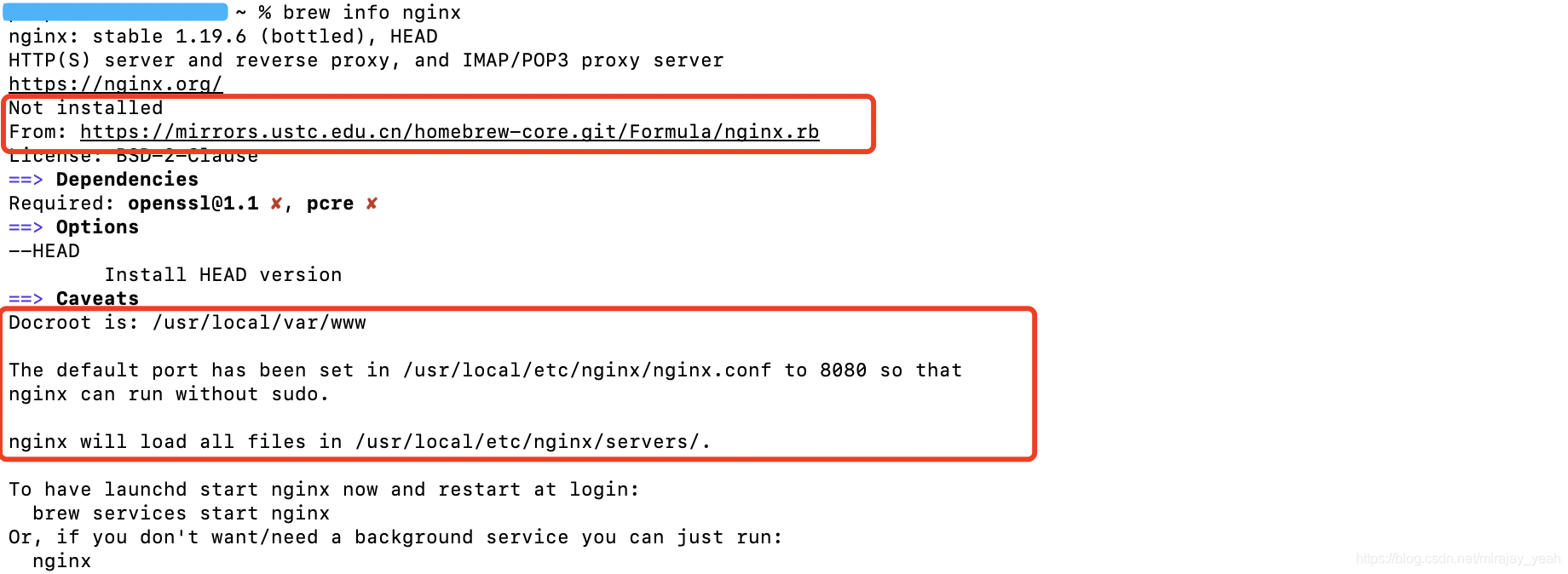
brew info nginx

Not installed — nginx在本地还未安装
From — nginx的下载地址
/usr/local/var/www — Docroot默认路径
8080 — 为 /usr/local/etc/nginx/nginx.conf 配置文件中被配置的默认端口,nginx运行时不需要加sudo
nginx将在/usr/local/etc/nginx/servers/目录中加载所有文件
