背景介绍
代码开发随着云计算技术的不断发展,云 IDE 也应运而生,以下是云 IDE 的一些特点:
- 无服务器计算由云平台统一管理后端服务及资源,避免了开发过程中繁琐的集群搭建及系统运维工作。
- 异地办公不需要在自己的电脑上装各种开发环境,避免系统负载运行。
- 不同的开发环境、版本可以隔离运行。
腾讯云与国内领先的一站式软件研发平台 CODING联合推出一款完全基于云端的 IDE:Cloud Studio,实现 Coding Anytime Anywhere。Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
准备工作
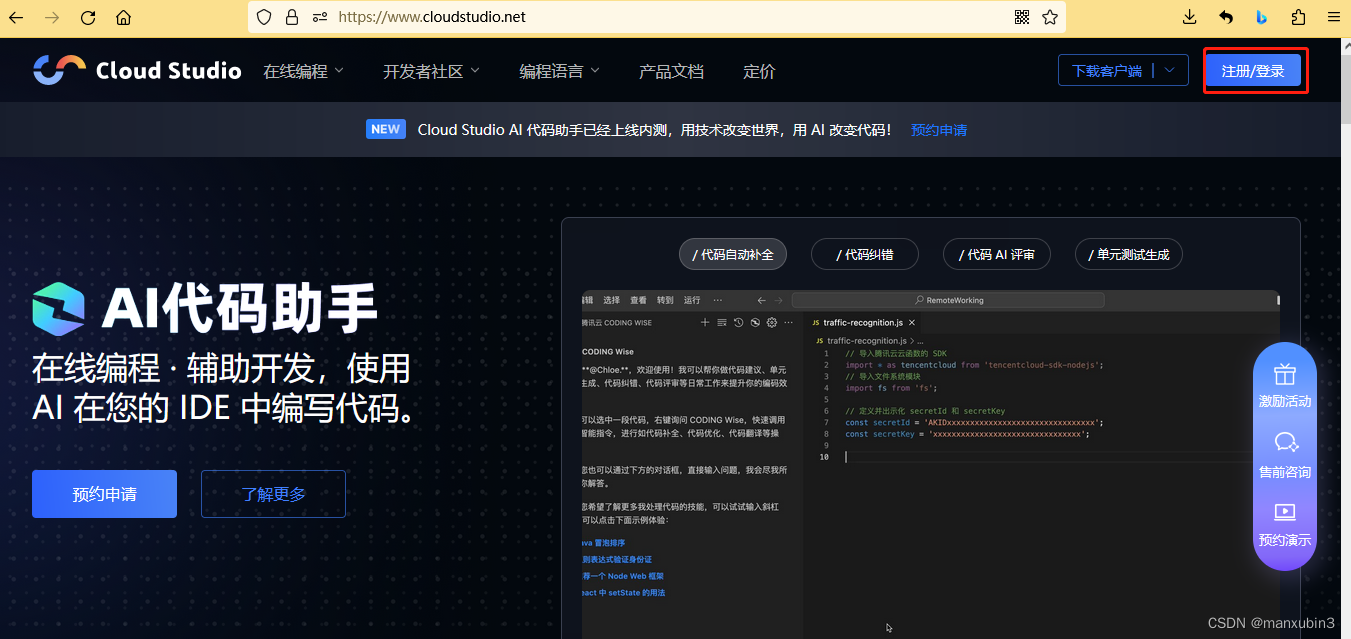
Cloud Studio申请地址:https://www.cloudstudio.net/
注册登录
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号注册,它可以提供在线的代码托管:https://coding.net/

- 使用微信授权注册
- 使用GitHub授权注册,点击授权即可进入首页

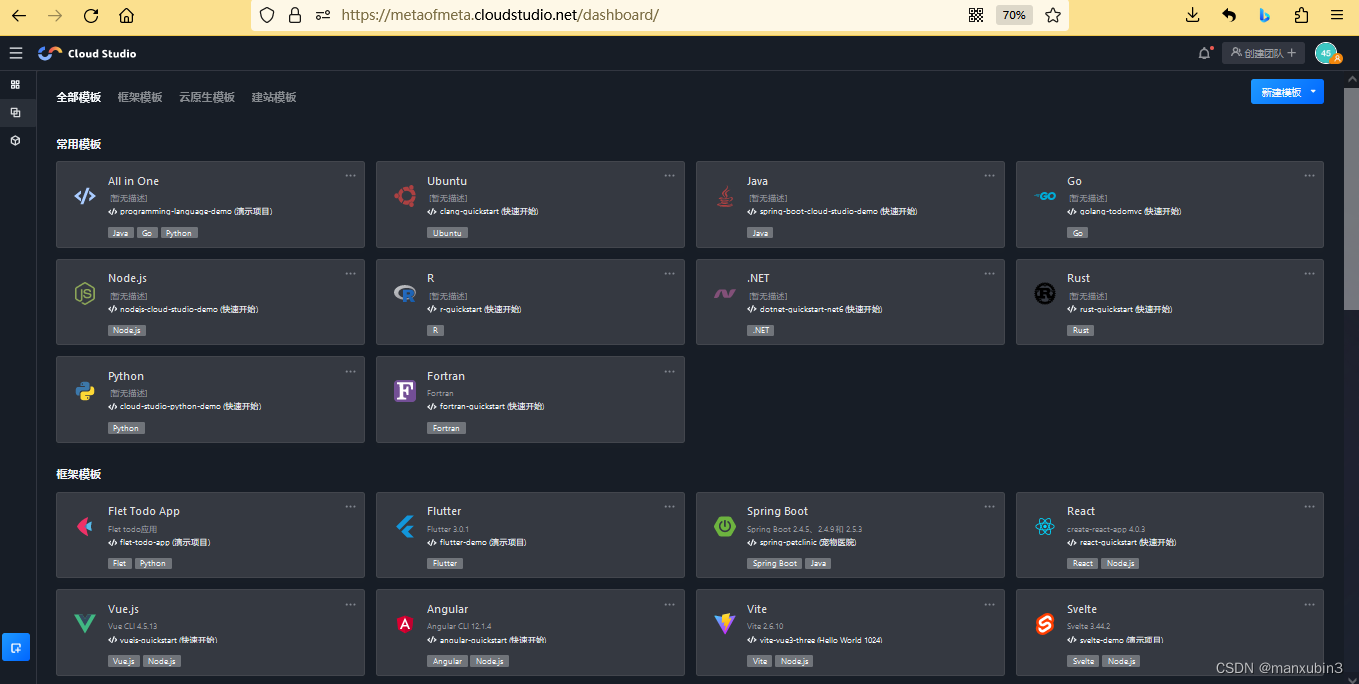
选择模板
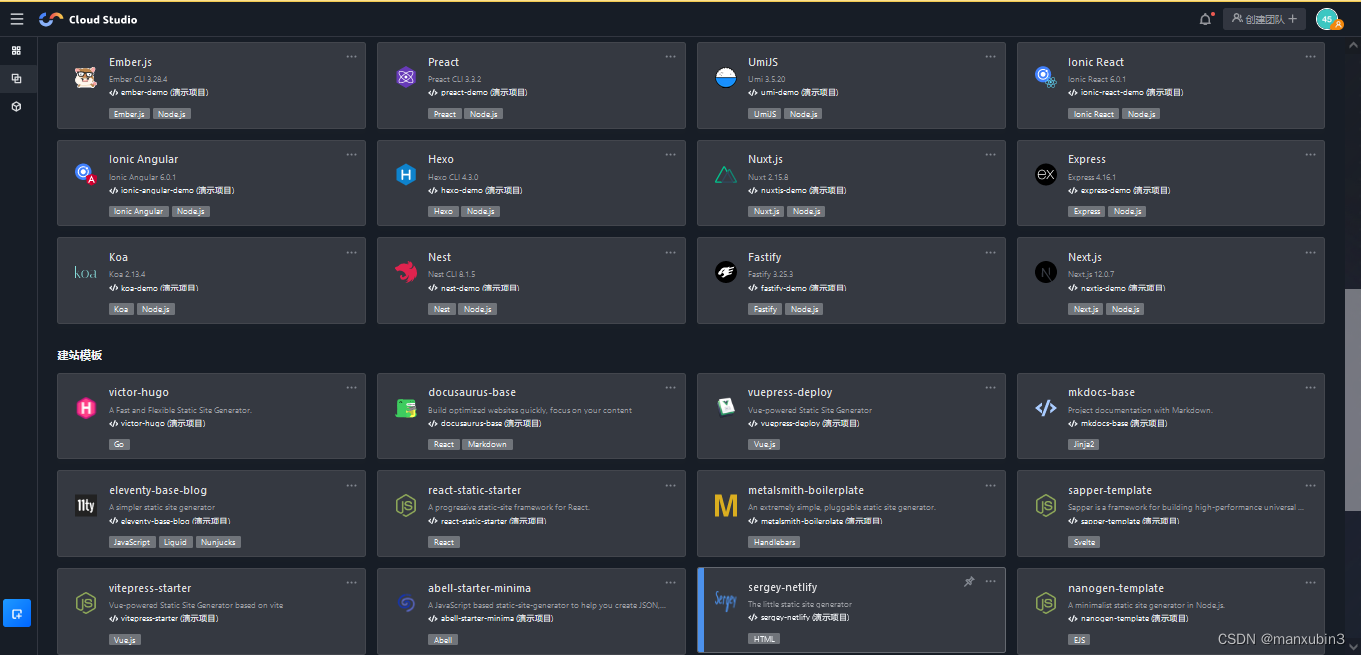
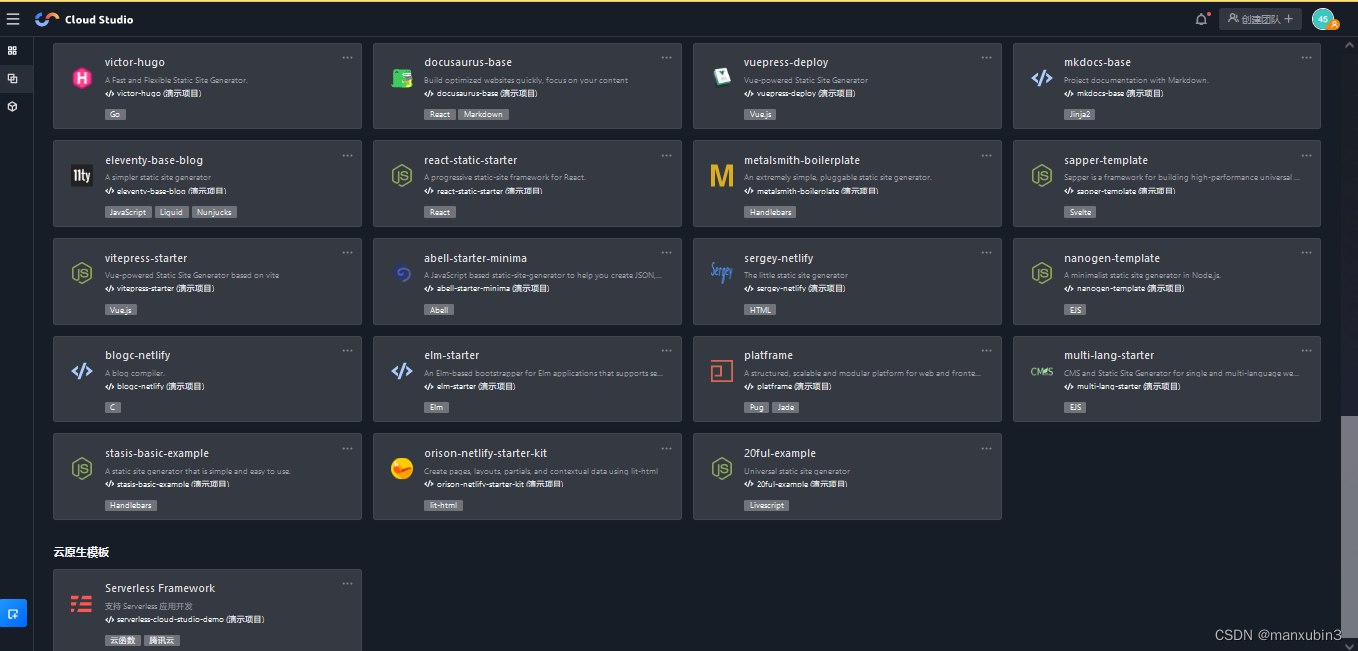
Cloud Studio 控制台中罗列了常见的集成开发环境,支持了40+的多种模板(框架模板、云原生模板、建站模板),单击所需模板卡片即可进入对应环境中,也可以选择新建工作空间中的云服务器模式,连接云服务器进行开发环境搭建。


