基于javaweb+jsp的运动会体育比赛管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Bootstrap)
运行环境
Java≥8、MySQL≥5.7、Tomcat≥8
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
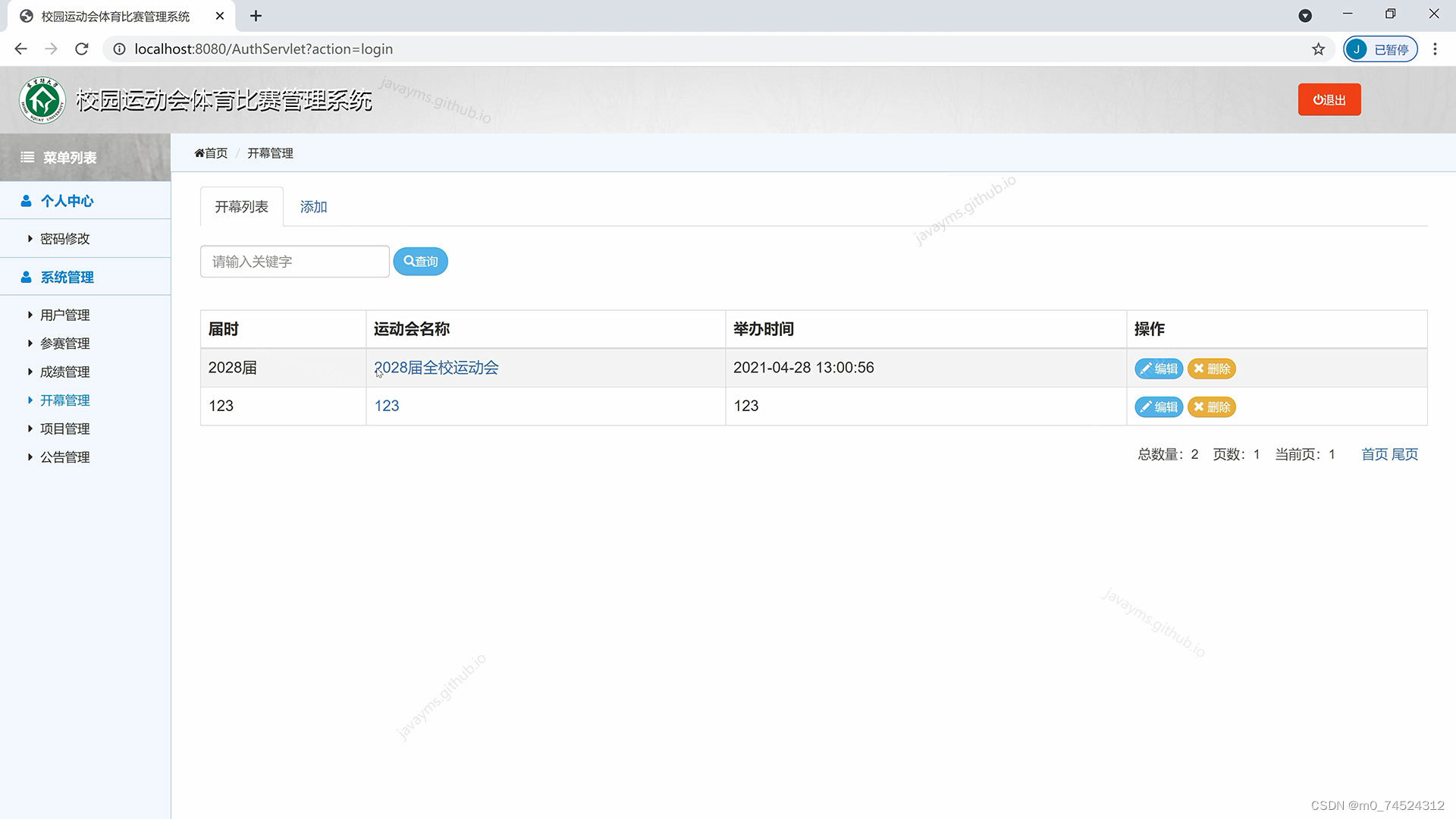
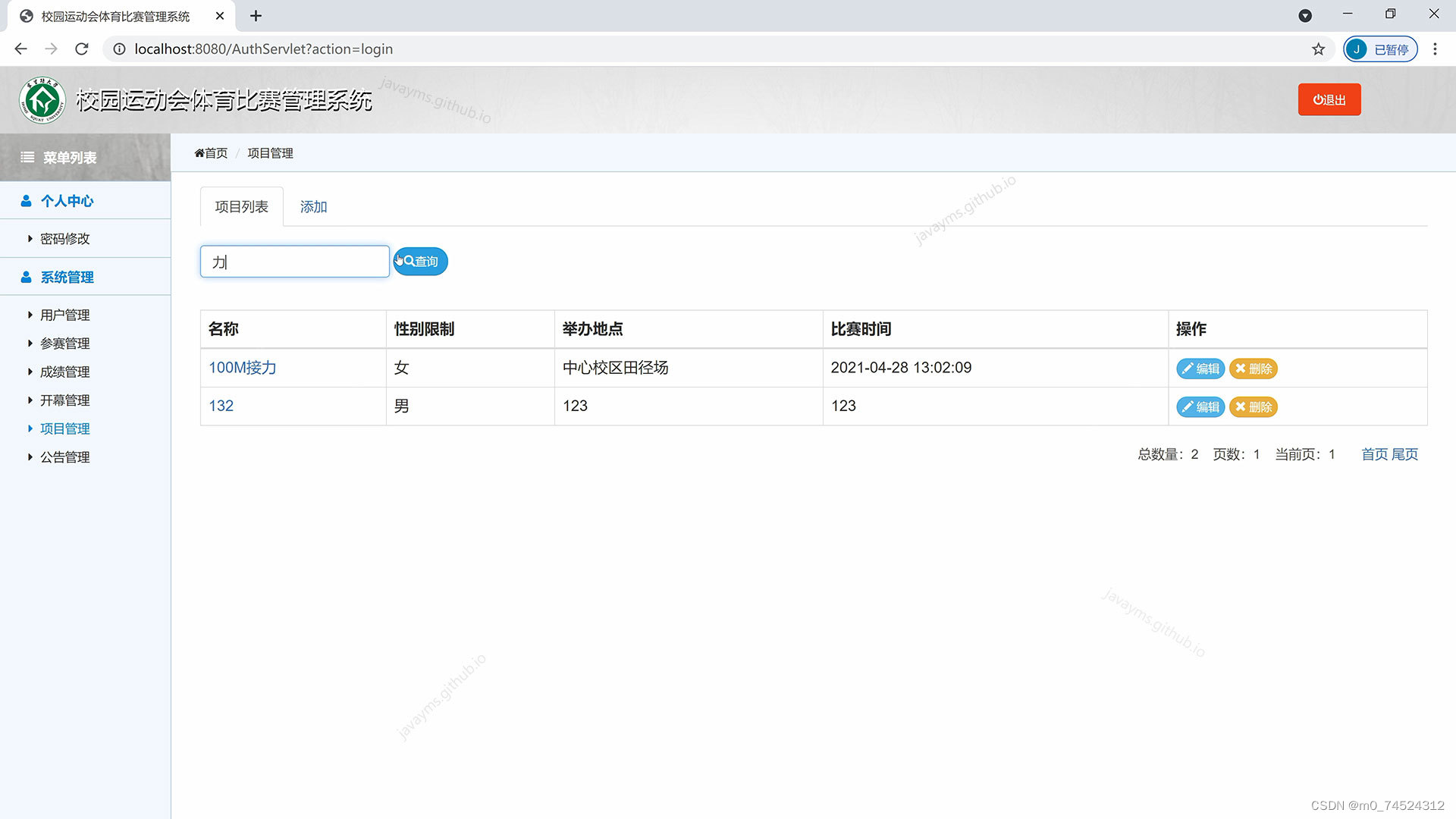
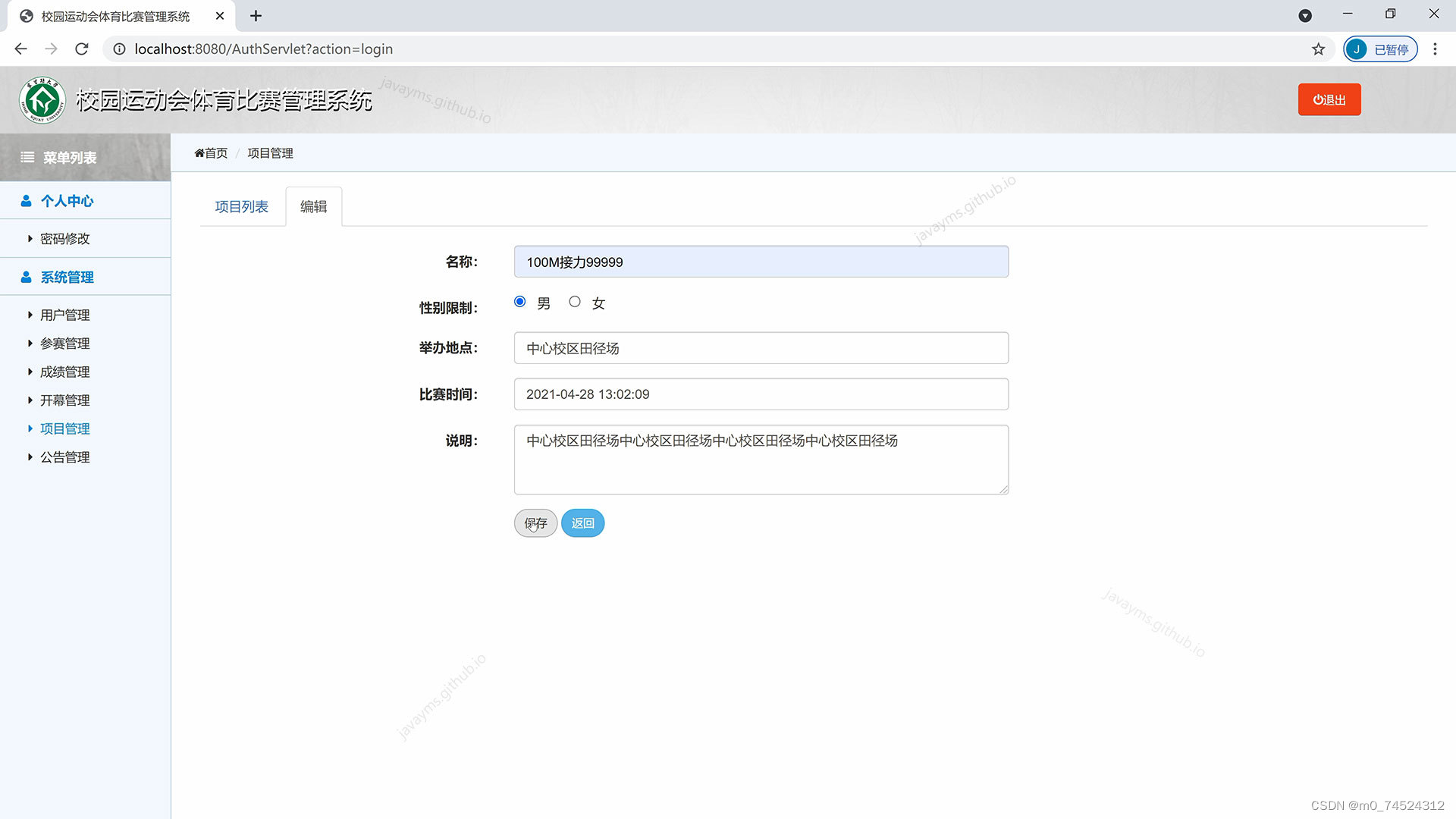
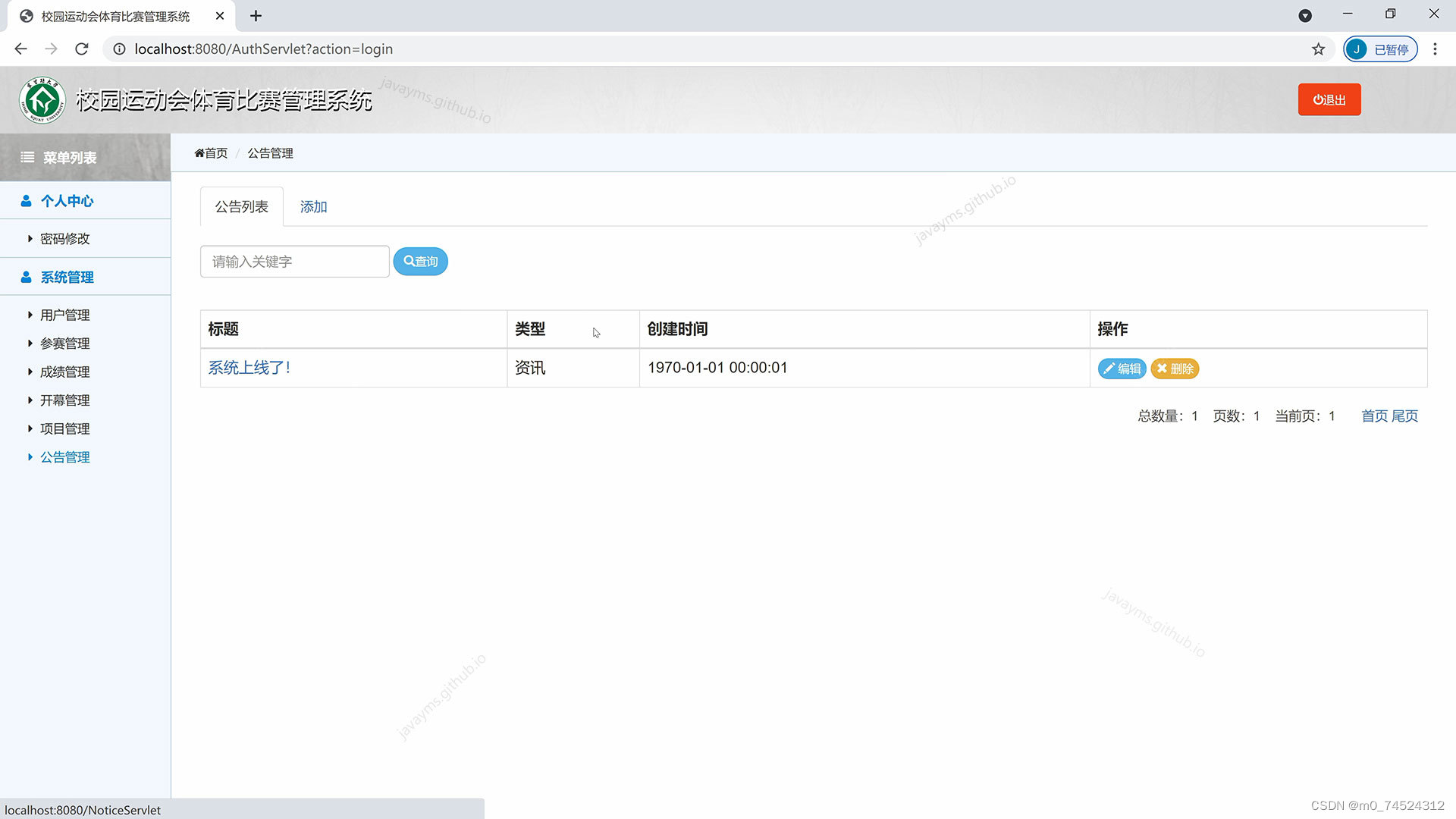
功能说明
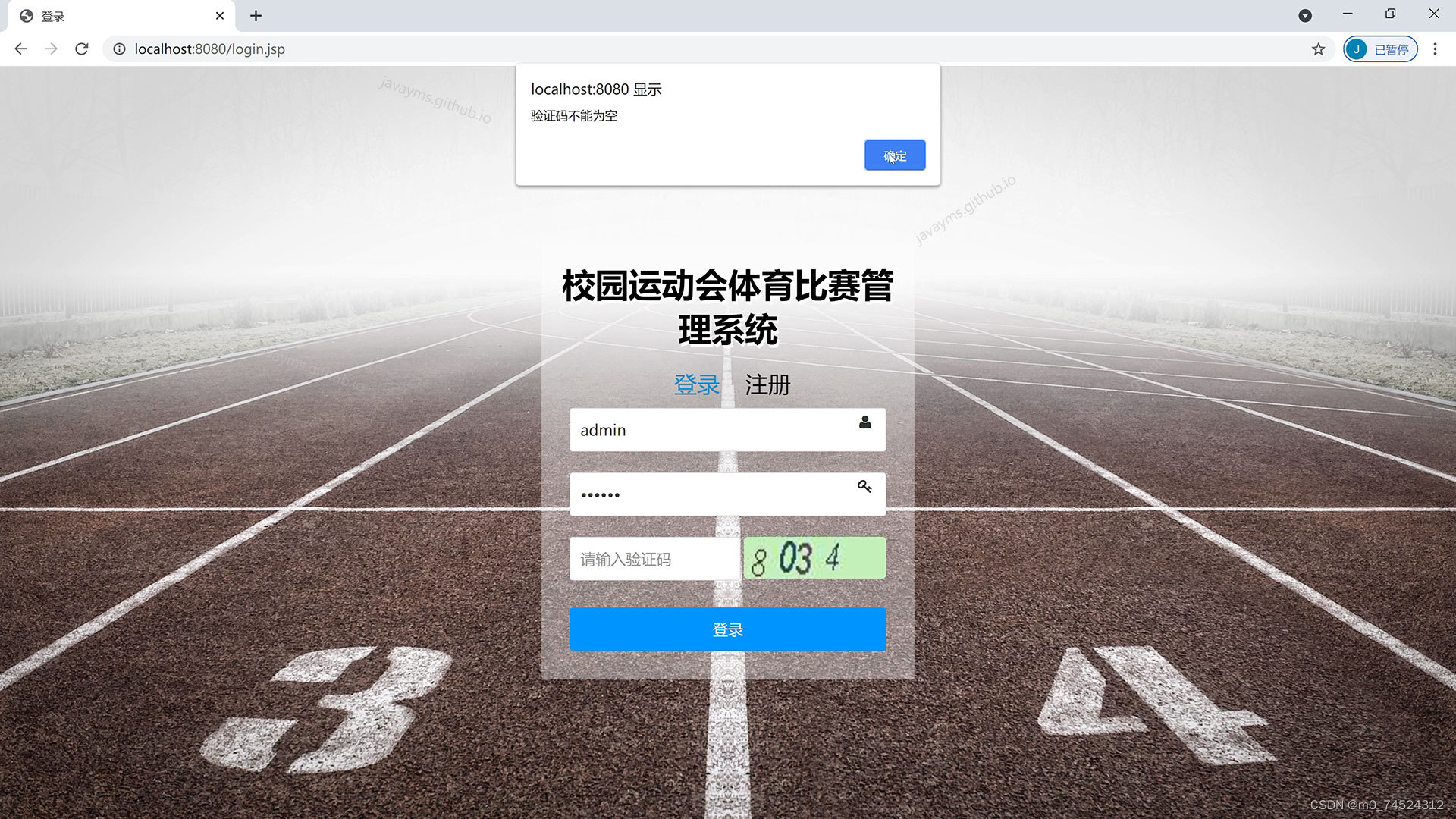
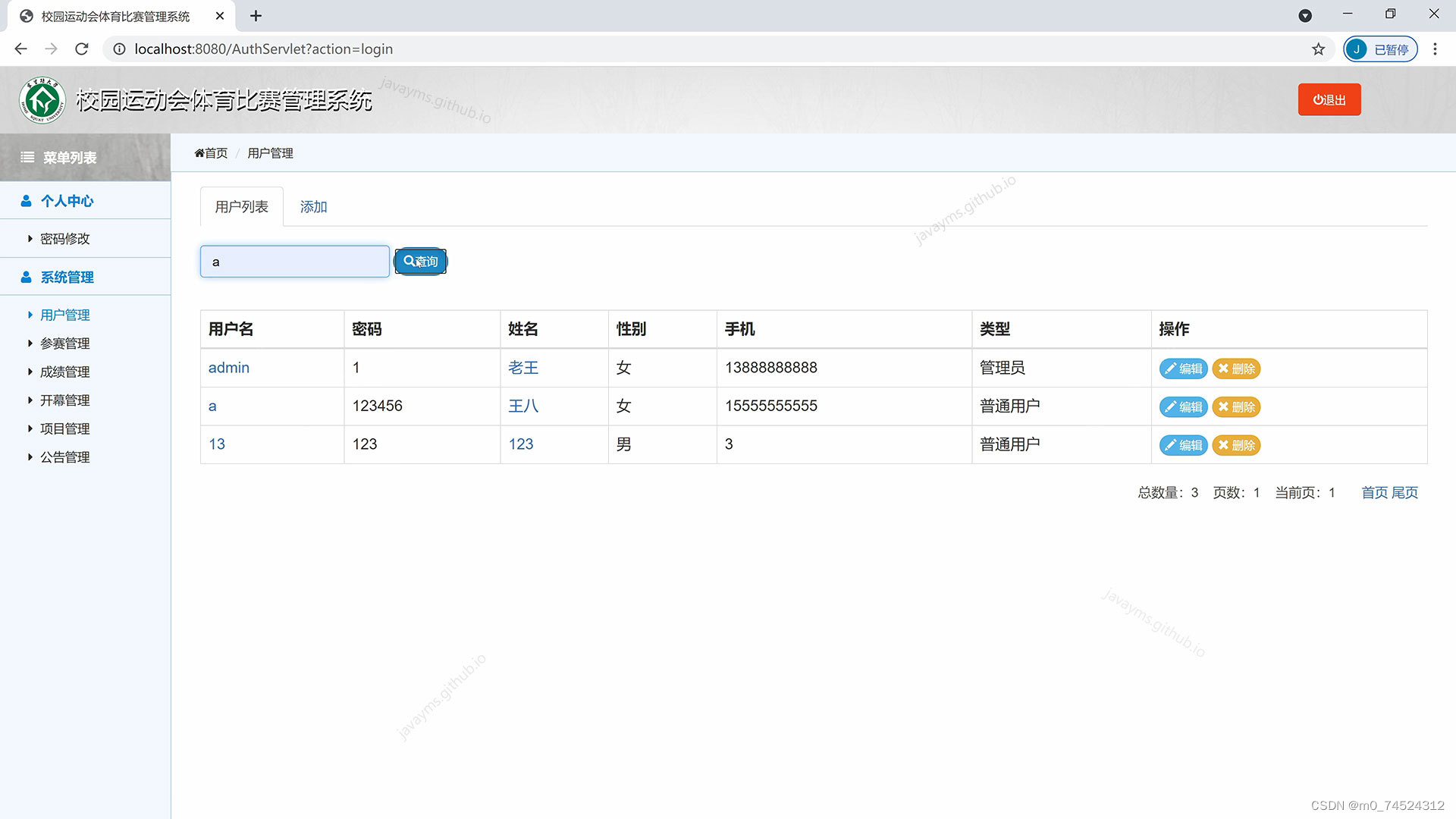
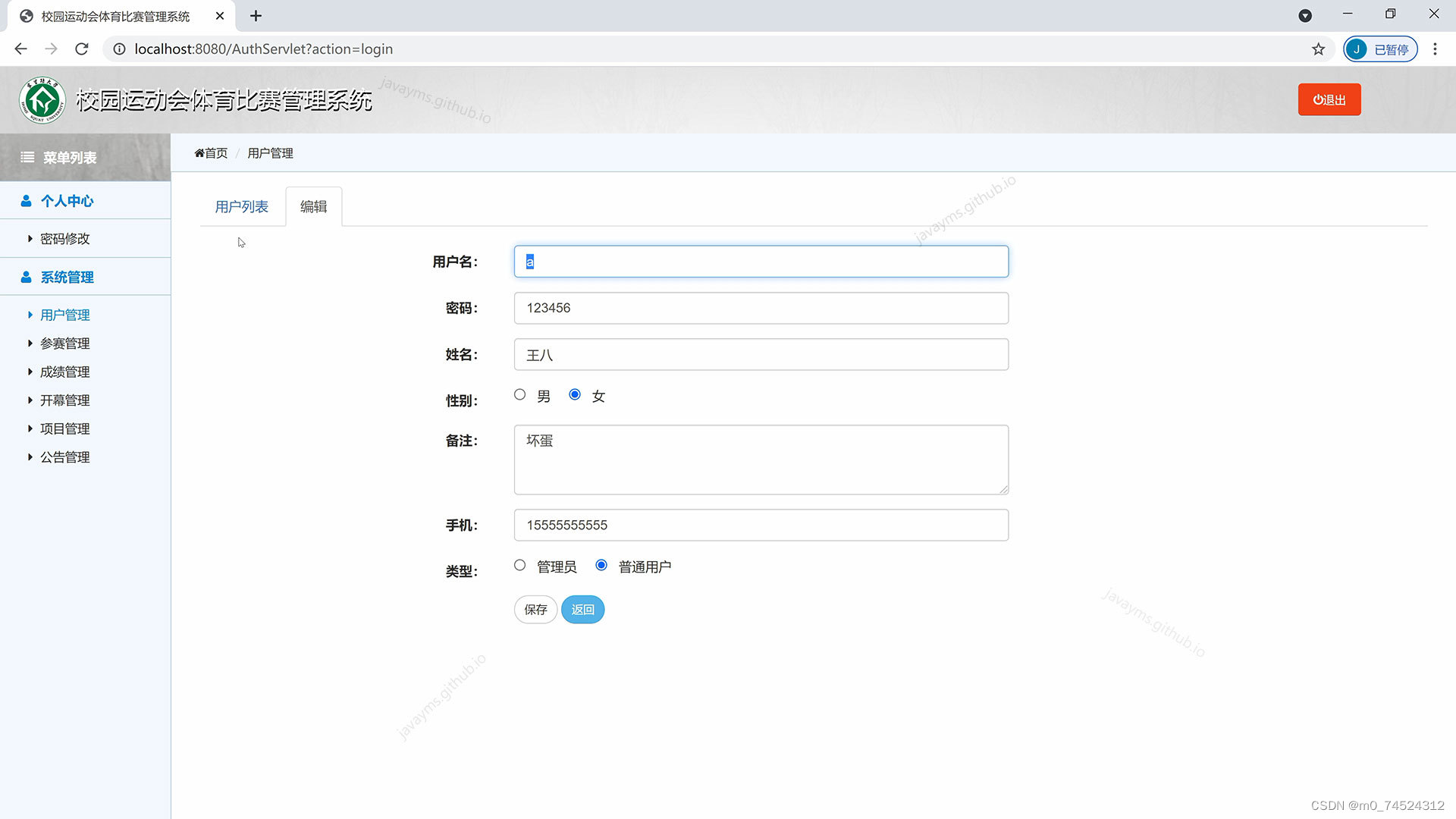
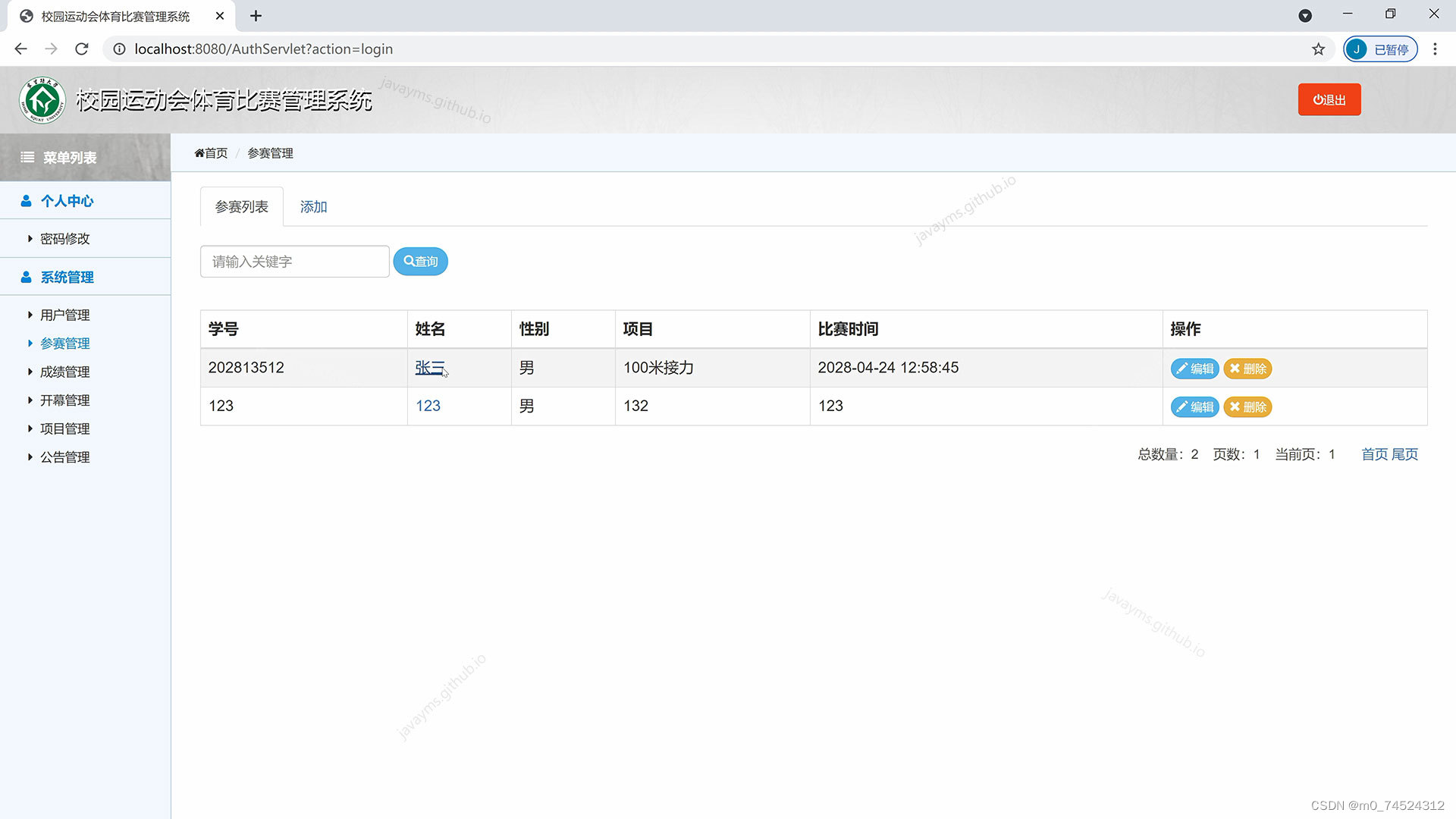
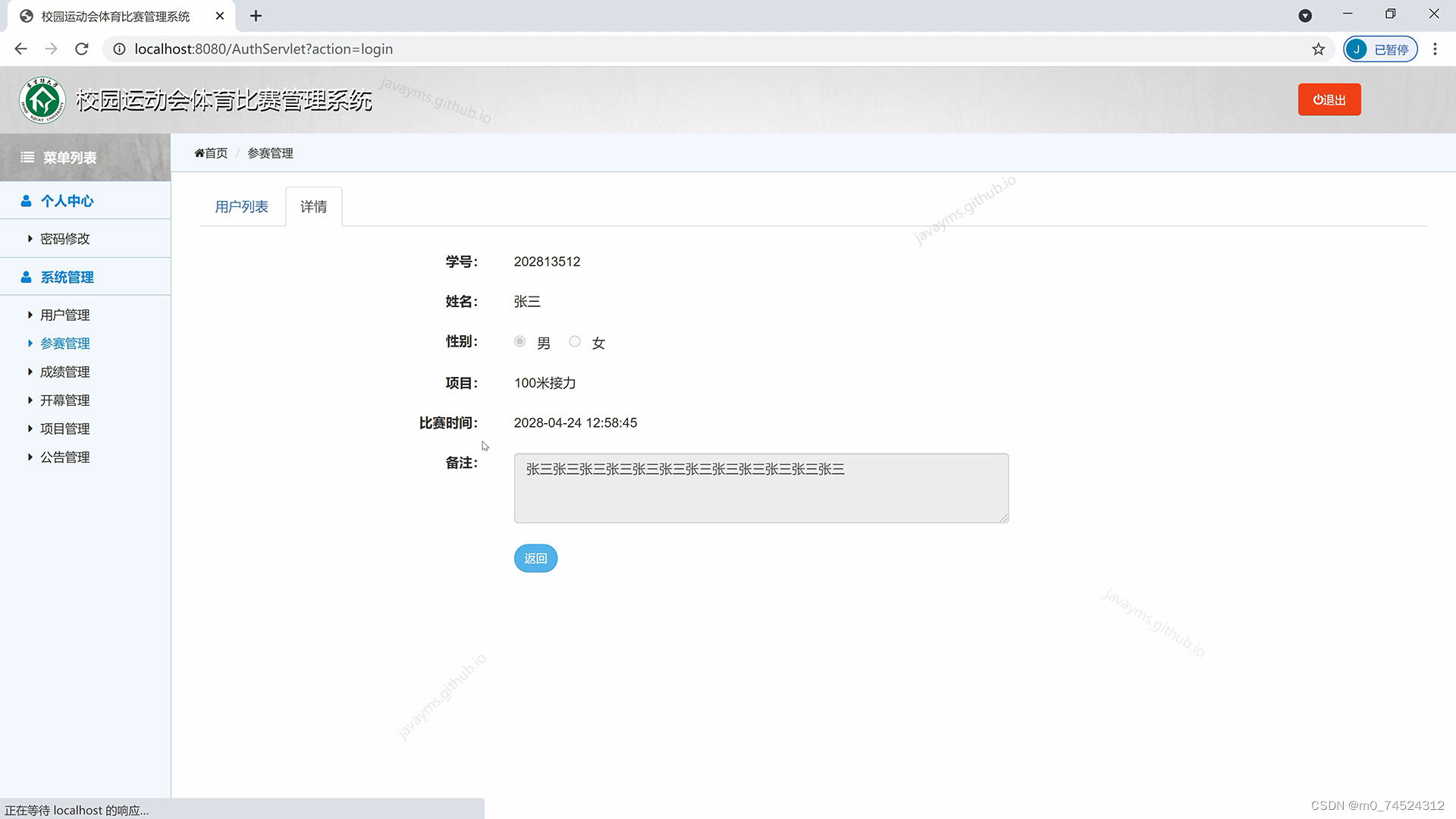
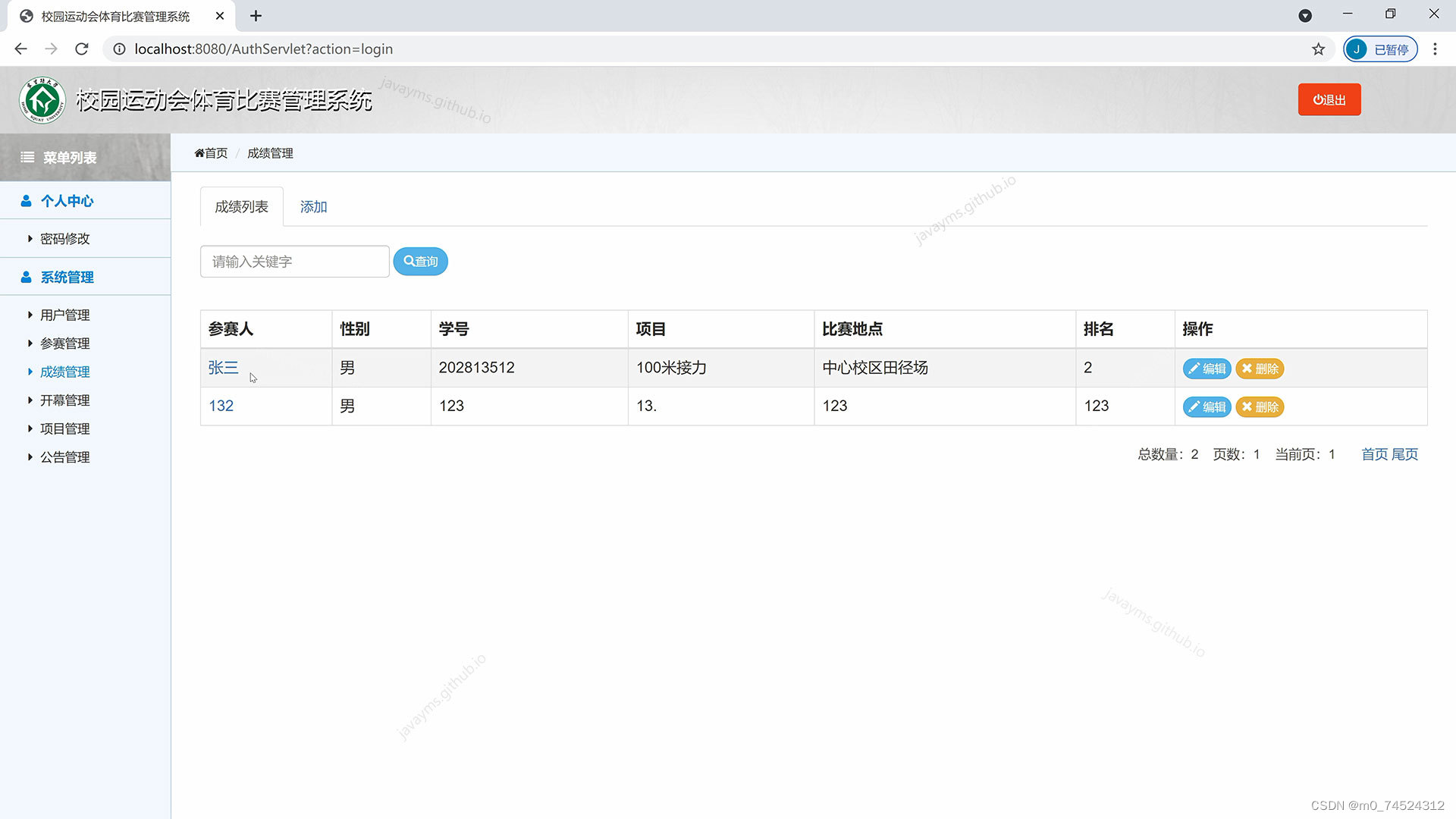
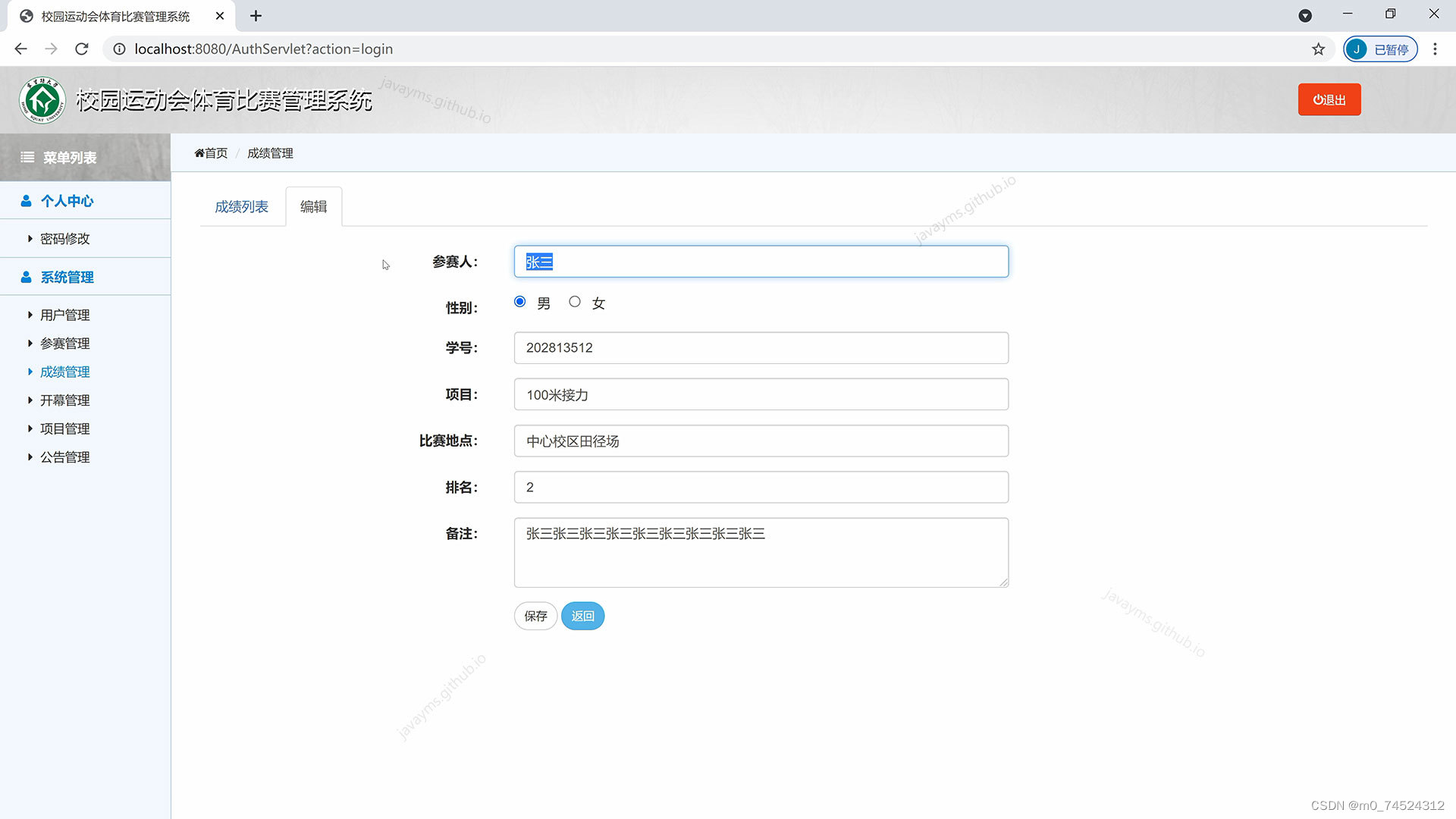
登录、注册、退出、用户模块、公告模块、参赛模块、成绩模块、开幕模块、项目模块的增删改查管理

*/
@RequestMapping("noticeAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Notice vo = new Notice();
//取出页面传进来的参数
vo.setNoticeName(Util.decode(request, "noticeName"));
vo.setNoticeText(Util.decode(request, "noticeText"));
vo.setNoticeType(Util.decode(request, "noticeType"));
