基于javaweb+jsp的宠物店信息管理系统(JavaWeb JSP MySQL Servlet SSM SpringBoot Bootstrap)
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:eclipse/idea/myeclipse/sts等均可配置运行
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
}
/**
* 编辑用户
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("userEdit")
public void edit(HttpServletResponse response, HttpServletRequest request) throws IOException {
User vo = new User();
vo.setId(Long.valueOf(Util.decode(request, "id")));
* 增加宠物
*
* @param response
* @param request
* @throws IOException
*/
@RequestMapping("petAdd")
public void add(HttpServletResponse response, HttpServletRequest request) throws IOException {
Pet vo = new Pet();
//取出页面传进来的参数
vo.setPetName(Util.decode(request, "petName"));
vo.setPetType(Util.decode(request, "petType"));
vo.setPetSex(Util.decode(request, "petSex"));
for (int i = 0; i < 4; i++) {
// 随机设置当前验证码的字符的字体
g.setFont(new Font(fontNames[random.nextInt(3)], Font.ITALIC, height));
// 随机获得当前验证码的字符
char codeChar = codeChars.charAt(random.nextInt(charsLength));
validationCode.append(codeChar);
// 随机设置当前验证码字符的颜色
g.setColor(getRandomColor(10, 100));
// 在图形上输出验证码字符,x和y都是随机生成的
g.drawString(String.valueOf(codeChar), 16 * i + random.nextInt(7), height - random.nextInt(6));
}
HttpSession session = request.getSession();
session.setMaxInactiveInterval(5 * 60);
// 将验证码保存在session对象中,key为validation_code
session.setAttribute("validationCode", validationCode.toString());
g.dispose();// 关闭Graphics对象
OutputStream os = response.getOutputStream();
ImageIO.write(image, "JPEG", os);// 以JPEG格式向客户端发送图形验证码
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="petEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">昵称:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="petName" name="petName" value="${vo.petName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">类型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="password" name="password" value="${vo.password}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="realName" name="realName" value="${vo.realName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">性别:</label>
