<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>获得年份</title>
<script type="text/javascript">
var mydate=new Date(2018,12,20);
var myyear=mydate.getFullYear();
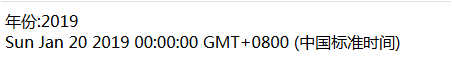
document.write("年份:"+myyear+"<br>"+mydate);
</script>
</head>
<body>
</body>
</html>
明明设置的是2018年12月20日,代码的运行结果获取到的年份却为2019年:

<!DOCTYPE HTML>
<html>
<head>
<title>获得星期</title>
<script type="text/javascript">
var mydate=new Date(2018,12,20);
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
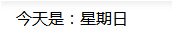
document.write("今天是:" + weekday[mydate.getDay()]);
</script>
</head>
<body>
</body>
</html>
运行结果:






















 650
650

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