vo.setCreateDate(Util.decode(request, "createDate"));
//调用Service层的增加(insert)方法
noticeService.insert(vo);
this.redirectList(request, response);
}
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
// 在图形上输出验证码字符,x和y都是随机生成的
g.drawString(String.valueOf(codeChar), 16 * i + random.nextInt(7), height - random.nextInt(6));
}
HttpSession session = request.getSession();
session.setMaxInactiveInterval(5 * 60);
// 将验证码保存在session对象中,key为validation_code
session.setAttribute("validationCode", validationCode.toString());
g.dispose();// 关闭Graphics对象
OutputStream os = response.getOutputStream();
ImageIO.write(image, "JPEG", os);// 以JPEG格式向客户端发送图形验证码
}
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class CansaiController {
@Autowired
private CansaiService cansaiService;
/**
* 增加参赛
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("cansaiAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
<div class="col-sm-5">
<input type="text" class="form-control" id="chengjiXiangmu" name="chengjiXiangmu">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">比赛地点:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="chengjiDidian" name="chengjiDidian">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">排名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="chengjiPaiming" name="chengjiPaiming">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="chengjiText" name="chengjiText" placeholder="请输入内容......"></textarea>
minColor = 255;
// 保存minColor最大不会超过255
if (maxColor > 255)
maxColor = 255;
// 获得红色的随机颜色值
int red = minColor + random.nextInt(maxColor - minColor);
// 获得绿色的随机颜色值
int green = minColor + random.nextInt(maxColor - minColor);
// 获得蓝色的随机颜色值
int blue = minColor + random.nextInt(maxColor - minColor);
return new Color(red, green, blue);
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.ChengjiService;
import com.demo.vo.Chengji;
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("cansai_list.jsp");
}
}
package com.demo.controller;