<div class="col-sm-5">
<input name="userSex" type="radio" value="男" ${vo.userSex=='男'?'checked':''}/> 男
<input name="userSex" type="radio" value="女" ${vo.userSex=='女'?'checked':''}/> 女
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">手机:</label>
<div class="form-group">
<div class="field field-icon-right">
<input type="password" class="input input-big" name="password" id="password" placeholder="登录密码" />
<span class="icon icon-key margin-small"></span>
</div>
</div>
<div class="form-group">
<div class="field field-icon-right">
<input type="text" class="input input-big" name="validationCode" id="validationCode" placeholder="请输入验证码" style="width: 180px;float: left;"/>
<img id="img_validation_code" src="authValidationCode" onclick="refresh()" style="height: 44px;width: 150px;float: right;border-radius: 4px;"/>
</div>
</div>
</div>
<br><br>
<div style="padding:30px;">
<input type="submit" class="button button-block bg-main text-big input-big" value="登录">
</div>
</div>
</form>
</div>
</div>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
this.petAge = petAge;
}
public String getPetMaster() {
return petMaster;
}
public void setPetMaster(String petMaster) {
this.petMaster = petMaster;
}
public String getPetMasterPhone() {
return petMasterPhone;
}
public void setPetMasterPhone(String petMasterPhone) {
this.petMasterPhone = petMasterPhone;
}
public String getPetText() {
return petText;
}
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
/**
* 拦截器
*/
public class LoginInterceptor implements HandlerInterceptor {
//@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object o) throws Exception {
HttpSession session = request.getSession();
//移除错误提示
session.removeAttribute("alert_msg");
//登录拦截
String uri = request.getRequestURI().substring(request.getRequestURI().lastIndexOf("/"));
String[] access = new String[]{"login", "logout", "register", ".css", ".js", ".png", ".jpg", "validationCode"};
for (String action : access) {
if (uri.toLowerCase().contains(action.toLowerCase())) {
return true;
}
}
if (session.getAttribute("loginUser") == null) {
