
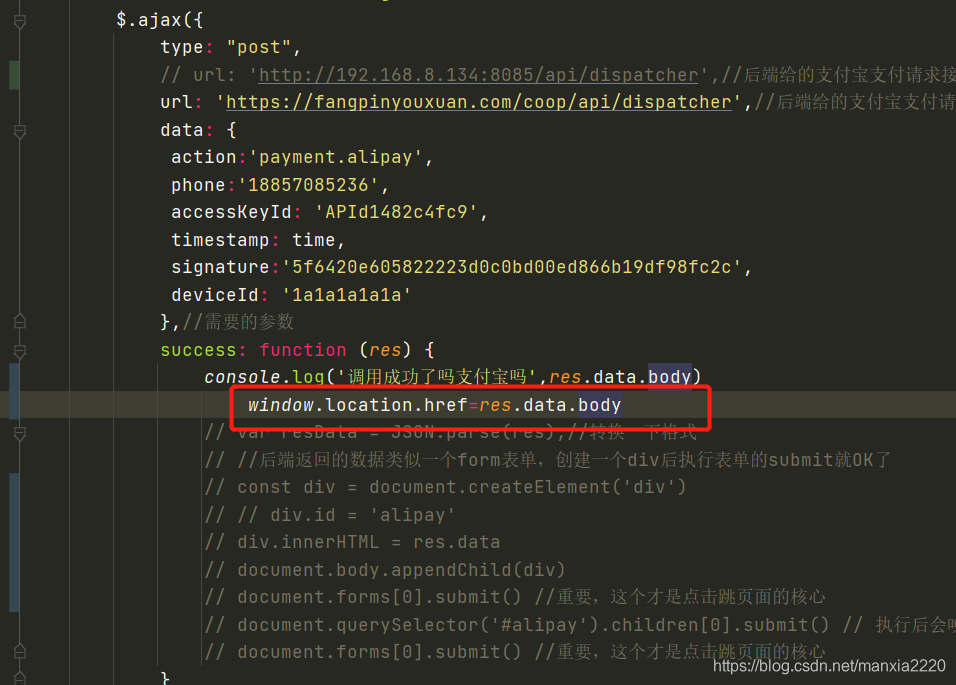
支付宝中,后端返回的uir直接跳转就可以
微信中也是跳转接口返回的url
//微信支付
wxPay(userId,Id,grade_id){自己写的方法,点击微信支付按钮调用<br> //发起请求
$.ajax({
type: "post",
url: URLS.WXPAY_URL,//后端给的接口
data: {id: Id,user_id:userId,grade_id:grade_id},//传递后端需要的参数id什么的
success: function (res) {
var resData = JSON.parse(res);//先转换一下格式<br>
window.location.href = resData.data //直接跳转到接口返回来的支付链接
}
})
},




 这篇博客介绍了如何在微信和支付宝中实现支付功能。通过后端提供的接口,前端使用Ajax发起POST请求,传递必要参数。成功后,微信支付会跳转到由后端返回的支付链接进行支付流程。
这篇博客介绍了如何在微信和支付宝中实现支付功能。通过后端提供的接口,前端使用Ajax发起POST请求,传递必要参数。成功后,微信支付会跳转到由后端返回的支付链接进行支付流程。
















 425
425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








