VUE-CLI
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板。(脚手架:构造项目前预先定义号的目录结构和基础代码,帮助快速开发)
主要功能:
- 统一的目录结构
- 本地调试 (在本机上修改配置)
- 热部署 (在应用正在运行的时候升级软件,却不需要重新启动应用)
- 单元测试(对软件中的最小可测试单元进行检查和验证)
- 集成打包上线
npm大法安装vue-cli
命令行输入:
6. 安装淘宝镜像cnpm npm install cnpm -g
7. 安装脚手架 cnpm install -g @vue/cli
命令行方式新建项目
打开cmd命令行
cmd里新建项目
vue create <Project Name>
//文件名 不支持驼峰(含大写字母)
vue create --help可以查看对应帮助
-p, --preset <presetName> 忽略提示符并使用已保存的或远程的预设选项
-d, --default 忽略提示符并使用默认预设选项
-i, --inlinePreset <json> 忽略提示符并使用内联的 JSON 字符串预设选项
-m, --packageManager <command> 在安装依赖时使用指定的 npm 客户端
-r, --registry <url> 在安装依赖时使用指定的 npm registry
-g, --git [message] 强制 / 跳过 git 初始化,并可选的指定初始化提交信息
-n, --no-git 跳过 git 初始化
-f, --force 覆写目标目录可能存在的配置
-c, --clone 使用 git clone 获取远程预设选项
-x, --proxy 使用指定的代理创建项目
-b, --bare 创建项目时省略默认组件中的新手指导信息
-h, --help 输出使用帮助信息
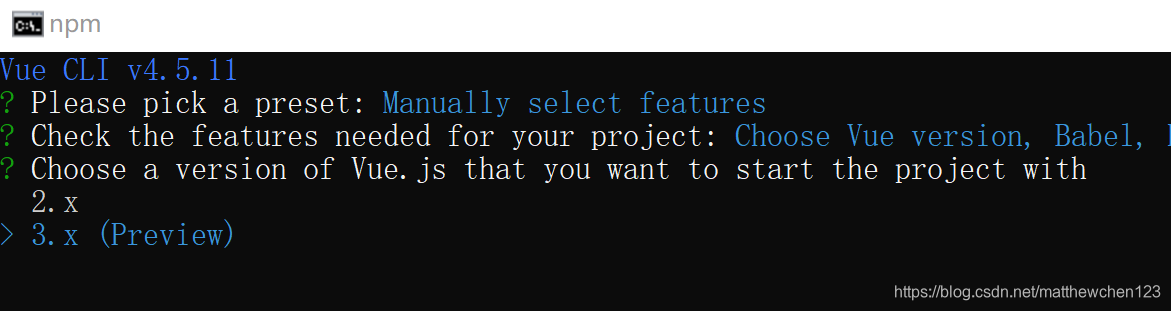
选择一个preset(预设):
- default2.x(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的npm包
- default3.x(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的npm包
- Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包。
手动选择需要添加的配置项:
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
选择版本
选择完后直接enter,然后会提示你选择Vue的版本,我们选择2.x

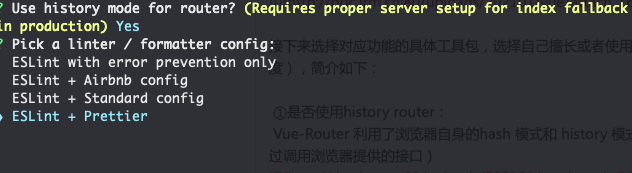
是否使用history router
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)
Vue-Router 利用了浏览器自身的hash 模式和 history 模式的特性来实现前端路由(通过调用浏览器提供的接口)
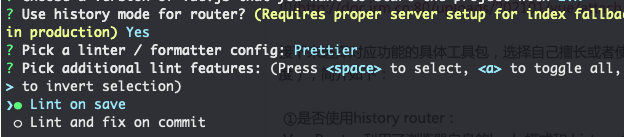
选择ESLint

ESLint 是一个插件化并且可配置的 JavaScript 语法规则和代码风格的检查工具,ESLint + Prettier //使用较多
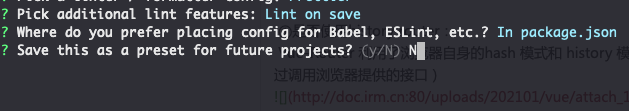
选择何时检测