 这里我们选择Vue【https://cn.vuejs.org/】来实现,Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架,它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,具有丰富的、可渐进式集成的生态系统,可以根据应用规模在库和框架间切换自如,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
这里我们选择Vue【https://cn.vuejs.org/】来实现,Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架,它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,具有丰富的、可渐进式集成的生态系统,可以根据应用规模在库和框架间切换自如,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。
点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

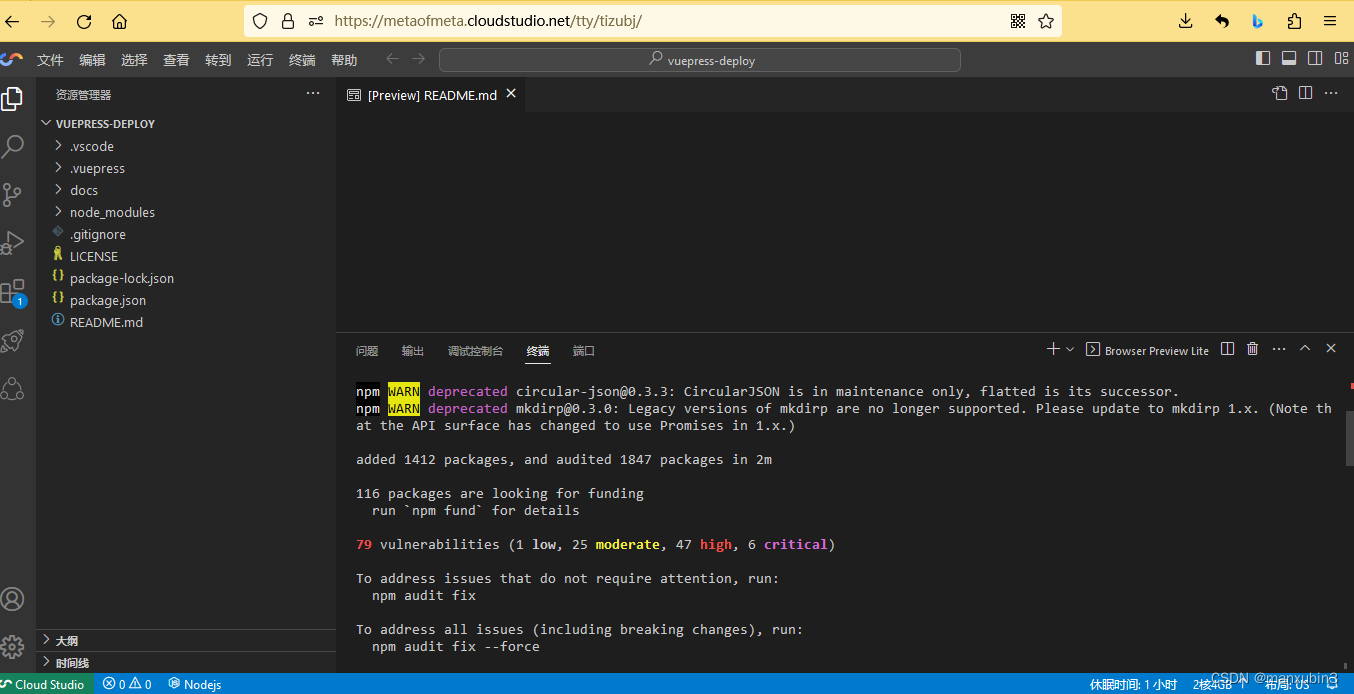
点击后做个实名认证后加载IDE界面并自动打开README预览界面,整个IDE开发环境布局与VScode基本一致:

IDE开发
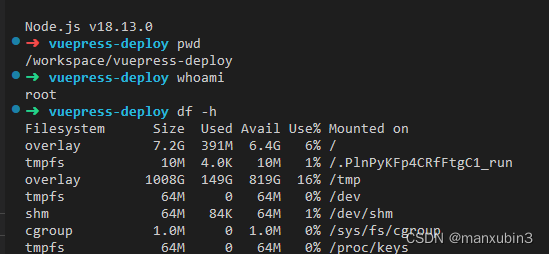
启动后当前路径:/workspace/vuepress-deploy
当前用户:root
当前磁盘空间:7G
当前node.js版本:v18.13.0

