对于这个问题,官方有给出详细的解决方案:
使用 Vue.set(object/array, propertyName/indexOfItem, newvalue) 方法可解决“Vue 无法检测 property 的添加或移除”和“Vue 不能检测数组利用索引直接设置一个数组项变动”问题。
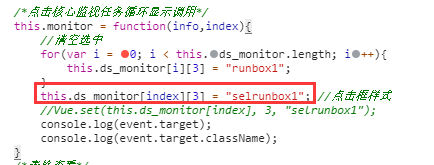
例如:当我在vue中直接改变数组项时,数组值已经变化,但是页面并未更新;

此时将赋值行改成用Vue.set设置即可:
Vue.set(this.ds_monitor[index], 3, "selrunbox1");
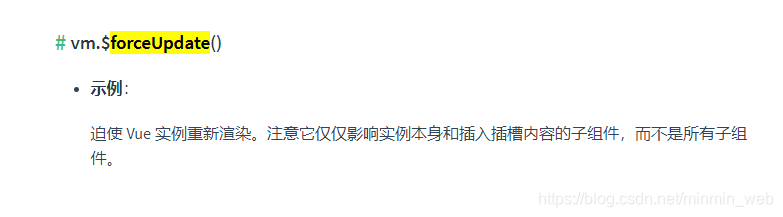
另外也可用forceUpdate()方法作为补充,也能达到效果:
this.ds_monitor[index][3] = "selrunbox1"; //点击框样式
this.$forceUpdate();
注:从官方文档来看用forceUpdate方法会重新渲染整个Vue实例,如果只是想单独改变数组的值,建议使用官方推荐方法,采用Vue.set设置。
补充:如果修改数组的长度,导致vue检测不到,可使用splice方法
vm.array.splice(newLength)





 在Vue.js中,当直接修改数组元素或对象属性时,有时页面不会自动更新。官方提供了Vue.set方法来解决这个问题。通过Vue.set(this.ds_monitor, index, 'selrunbox1')可以确保数组元素的变动被Vue检测到并更新视图。另外,$forceUpdate()方法也能强制更新,但可能导致整个实例的重新渲染。如果需要修改数组长度,可以使用splice方法。使用Vue.set或正确操作数组的方法是最佳实践。
在Vue.js中,当直接修改数组元素或对象属性时,有时页面不会自动更新。官方提供了Vue.set方法来解决这个问题。通过Vue.set(this.ds_monitor, index, 'selrunbox1')可以确保数组元素的变动被Vue检测到并更新视图。另外,$forceUpdate()方法也能强制更新,但可能导致整个实例的重新渲染。如果需要修改数组长度,可以使用splice方法。使用Vue.set或正确操作数组的方法是最佳实践。
















 1452
1452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