选择在保存时检测 Lint on save
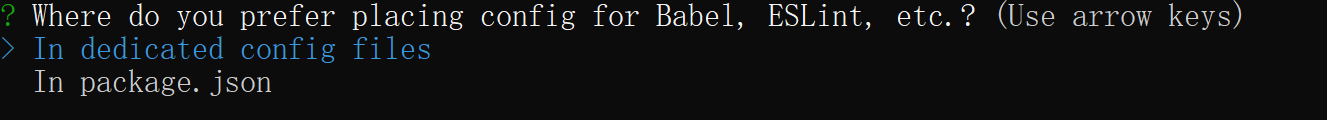
选择如何存放配置

选择存成json格式
是否保存本次配置(y:记录本次配置,然后需要你起个名; n:不记录本次配置)

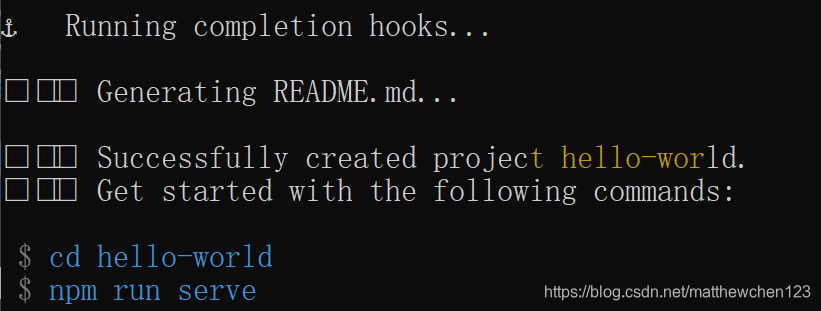
等待项目完成搭建,如下图显示表示完成

图形化界面创建项目
cmd命令行输入,然后创建项目
vue ui

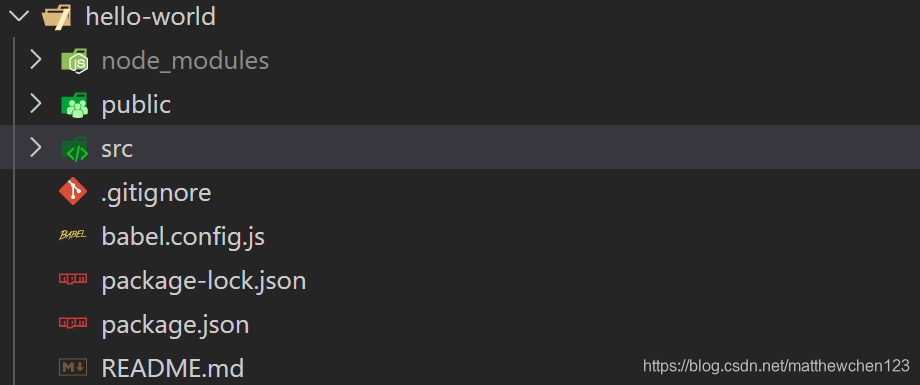
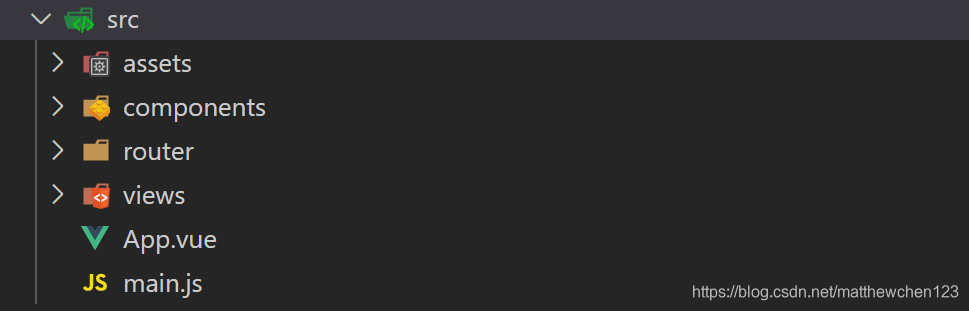
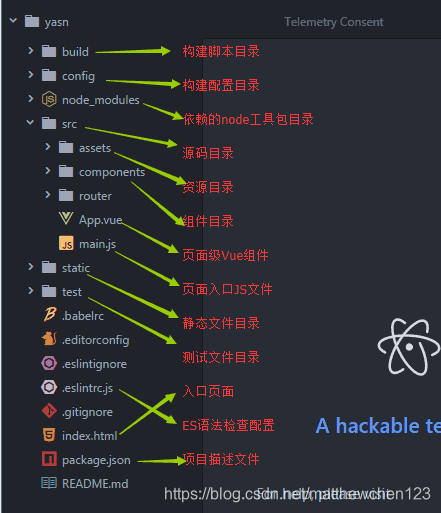
vue-cli项目结构


- assets/: 静态资源
- components/:自定义组件
- router/: vue-router配置
- views/: 自定义页面
- main.js:vue的启动类






















 700
700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








