对象包含:属性、方法、事件

一、 JavaScript中的对象
1.自定义对象:开发人员根据自己的需要而定义的新对象。
2.JavaScript内置对象
JavaScript将一些常用功能预先定义成对象,用户可以直接使用,这就是内置对象。
如:字符串对象、数字对象、日期对象、数据对象
浏览器的内置对象:浏览器对象是浏览器根据系统当前的配置和所装载的页面为JavaScript提供的一系列可供使用的
如:Window对象、Docunment对象、History对象
二、创建自定义对象的方法:
1.使用Object关键字创建对象
var student = new Object()
student.stuId="521"
student.stuName="吴爱义"
student.stuclass="移动2105"
console.log("该学生的学号:"+student.stuId+",姓名:"+student.stuName+",班级:"+student.stuclass)2.使用functio 关键字创建
function teacher(tid,name){
this.tid=tid
this.name= name
this.Eat=function(){
console.log("吃饭")
}
}
var t1 = new teacher("1","奈")
t1.Eat()
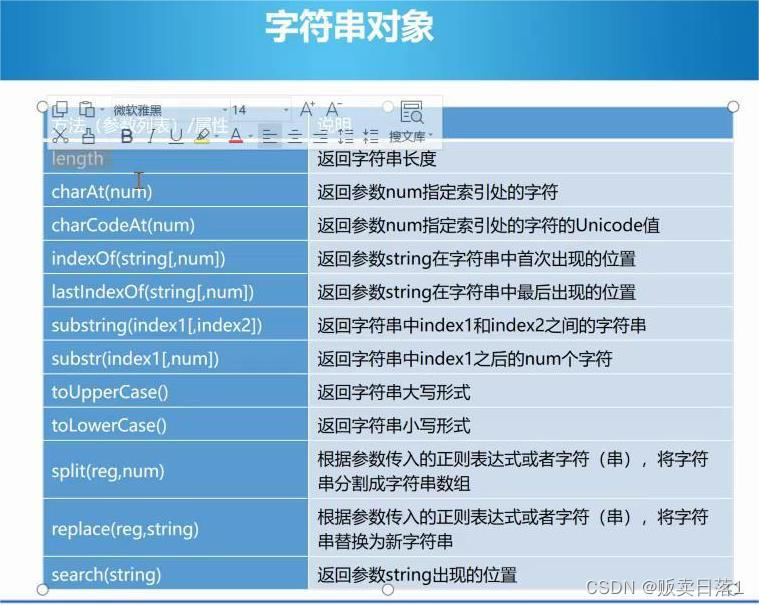
console.log(t1.name)1.字符串对象:用于存储一系列字符、使用单引号或双引号包含
可以使用索引访问字符串中任何的字符、可以在字符串中使用引导。

使用代码:
<script type="text/javascript">
//字符串对象
//获取字符串的长度使用length属性
var str = "Hello World"
console.log("该字符串的长度:"+str.length)
console.log(str.charAt(1))//返回的是指定索引的字符
console.log(str.indexOf("o"))//返回的是指定字符首次出现的位置
console.log(str.indexOf("a"))//返回的是-1
console.log(str.substring(0,4))//【0,4)
console.log(str.substr(0,4))//hell 截取的是从索引0开始 截取了四个字符
console.log(str.toUpperCase())
console.log(str.toLowerCase())
var str1="asdasdasda"
console.log(str1.split("d"))
console.log(str1.replace("d","*"))//替换的是瞒足条件的一个字符
console.log(str1.search("d"))//返回的也是检索出的瞒足条件的第一个字符2.数学对象:用于获取各种数学常量及数学函数

3.日期对象:用于获取操作各种时间























 303
303

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