可以通过最简单的命令 ‘nginx’ 来启动nginx。
4.安装nginx
brew install nginx
5.查看nginx安装目录
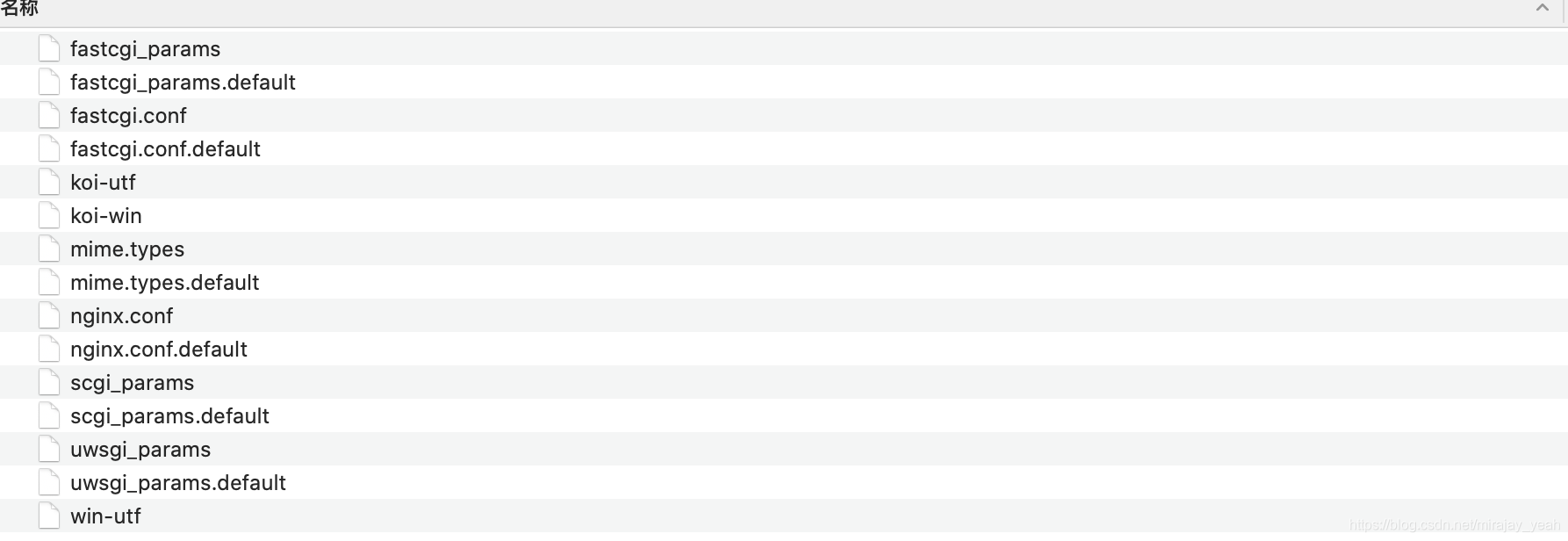
open /usr/local/etc/nginx/

nginx安装位置:
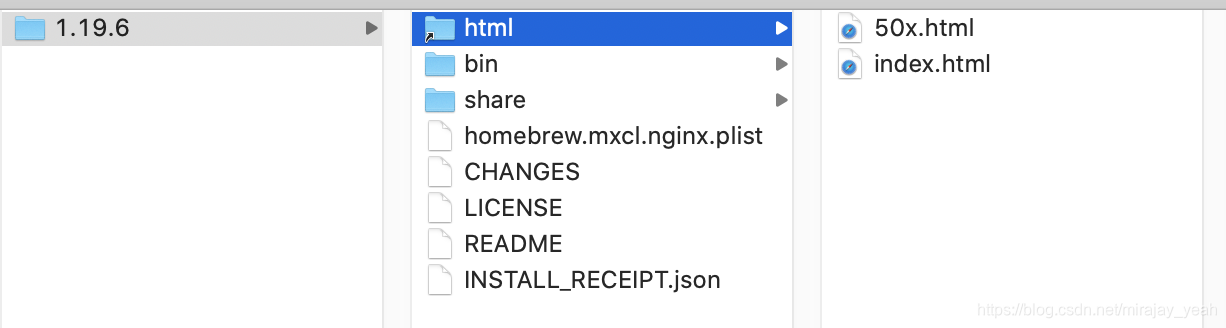
open /usr/local/Cellar/nginx //其实这个是nginx被安装到的目录