1. 安装相关依赖包
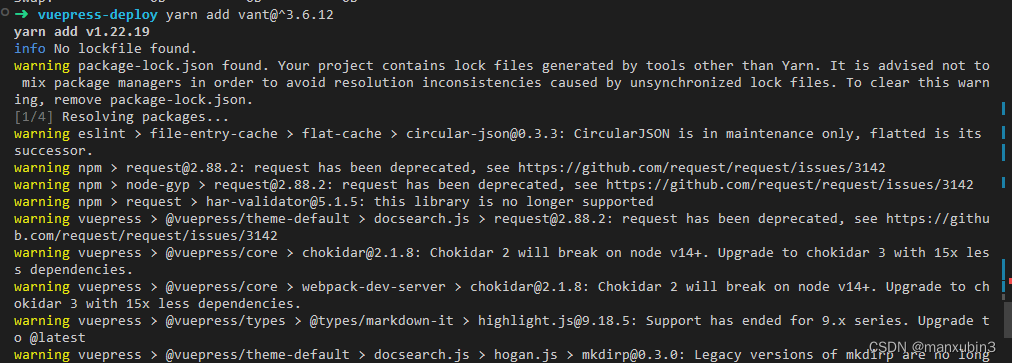
(1)安装 Vant: 版本3.6.12
yarn add vant@^3.6.12Yarn 是由 Facebook 、Google、Exponent 、Tilde 联合推出的一个新的 Javascript 包管理工具,通过它使用全世界开发者的代码,或者分享自己的代码给全世界的开发者。

(2)按需引入组件样式
// —D表示安装到开发依赖中
yarn add -D unplugin-vue-components@^0.22.7(3)在根目录下vite.config.js 文件中配置插件
在项目根目录新建vite.config.js文件,填写配置信息如下:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// 引入以下2个库
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
// 增加以下配置
Components({
// 不生成类型声明文件自己写
dts: false,
// 样式需要单独引入
resolvers: [VantResolver({ importStyle: false })]
}),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
完成以上安装和修改配置文件两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件。
(4)安装 Less
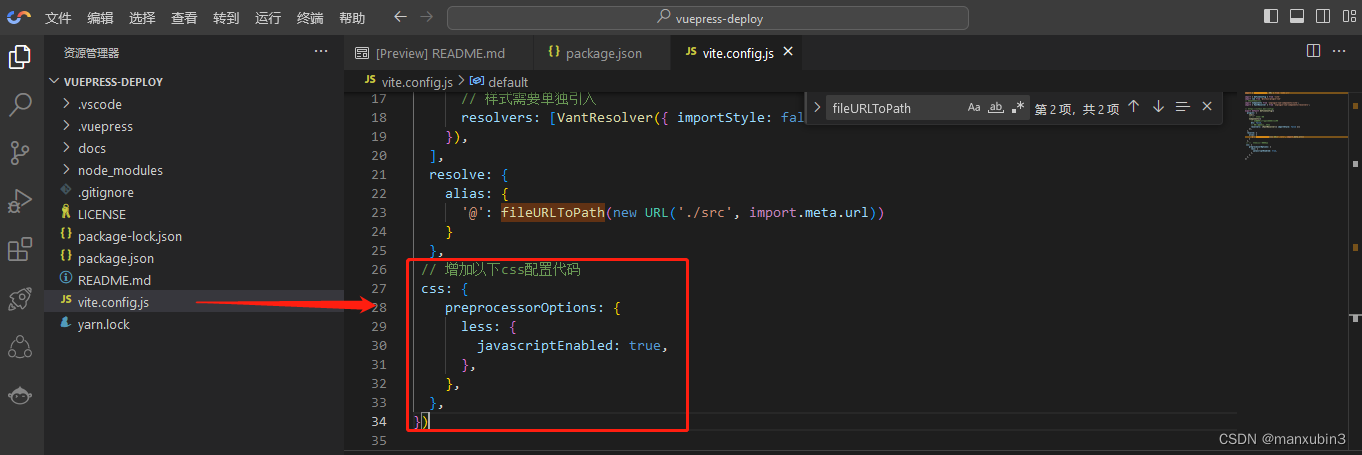
yarn add -D less@^3.12.2(5) 修改js配置文件增加less的配置

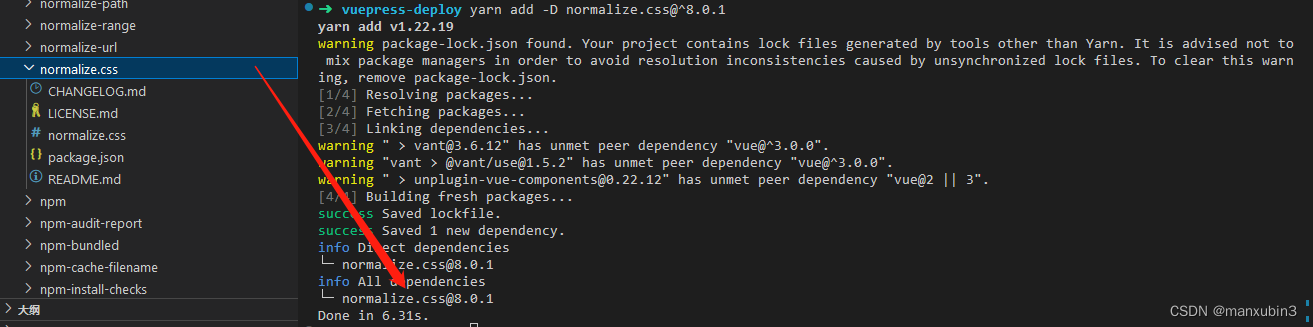
(6)安装 normalize
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
2. 主文件main.js引入相关库和包
js的编程风格跟python很像,也许是python的编程风格类似js吧。
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/lib/index.css'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')3.首页index.html增加移动端默认样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vite App</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- built files will be auto injected -->
<script>
// rem定义
/*
720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例
*/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>
4. src/App.vue增加主要代码
<template>
<div class="container">
<van-nav-bar
title="e租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
</style>
想当初e租宝就在我那家公司楼上,暴雷后楼下停着好多警车,e租宝的大玻璃门也被封条封上了。;-)
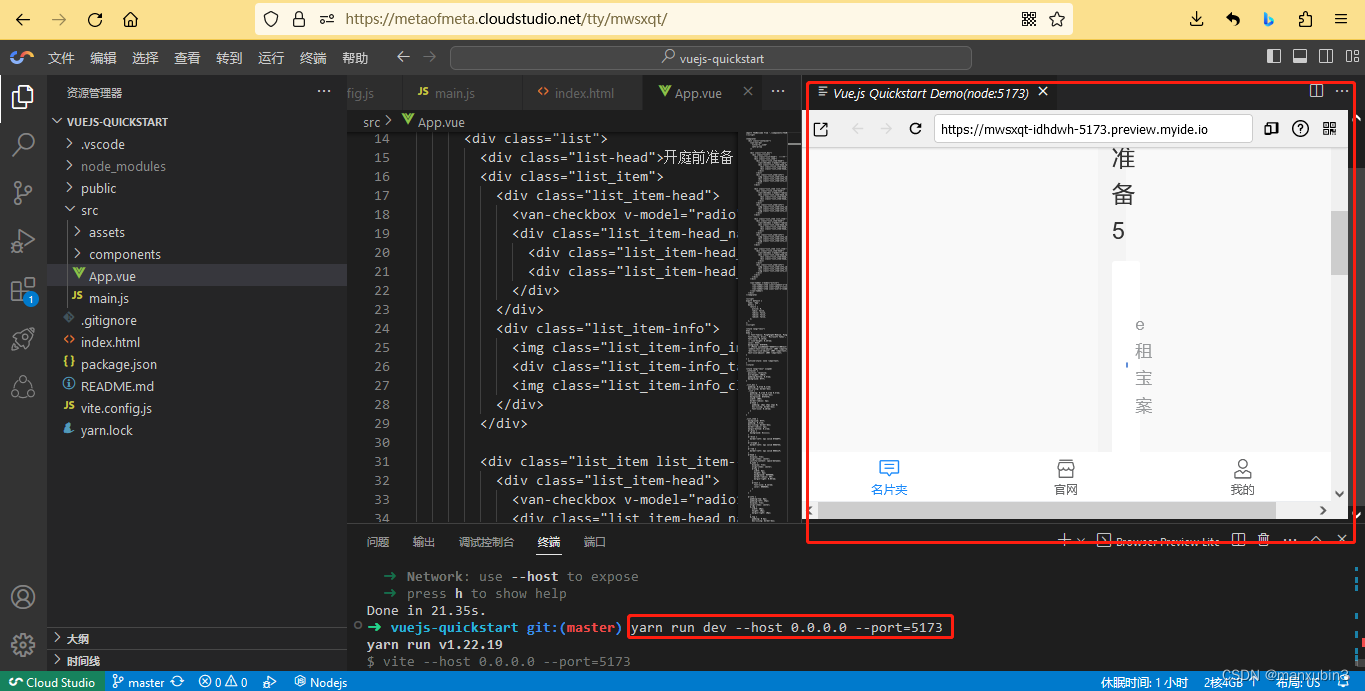
5. 执行查看效果
在控制台输入命令
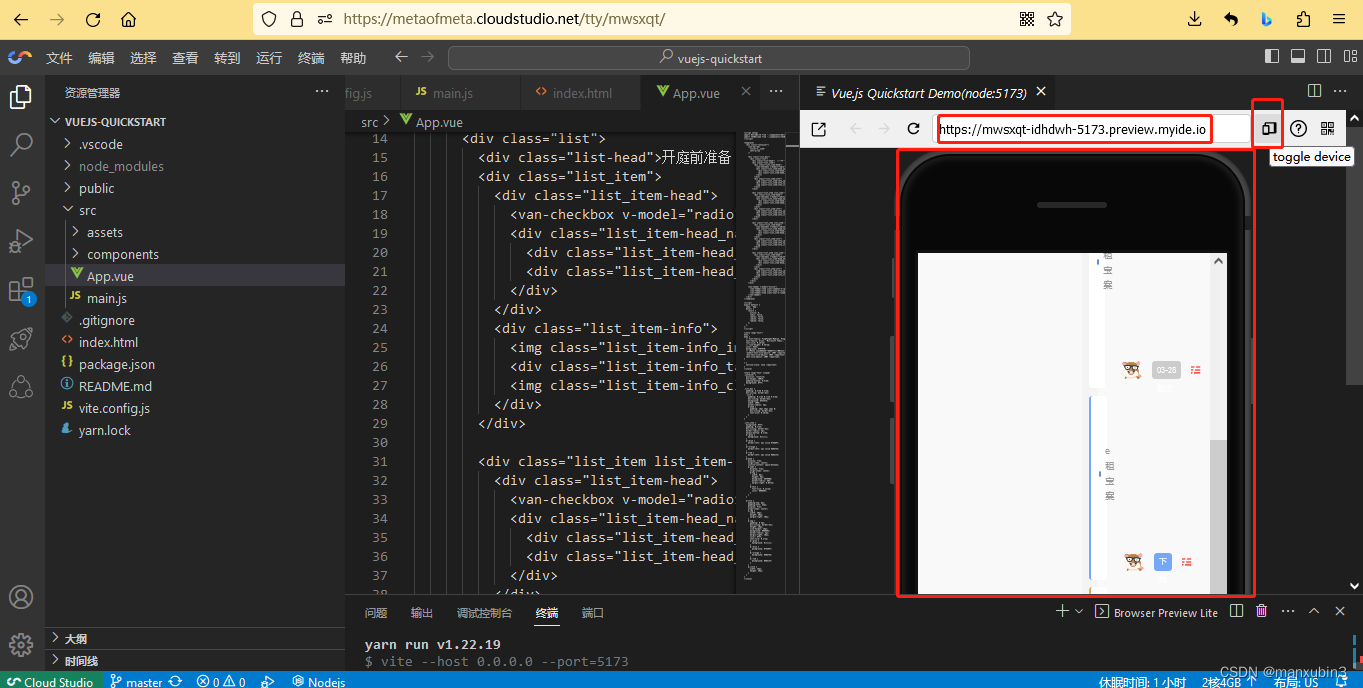
yarn run dev --host 0.0.0.0 --port=5173右侧窗口会弹出demo预览界面

