
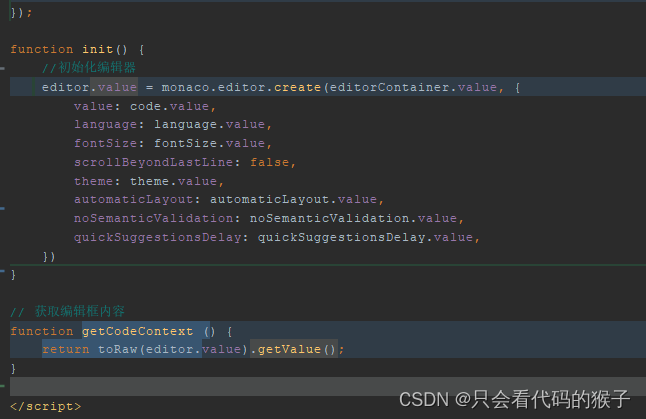
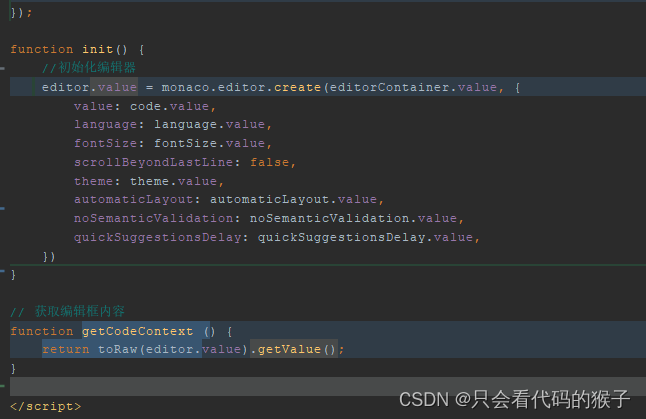
项目前端引入manco.editor 的时候,如果要获取代码编辑器内的内容的话,需要使用toRaw获取源dom才可以获取到值。比如getValue(),如果直接用editor.value去获取就会有问题。
以及v-if中的值在改变的时候会重新刷新组件以及重置dom。
v-show不会重置dom。所以选择使用。
 本文讲述了在Vue项目中使用manco.editor时,如何通过`toRaw`获取编辑器内容以避免getValue的问题。同时,强调了在条件渲染中选择使用`v-show`而非`v-if`,因为后者会重置DOM影响组件状态。
本文讲述了在Vue项目中使用manco.editor时,如何通过`toRaw`获取编辑器内容以避免getValue的问题。同时,强调了在条件渲染中选择使用`v-show`而非`v-if`,因为后者会重置DOM影响组件状态。

项目前端引入manco.editor 的时候,如果要获取代码编辑器内的内容的话,需要使用toRaw获取源dom才可以获取到值。比如getValue(),如果直接用editor.value去获取就会有问题。
以及v-if中的值在改变的时候会重新刷新组件以及重置dom。
v-show不会重置dom。所以选择使用。
 5万+
5万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