import com.demo.util.Util;
import com.demo.service.XiangmuService;
import com.demo.vo.Xiangmu;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import java.io.IOException;
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
</mapper>
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.demo.dao.UserMapper">
<resultMap id="BaseResultMap" type="com.demo.vo.User" >
<result column="id" property="id" />
<result column="username" property="username" />
<result column="password" property="password" />
<result column="real_name" property="realName" />
<result column="user_sex" property="userSex" />
<result column="user_phone" property="userPhone" />
<result column="user_text" property="userText" />
<result column="user_type" property="userType" />
</resultMap>
User vo = new User();
vo.setUsername(username);
vo.setPassword(password);
//vo.setUserType("普通用户");//需要设置一个默认值
userService.insert(vo);
request.getSession().setAttribute("alert_msg", "注册成功!用户名:[" + username + "]");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
@RequestMapping("authLogout")
public void logout(HttpServletResponse response, HttpServletRequest request) throws IOException {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
}
@RequestMapping("authValidationCode")
public void validationCode(HttpServletResponse response, HttpServletRequest request) throws IOException {
String codeChars = "0123456789";// 图形验证码的字符集合,系统将随机从这个字符串中选择一些字符作为验证码
// 获得验证码集合的长度
int charsLength = codeChars.length();
// 下面三条记录是关闭客户端浏览器的缓冲区
// 这三条语句都可以关闭浏览器的缓冲区,但是由于浏览器的版本不同,对这三条语句的支持也不同
this.start = 1;
this.end = 5;
//显示页数的算法
if (totalPage <= 5) {
//总页数都小于5,那么end就为总页数的值了。
this.end = this.totalPage;
} else {
//总页数大于5,那么就要根据当前是第几页,来判断start和end为多少了,
this.start = pageNum - 2;
this.end = pageNum + 2;
if (start < 0) {
//比如当前页是第1页,或者第2页,那么就不如和这个规则,
this.start = 1;
this.end = 5;
}
if (end > this.totalPage) {
//比如当前页是倒数第2页或者最后一页,也同样不符合上面这个规则
this.end = totalPage;