可以看到里面有个html文件夹,它指向的就是/usr/local/var/www目录,这个在上面我们查看的info信息中有提到(Dcroot)
6.启动nginx
nginx
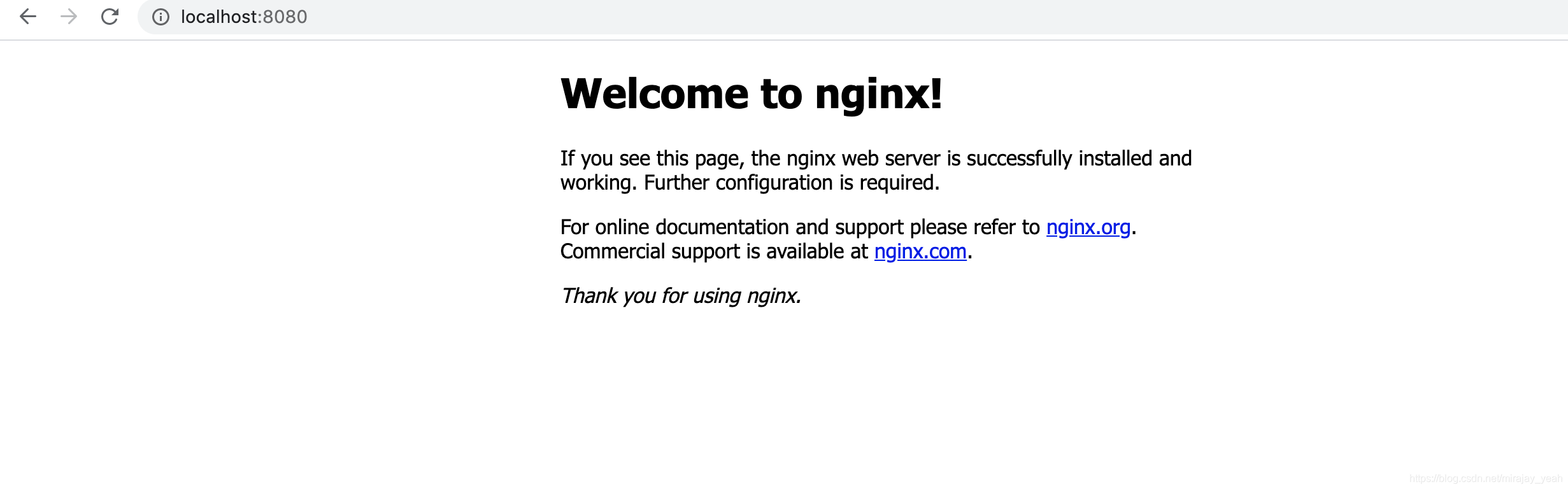
7.打开浏览器访问:localhost:8080

出现上述页面则显示启动成功,如果你展示的是403或者其他未访问成功,可以先看下 /usr/local/var/www 目录下是否有一个欢迎页面文件(index.html)
8.了解一下nginx的配置文件(nginx.conf)
cat /usr/local/etc/nginx/nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8080; #监听8080端口
server_name localhost; #定义使用localhost访问
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
include servers/*;
}
通过配置文件可以看到其默认的网站根目录为:html(即/usr/local/var/www)
而默认的索引文件为index.html 和 index.htm
9.如果你的根目录没有首页索引文件,可以手动创建一个
cd /usr/local/var/www/ //进入到www目录下
touch index.html //创建一个新的index.html文件
vim index.html //编辑该文件 ;
index.html文件写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<div>
<h1>我的nginx欢迎页面</h1>
</div>
</body>
</html>
按esc键,输入:wq退出编辑并保存
回到浏览器(localhost:8080)刷新






 本文介绍了如何在Mac系统中利用Homebrew来安装Nginx,包括更新brew、安装、查看信息、启动服务以及配置文件详解。通过创建默认的index.html文件,展示了成功启动后的欢迎页面。同时,提到了Nginx的默认网站根目录和端口设置。
本文介绍了如何在Mac系统中利用Homebrew来安装Nginx,包括更新brew、安装、查看信息、启动服务以及配置文件详解。通过创建默认的index.html文件,展示了成功启动后的欢迎页面。同时,提到了Nginx的默认网站根目录和端口设置。
















 1607
1607

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








