简介:
之前在两个项目的开发过程中都遇到轮播动画,因此,今天结合自己的开发经验进行一定的分享,下面是自己用vue做的一个简单的demo。这个例子的实现主要用的是TweenMax插件+scrollTop实现的。下面的Gif是实现的效果。

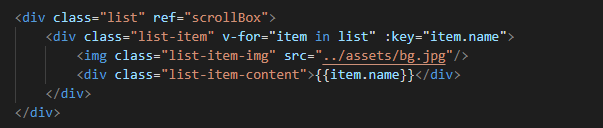
html:

css:
为了让轮播效果更加自然,隐藏了滚动条。此外,这里安利一个css属性object-fit,主要用于img标签中图片的定位。本文在demo中设置了图片的宽高均为100px,但是很显然图片不是正方形的。如果只是单纯的设置宽度和高度,则图片会被变形。如果只设置宽度或者高度,则不好掌控另一边的尺寸。在实际开发中,可能更多会用到在img标签外面再包一层div,再对图片居中设置。但是,object-fit这个属性可以轻松解决这个问题。更加详细的用法可以参见张鑫旭老师的这篇博客https://www.zhangxinxu.com/wordpress/2015/03/cs





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 180
180










