上一节里说过把解释器调整到默认的python3.8.3后可以做很多事, 本文就演示一下在Inkscape插件里如何使用Qt做输入界面, 并用全局变量方式传递参数, 实现修改svg的目的. 关于如何在python里使用QT做界面, 网上有很多教程, 这里不详细说, 我安装Qt Designer遇到的一点小问题可以参阅另一篇文章. https://blog.youkuaiyun.com/majian/article/details/106792573 , 总之这个方法使用的前提是安好Qt Designer, python能运行pytqt5 , 我用vscode编辑.
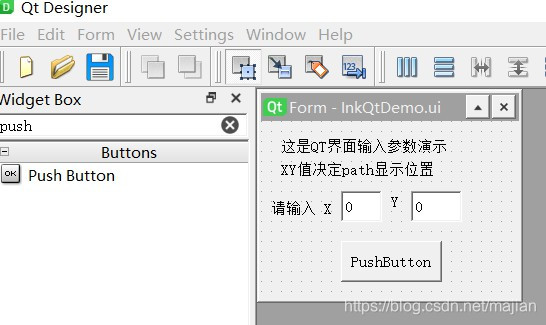
首先在Qt Designer里设计一个如图的界面保存, 在vscode里打开这个ui文件, 转换为py文件(在vscode里安装 PYQT Integration 插件), 我直接贴出转换后的py文件, 没装PYQT或者Qt Designer启动不成功的同学直接用这个py文件也可以 .
 PYQT
PYQT
文件名: Ui_InkQtDemo.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'd:\Inkscape\share\inkscape\extensions\MyExtension\InkQtDemo.ui'
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(258, 178)
self.lineEdit = QtWidgets.QLineEdit(Form)
self.lineEdit.setGeometry(QtCore.QRect(80, 70, 41, 31))
self.lineEdit.setObjectName("lineEdit")
self.lineEdit_2 = QtWidgets.QLineEdit(Form)
self.lineEdit_2.setGeometry(QtCore.QRect(150, 70, 51, 31))
self.lineEdit_2.setObjectName("lineEdit_2")
self.label = QtWidgets.QLabel(Form)
self.label.setGeometry(QtCore.QRect(10, 80, 72, 15))
self.label.setObjectName("labe Inkscape 1.0插件:用QT界面修改路径
Inkscape 1.0插件:用QT界面修改路径





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1540
1540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








