
如果看不清大图,可以私信五木大大来发大图哈。
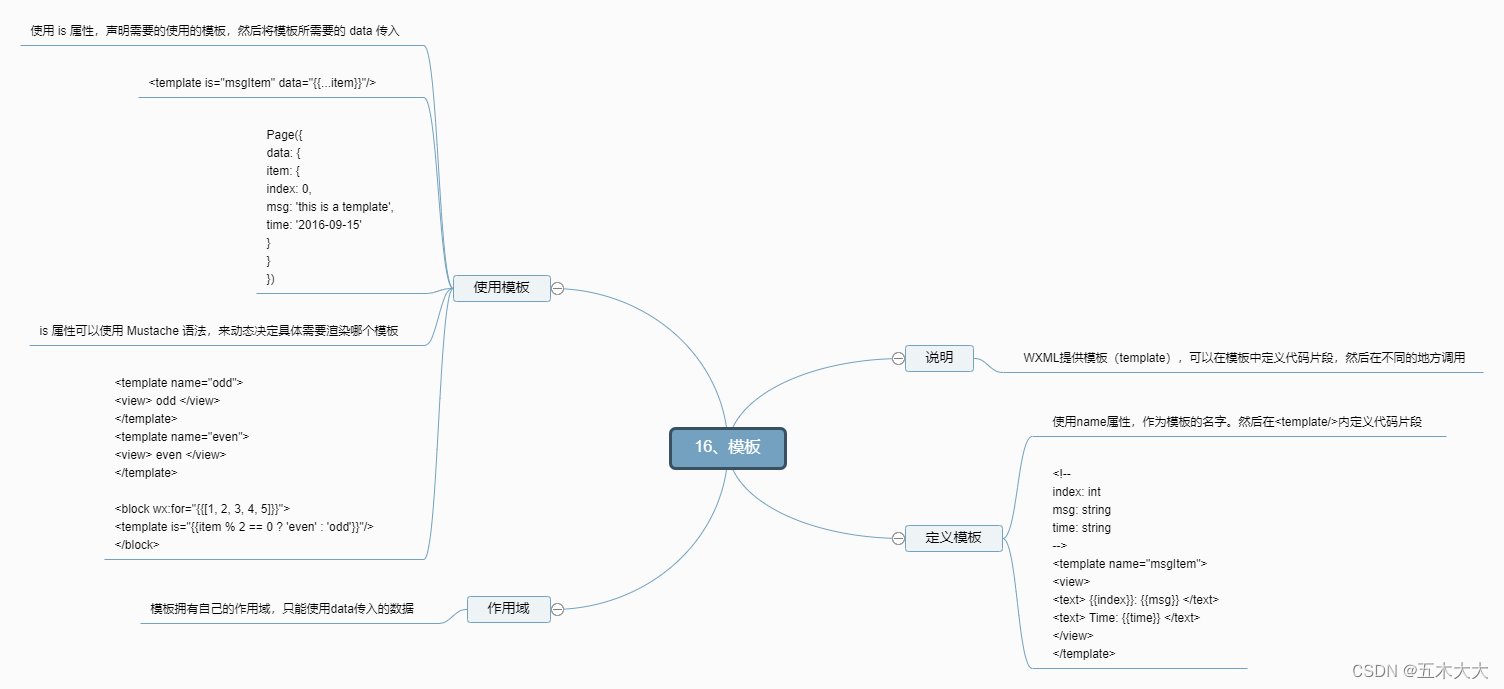
16、模板
说明
WXML提供模板(template),可以在模板中定义代码片段,然后在不同的地方调用
定义模板
使用name属性,作为模板的名字。然后在<template/>内定义代码片段
<!--\n\n index: int\n\n msg: string\n\n time: string\n\n-->\n\n<template name="msgItem">\n\n <view>\n\n <text> {{index}}: {{msg}} </text>\n\n <text> Time: {{time}} </text>\n\n </view>\n\n</template>
使用模板
使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入
<template is="msgItem" data="{{...item}}"/>
Page({\n\n data: {\n\n item: {\n\n index: 0,\n\n msg: 'this is a template',\n\n time: '2016-09-15'\n\n }\n\n }\n\n})
is 属性可以使用 Mustache 语法,来动态决定具体需要渲染哪个模板
<template name="odd">\n\n <view> odd </view>\n\n</template>\n\n<template name="even">\n\n <view> even </view>\n\n</template>\n\n\n\n<block wx:for="{{[1, 2, 3, 4, 5]}}">\n\n <template is="{{item % 2 == 0 ? 'even' : 'odd'}}"/>\n\n</block>
作用域
模板拥有自己的作用域,只能使用data传入的数据





 本文详细介绍了WXML中的模板功能,包括如何定义模板(使用name属性)、如何在页面中引用模板(通过is属性和data),以及模板的作用域特性。特别提到了Mustache语法在动态模板选择上的应用。
本文详细介绍了WXML中的模板功能,包括如何定义模板(使用name属性)、如何在页面中引用模板(通过is属性和data),以及模板的作用域特性。特别提到了Mustache语法在动态模板选择上的应用。

















 10万+
10万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