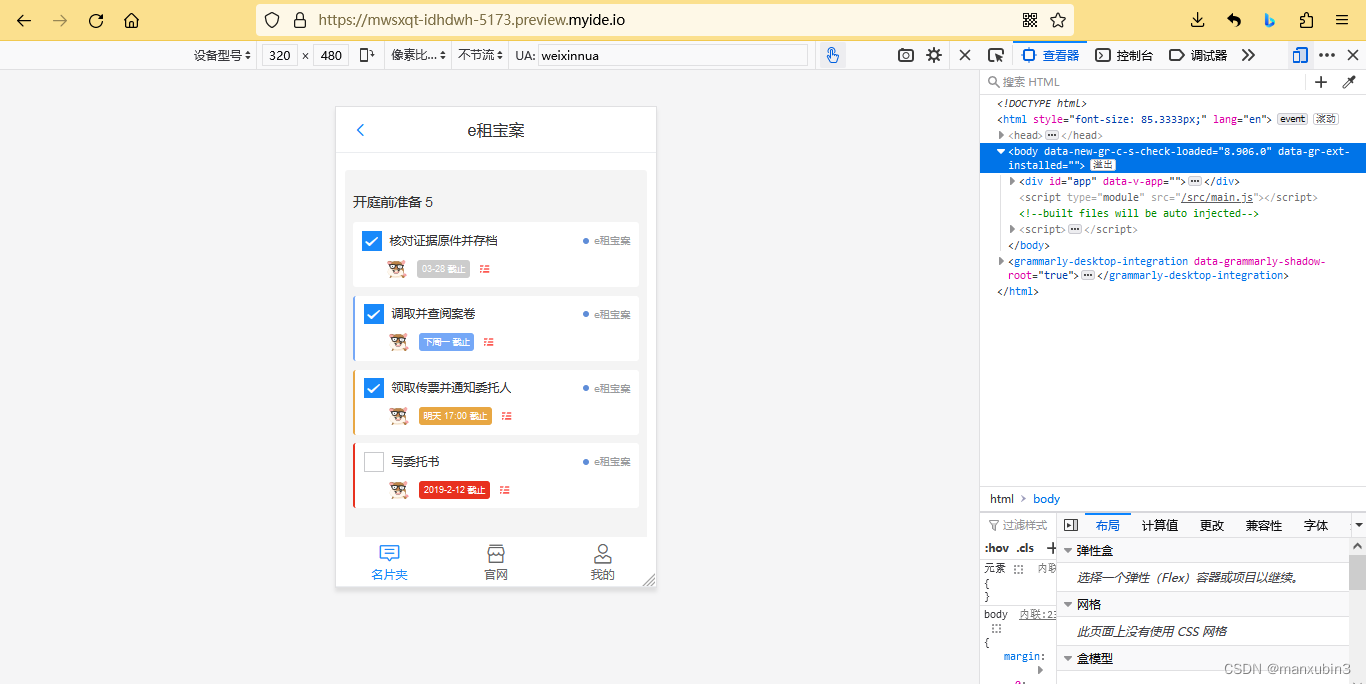
点击打开“toggle device”按钮(页面右上角红框)即可模拟手机打开的页面样式