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-grad btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("cansaiNo").value.trim().length == 0) {
alert("学号不能为空!");
return false;
}
if (document.getElementById("cansaiName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) cansaiService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list
pb.setServlet("cansaiList");
pb.setSearchColumn(searchColumn);
pb.setKeyword(keyword);
pb.setList(list);
request.getSession().setAttribute("pageBean", pb);
request.getSession().setAttribute("list", pb.getList());
response.sendRedirect("cansai_list.jsp");
}
}
public int getTotalPage() {
return totalPage;
}
public void setTotalPage(int totalPage) {
this.totalPage = totalPage;
}
public int getStartIndex() {
return startIndex;
}
public void setStartIndex(int startIndex) {
this.startIndex = startIndex;
}
public int getStart() {
return start;
}
public void setStart(int start) {
this.start = start;
}
import java.io.Serializable;
import java.util.Arrays;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class KaimuController {
@Autowired
private KaimuService kaimuService;
/**
* 增加开幕
*
* @param response
* @param request
* @throws IOException
*/
import java.util.List;
import java.util.Map;
@Controller
@RequestMapping
public class CansaiController {
@Autowired
private CansaiService cansaiService;
/**
* 增加参赛
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("cansaiAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Cansai vo = new Cansai();
//取出页面传进来的参数
vo.setCansaiNo(Util.decode(request, "cansaiNo"));
public void list(HttpServletResponse response, HttpServletRequest request) throws IOException {
this.redirectList(request, response);
}
/**
* 跳转到列表页面
*
* @param request
* @param response
*/
private void redirectList(HttpServletRequest request, HttpServletResponse response) throws IOException {
//查询列和关键字
String searchColumn = Util.decode(request, "searchColumn");
String keyword = Util.decode(request, "keyword");
Map<String, Object> params = new HashMap();//用来保存控制层传进来的参数(查询条件)
params.put("searchColumn", searchColumn);//要查询的列
params.put("keyword", keyword);//查询的关键字
Map<String, Object> map = chengjiService.list(params);
request.getSession().setAttribute("list", map.get("list"));
Integer totalRecord = (Integer) map.get("totalCount");//根据查询条件取出对应的总记录数,用于分页
String pageNum = Util.decode(request, "pageNum");//封装分页参数
com.demo.util.PageBean<Object> pb = new com.demo.util.PageBean(Integer.valueOf(pageNum != null ? pageNum : "1"), totalRecord);
params.put("startIndex", pb.getStartIndex());
params.put("pageSize", pb.getPageSize());
List list = (List) chengjiService.list(params).get("list");//根据分页参数startIndex、pageSize查询出来的最终结果list

























 该系统采用JavaWeb+JSP技术实现,支持用户登录、注册及体育比赛的各项管理功能,包括公告发布、参赛信息录入、成绩记录等。
该系统采用JavaWeb+JSP技术实现,支持用户登录、注册及体育比赛的各项管理功能,包括公告发布、参赛信息录入、成绩记录等。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