复制内置 Chrome 浏览器窗口的地址栏可以分享给团队的其它成员,还免去了部署 nginx 的繁琐配置。


代码上传版本库
由于Cloud Studio本身不能保存代码,当网络中断或无操作超时退出后,重新连接会重置IDE开发环境,安装过的包必须重新安装。因此,必须有一个代码托管地方。这里可以选择发布到CODING平台或github上进行代码托管。
github托管
(1)初始化仓库
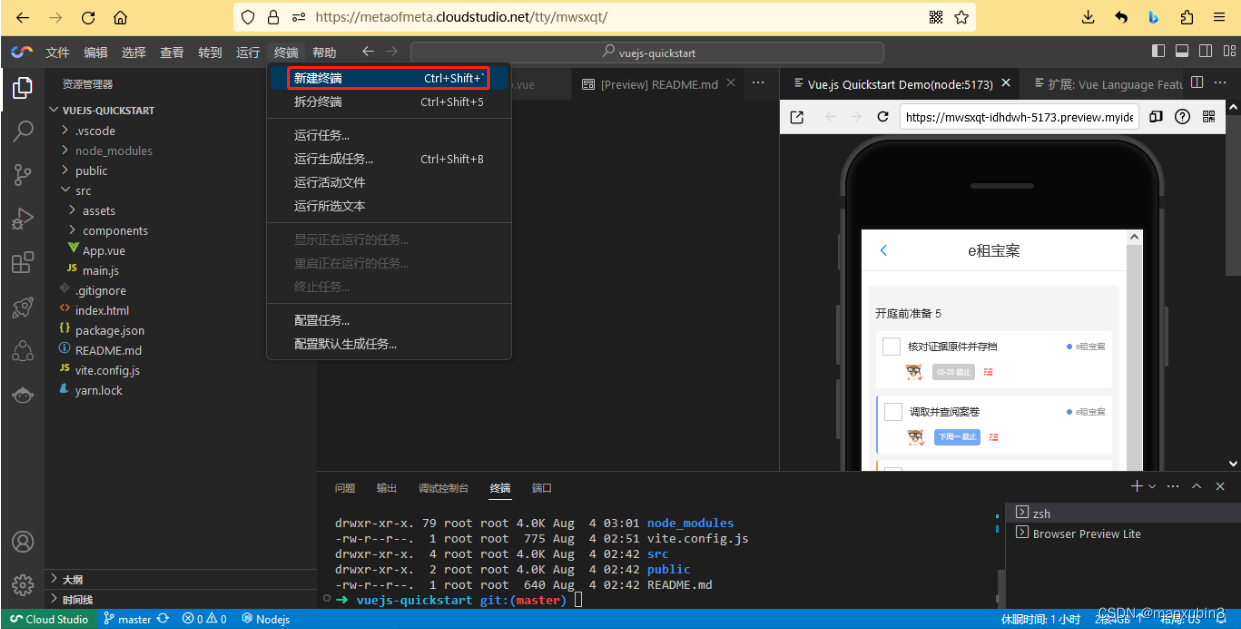
在Cloud Studio新建终端,使用命令进行 git 初始化仓库。

git init
git branch feature0804
git checkout feature0804
# 经过代码的修改和编辑
# 此处省略一万三千五百字
git add ./
git commit -m "提交代码至本地配置库feature0804分支"(2) 发布GitHub
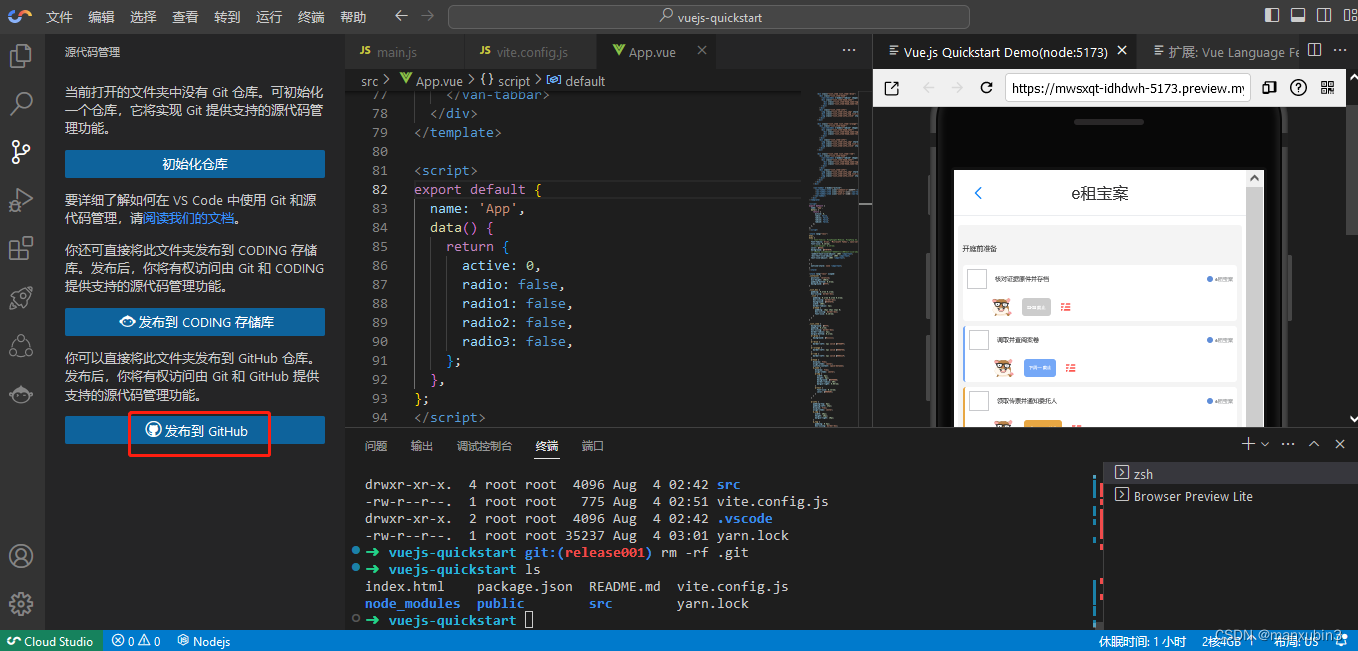
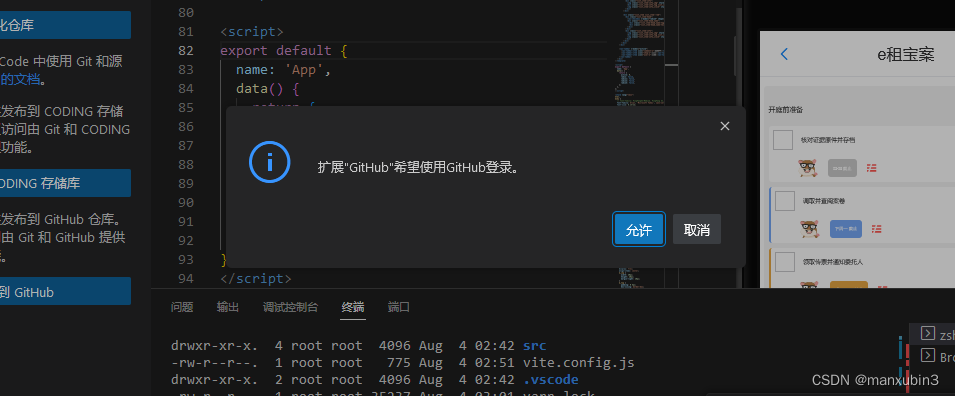
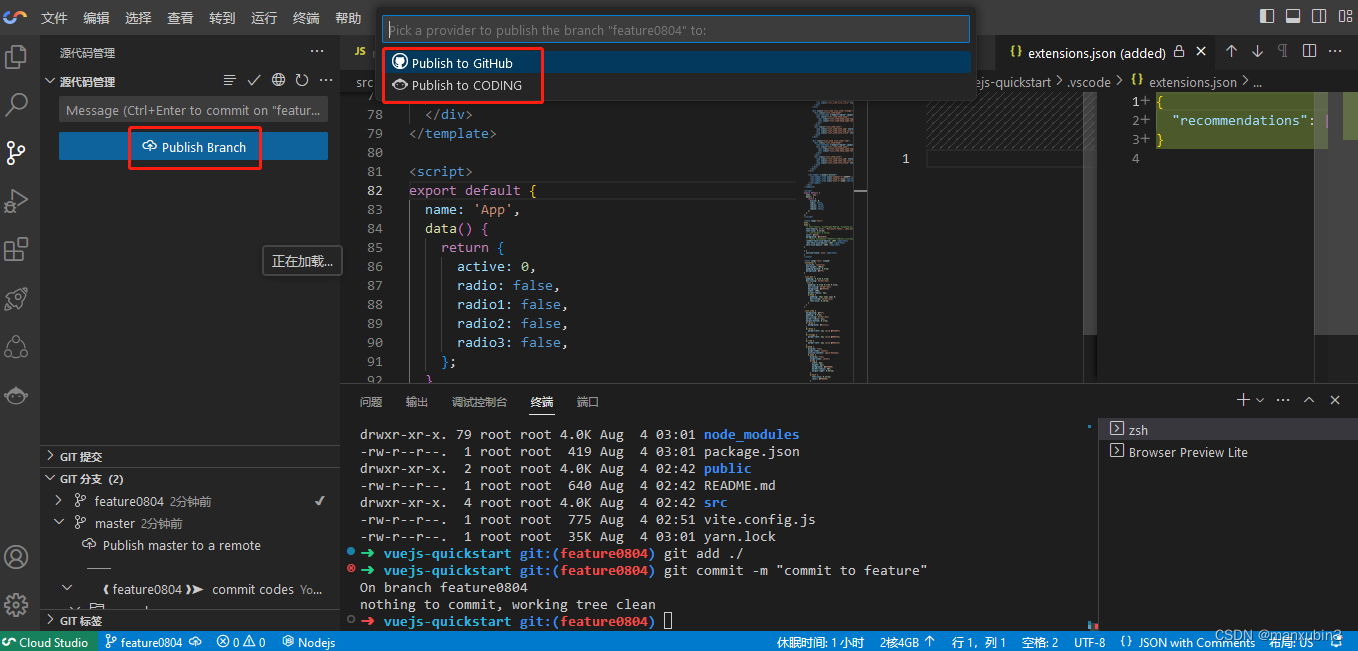
点击“Publish Branch” -> 选择"Publish To Github"

 提示“扩展Github希望使用GitHub登录” -> 点击"允许",会打开一个新的页面进行 Github 授权,授权完后再跳回原页面。 点击“Publish Branch” -> 选择"Publish To Github private repository"
提示“扩展Github希望使用GitHub登录” -> 点击"允许",会打开一个新的页面进行 Github 授权,授权完后再跳回原页面。 点击“Publish Branch” -> 选择"Publish To Github private repository"

CODING托管
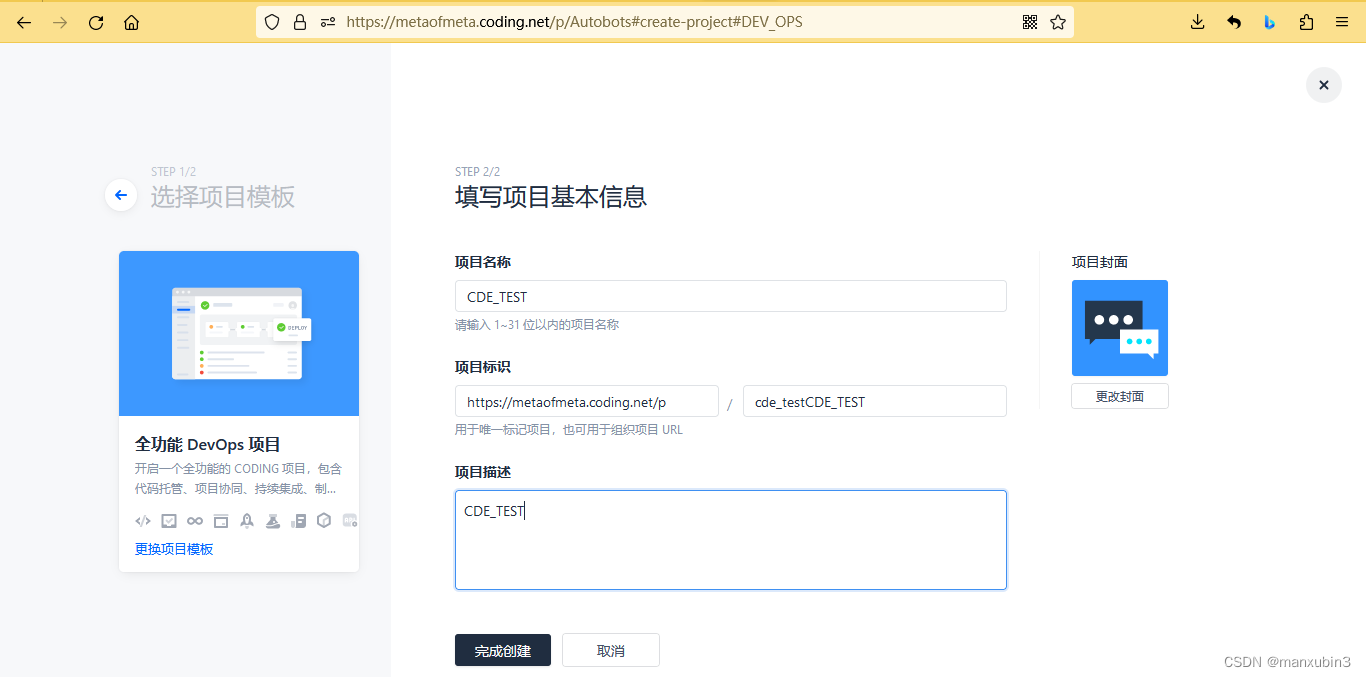
(1)在coding新建项目和团队 :https://coding.net/

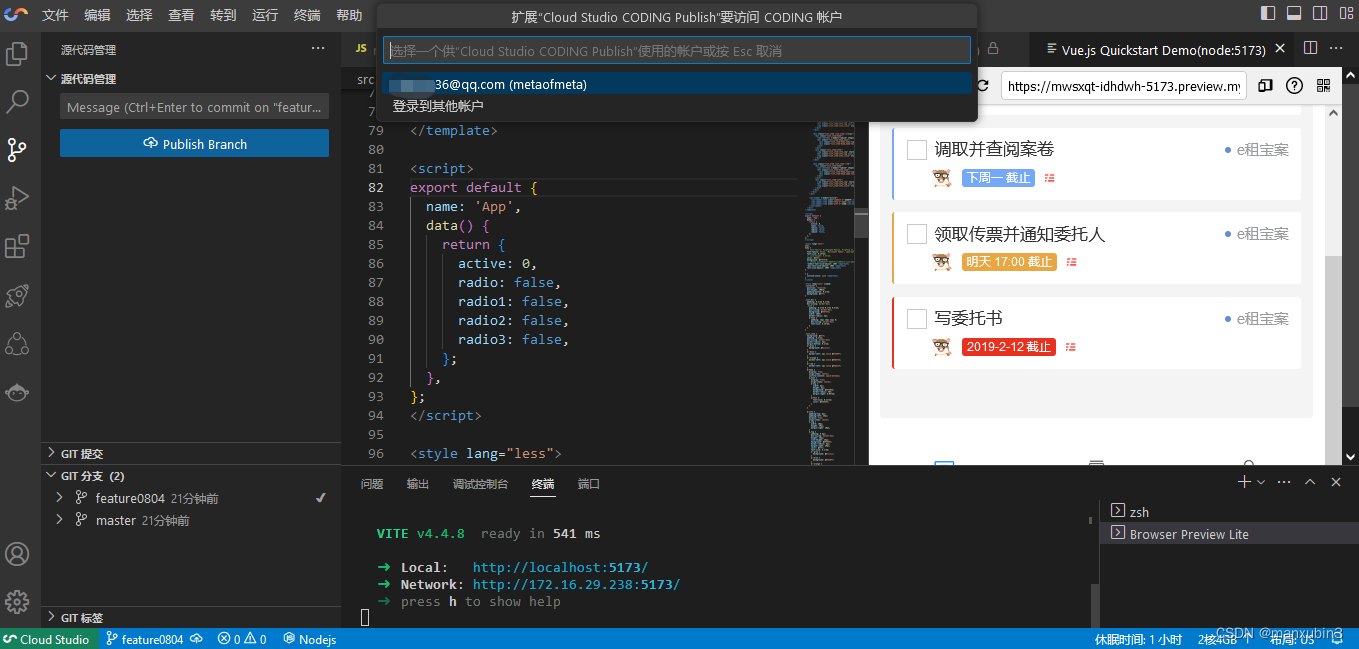
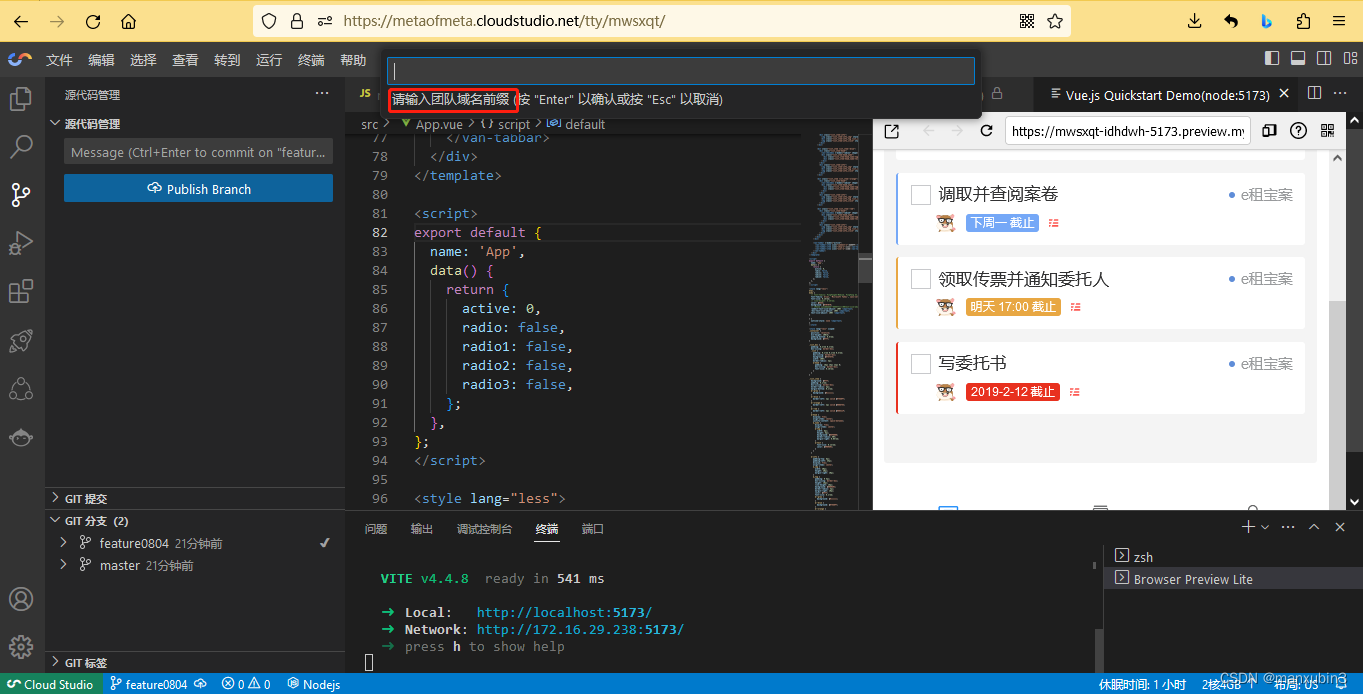
(1) 在Cloud Studio选择publish to coding

(2)输入CODING账户的团队域名前缀
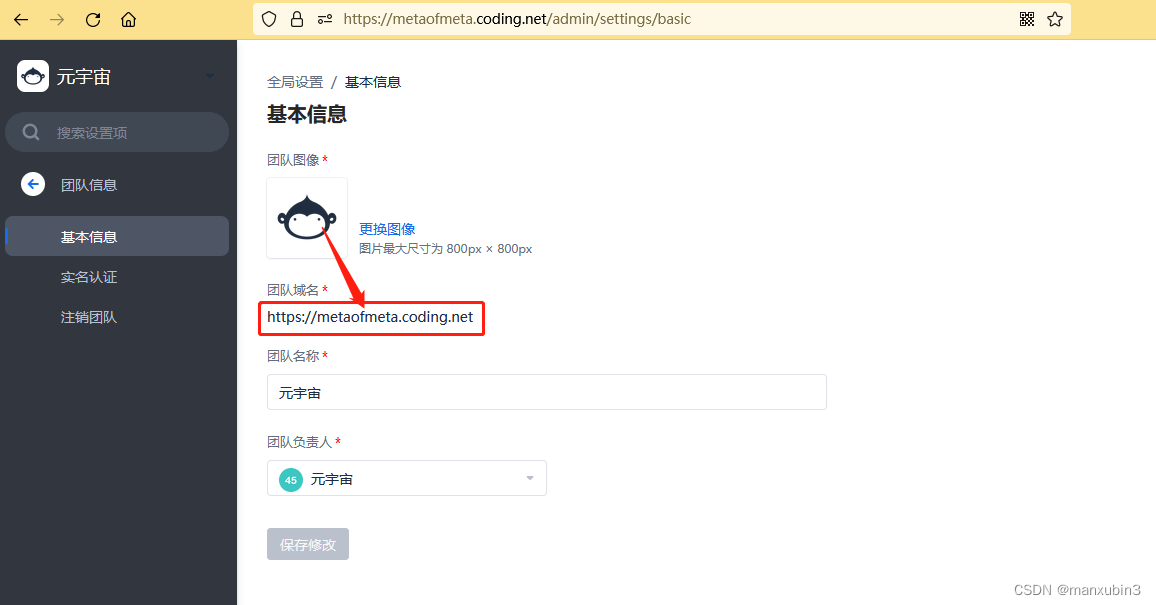
(3)CODing中查看团队域名前缀

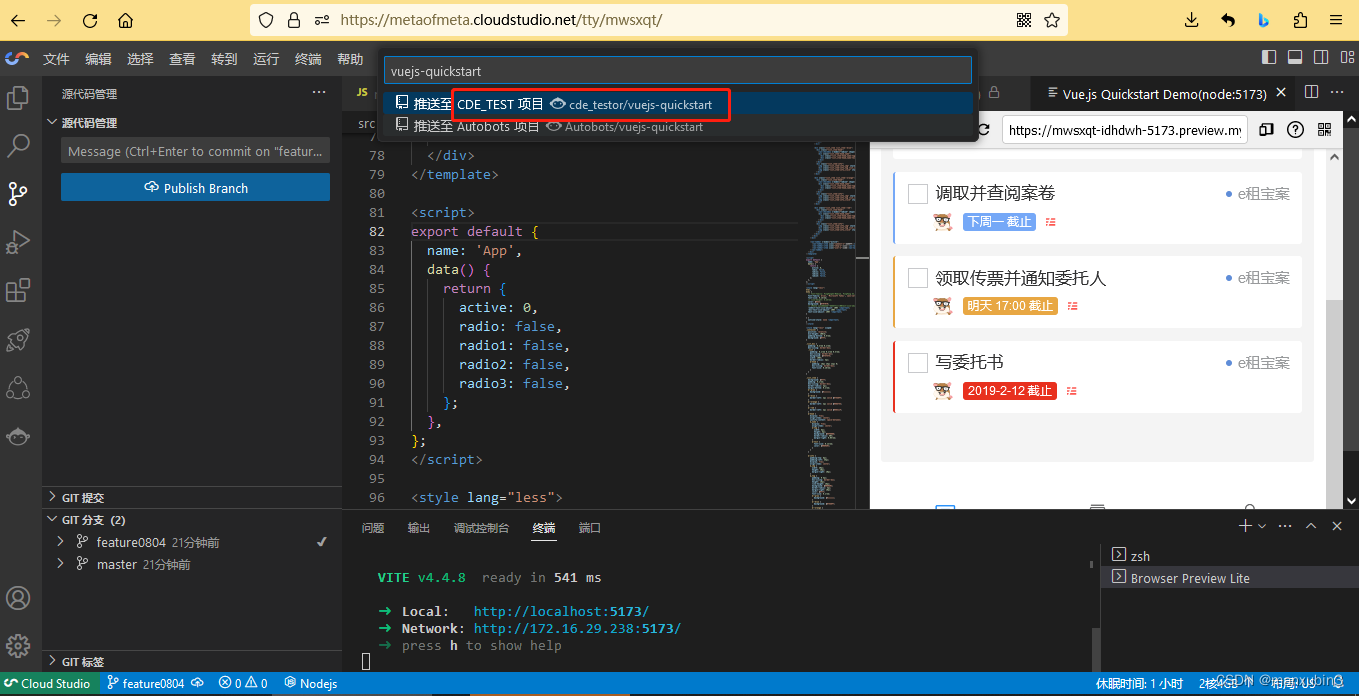
我的名称是:metaofmeta,会弹出授权页面授权成功后,选择你要推送的刚刚创建的项目:

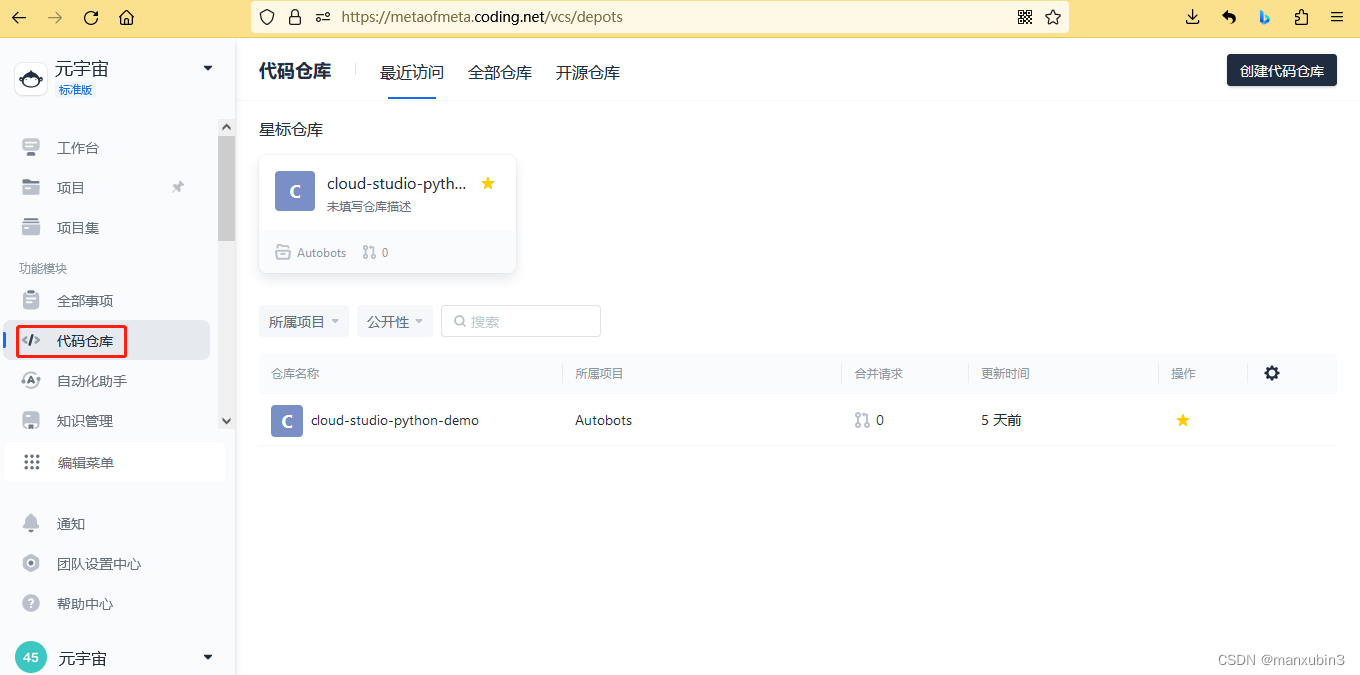
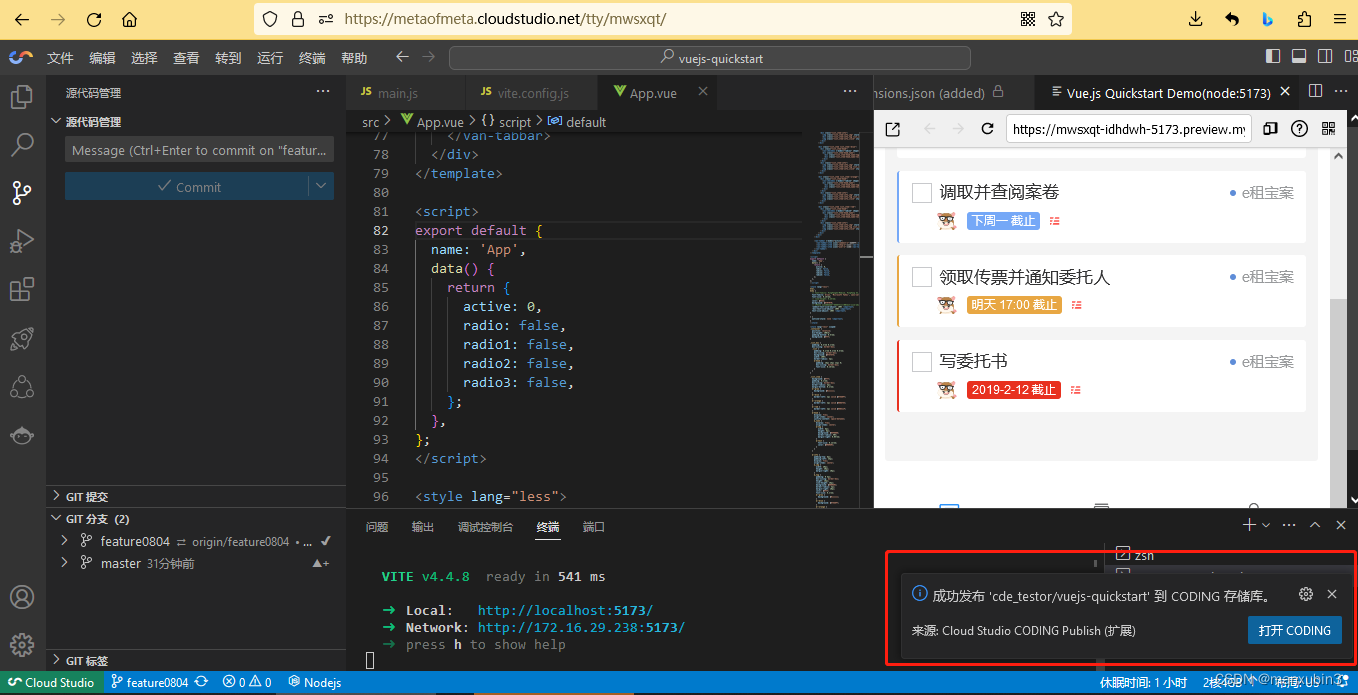
(3)代码发布
等待一会代码发布至CODing成功!

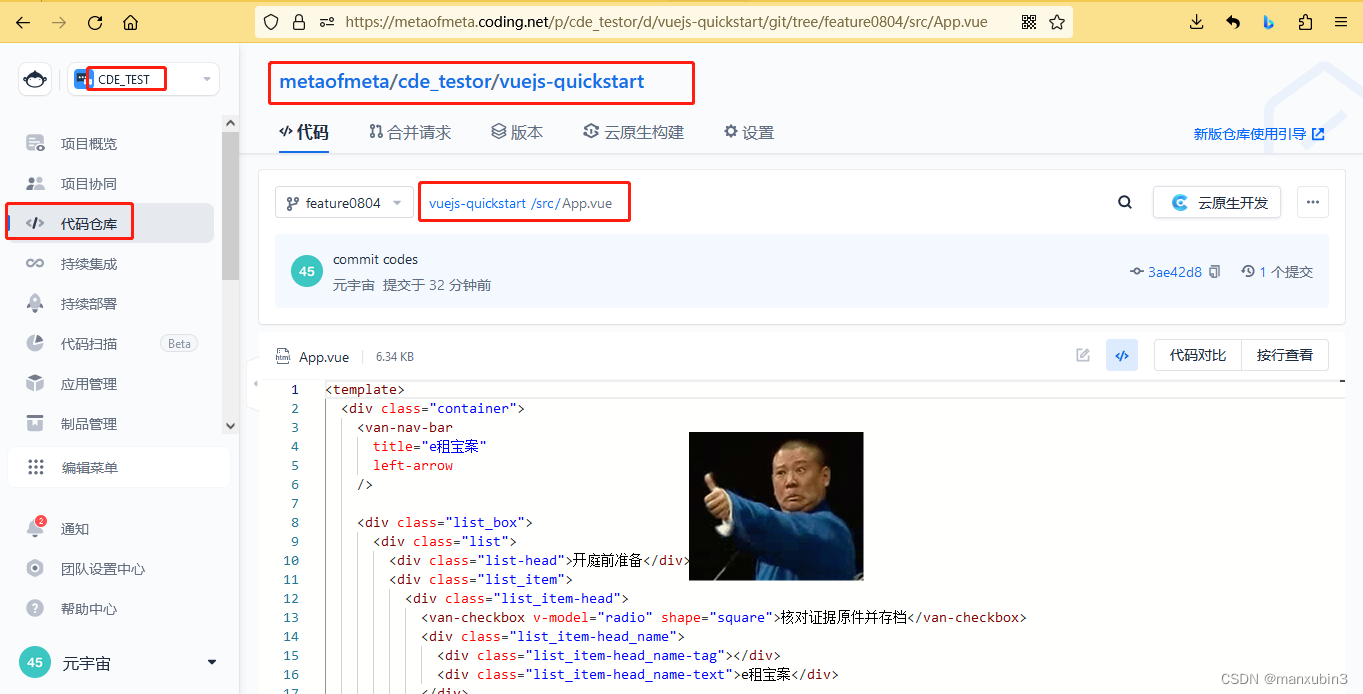
在CODING下就能看到你项目对应代码了!








 本文介绍了云计算时代云IDE的发展,特别是腾讯云与CODING合作的CloudStudio。文章详细描述了如何利用CloudStudio进行Vue.js项目的开发,包括环境准备、依赖安装、配置、开发流程以及代码上传至CODING和GitHub的步骤,展现了云端开发的便利性和效率。
本文介绍了云计算时代云IDE的发展,特别是腾讯云与CODING合作的CloudStudio。文章详细描述了如何利用CloudStudio进行Vue.js项目的开发,包括环境准备、依赖安装、配置、开发流程以及代码上传至CODING和GitHub的步骤,展现了云端开发的便利性和效率。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