session.setAttribute("alert_msg", "错误:请先登录!");
response.sendRedirect("login.jsp");
}
User vo = new User();
vo.setUsername(username);
vo.setPassword(password);
//vo.setUserType("普通用户");//需要设置一个默认值
userService.insert(vo);
request.getSession().setAttribute("alert_msg", "注册成功!用户名:[" + username + "]");
request.getRequestDispatcher("login.jsp").forward(request, response);
}
@RequestMapping("authLogout")
public void logout(HttpServletResponse response, HttpServletRequest request) throws IOException {
HttpSession session = request.getSession();
User user = (User) session.getAttribute("loginUser");
if (user != null) {
session.removeAttribute("loginUser");
}
response.sendRedirect("login.jsp");
}
SELECT <include refid="Base_Column_List" /> FROM `t_user`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
ORDER BY id ASC
<if test="startIndex != null and pageSize != null">
LIMIT #{startIndex},#{pageSize};
</if>
</select>
<!--数量-->
<select id="getAllCount" parameterType="java.util.Map" resultType="Integer">
SELECT COUNT(*) FROM `t_user`
<where>
<if test="searchColumn != null and searchColumn != '' and keyword != null and keyword != ''">
${searchColumn} LIKE CONCAT('%',#{keyword},'%') AND
</if>
1=1
</where>
</select>
<input type="submit" class="btn btn-pill btn-grad btn-danger btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("petName").value.trim().length == 0) {
alert("昵称不能为空!");
return false;
}
if (document.getElementById("petType").value.trim().length == 0) {
alert("类型不能为空!");
return false;
}
if (document.getElementById("petAge").value.trim().length == 0) {
alert("年龄不能为空!");
return false;
}
if (document.getElementById("petMaster").value.trim().length == 0) {
alert("主人不能为空!");
return false;
}
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
eclipse/idea/myeclipse/sts等均可配置运行
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Bootstrap
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
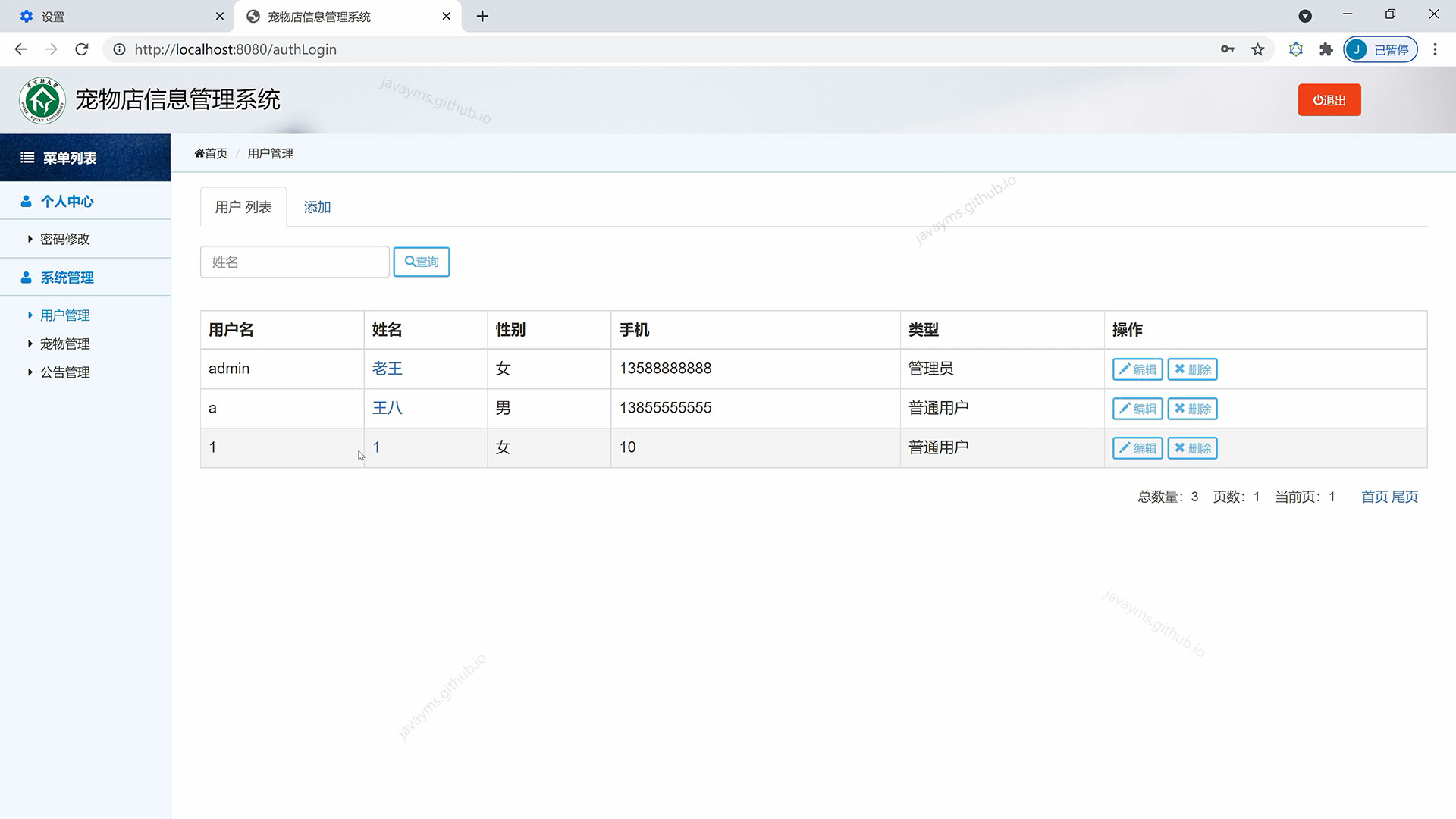
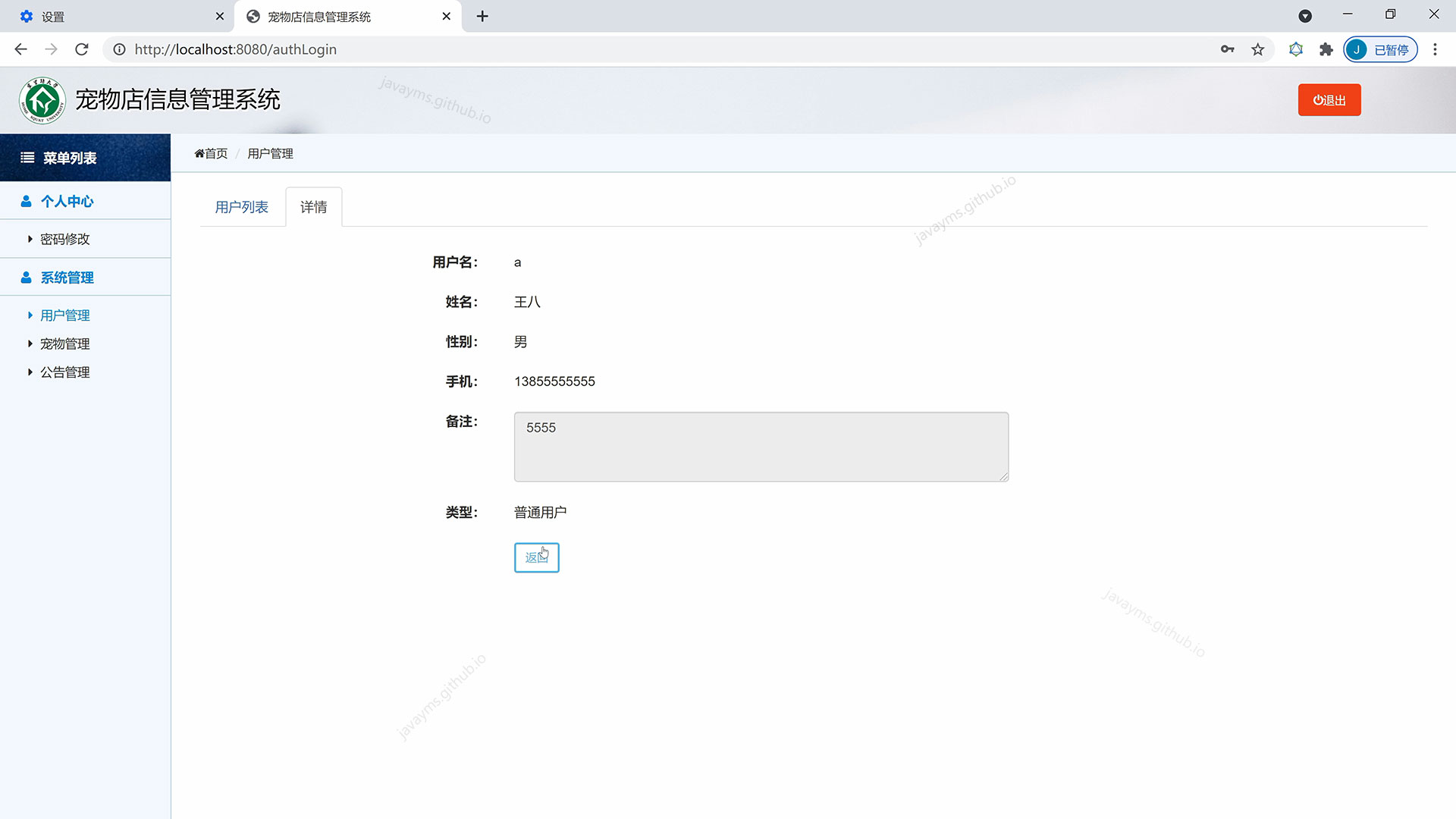
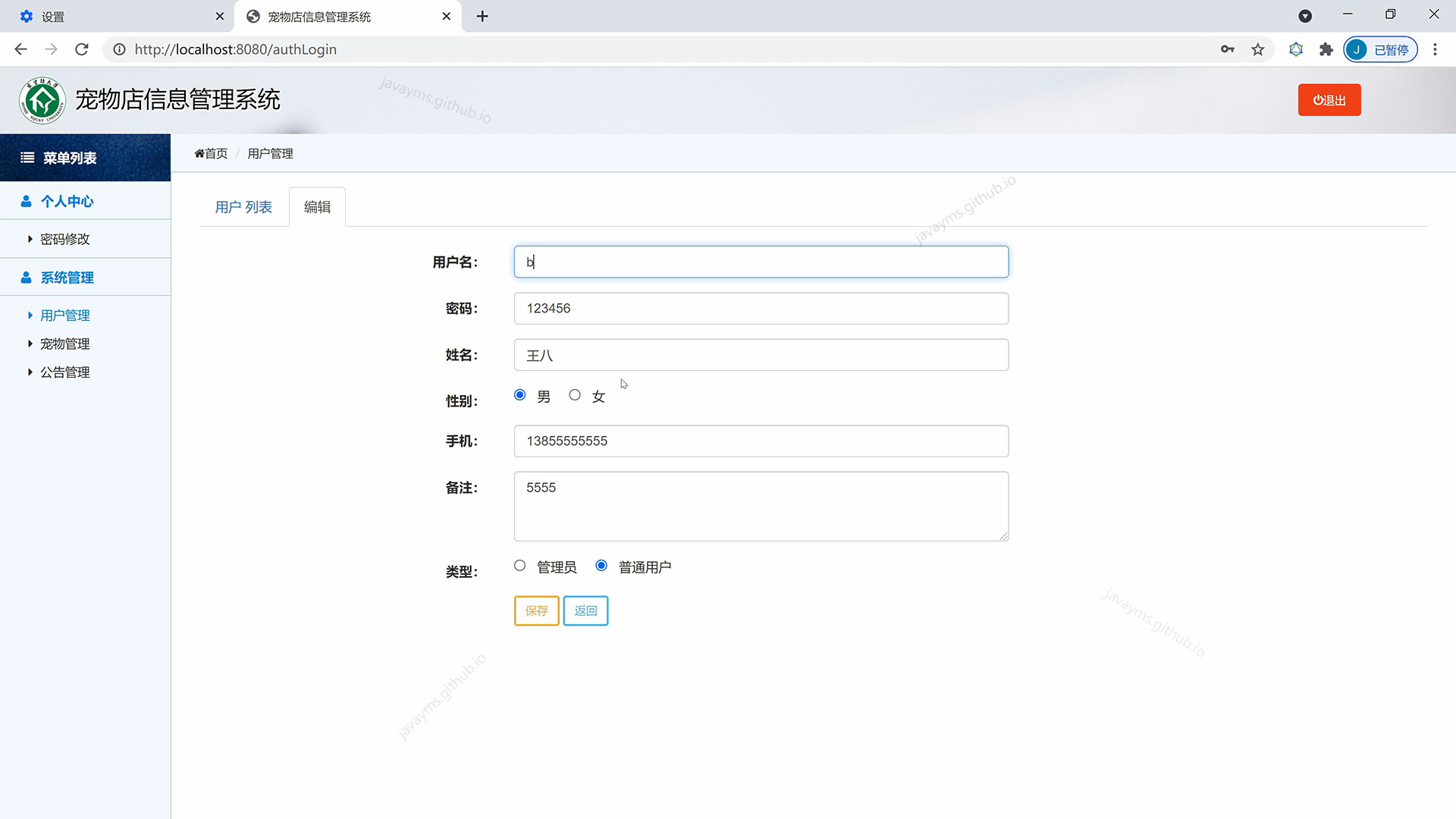
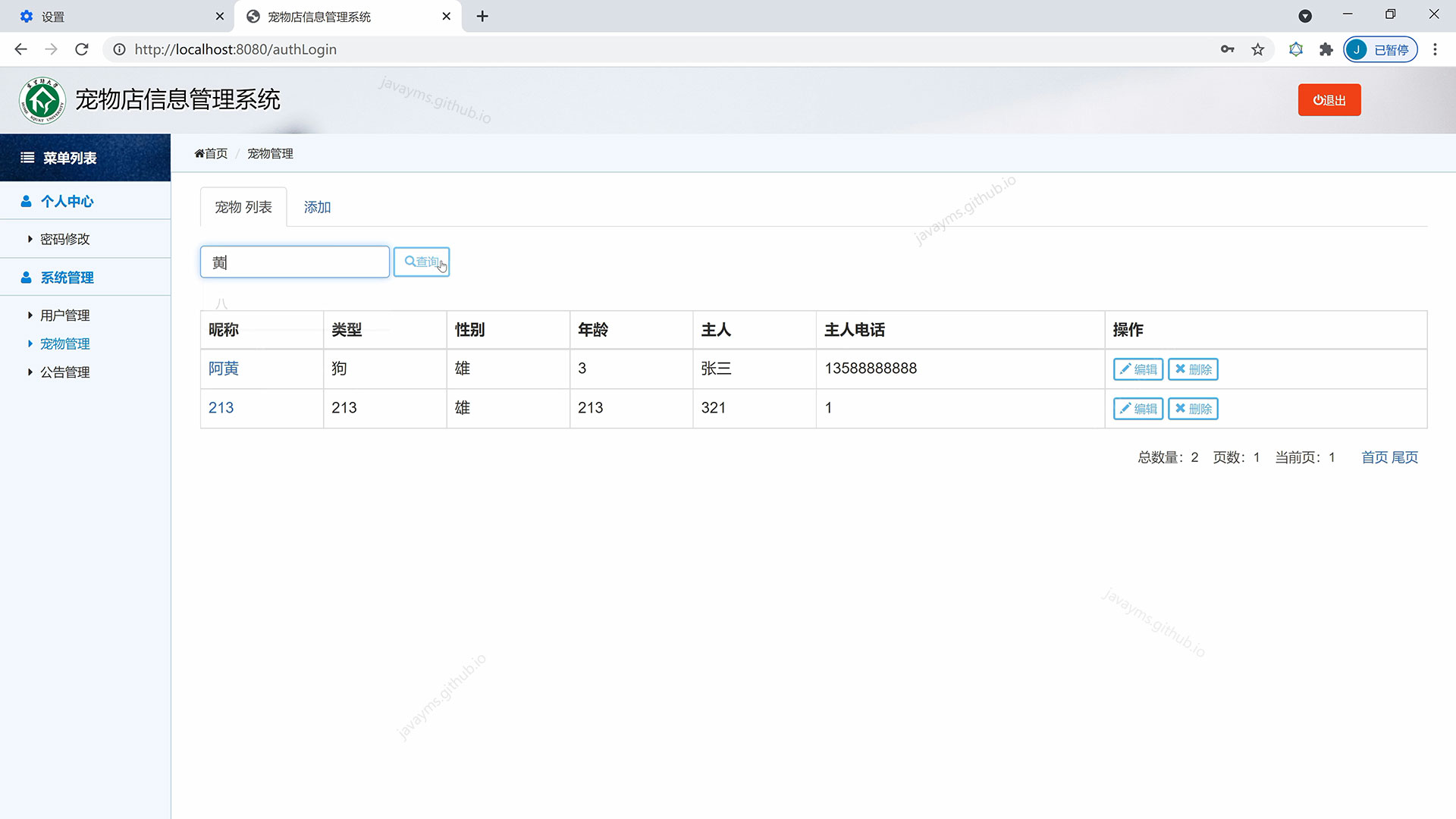
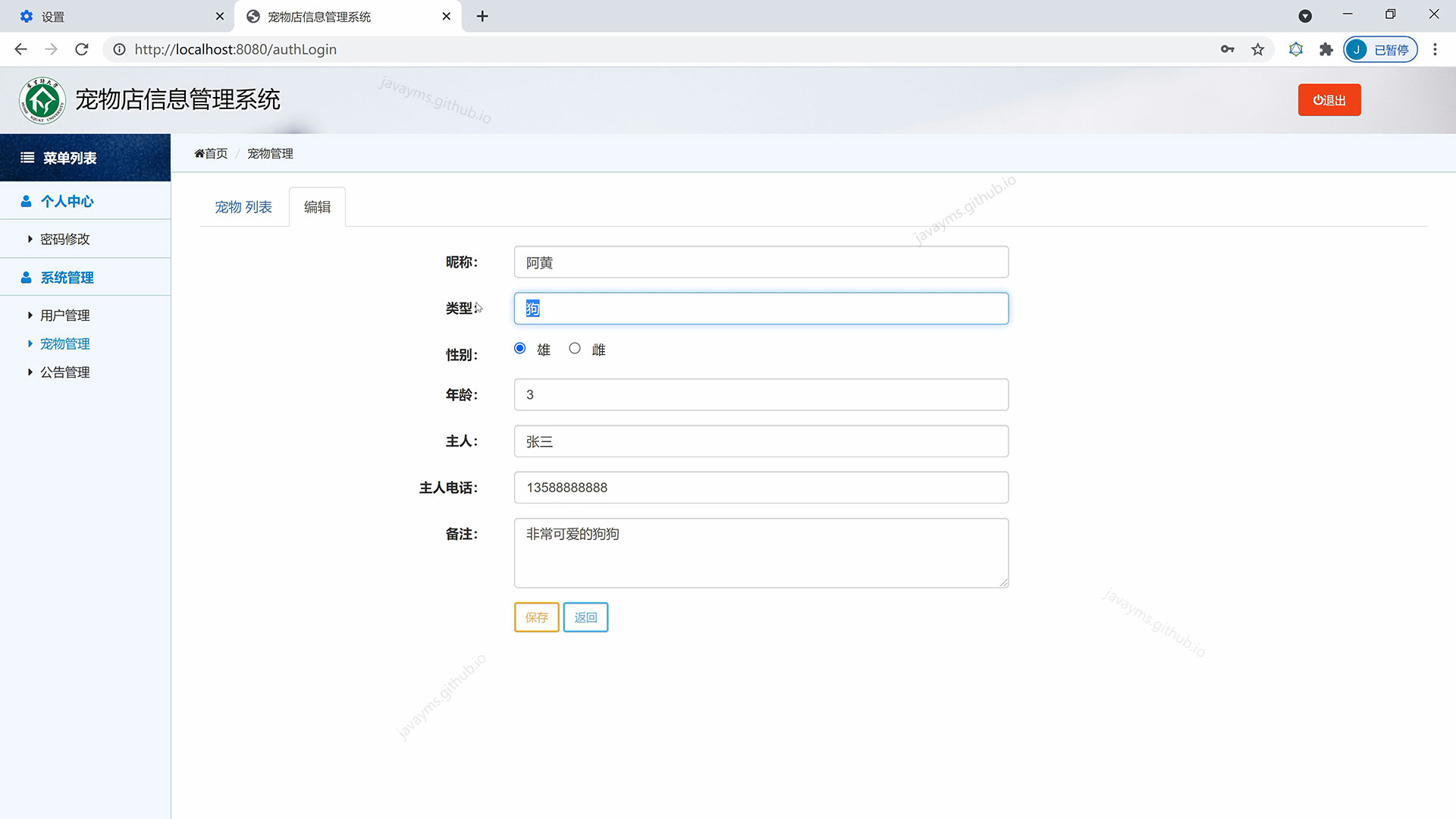
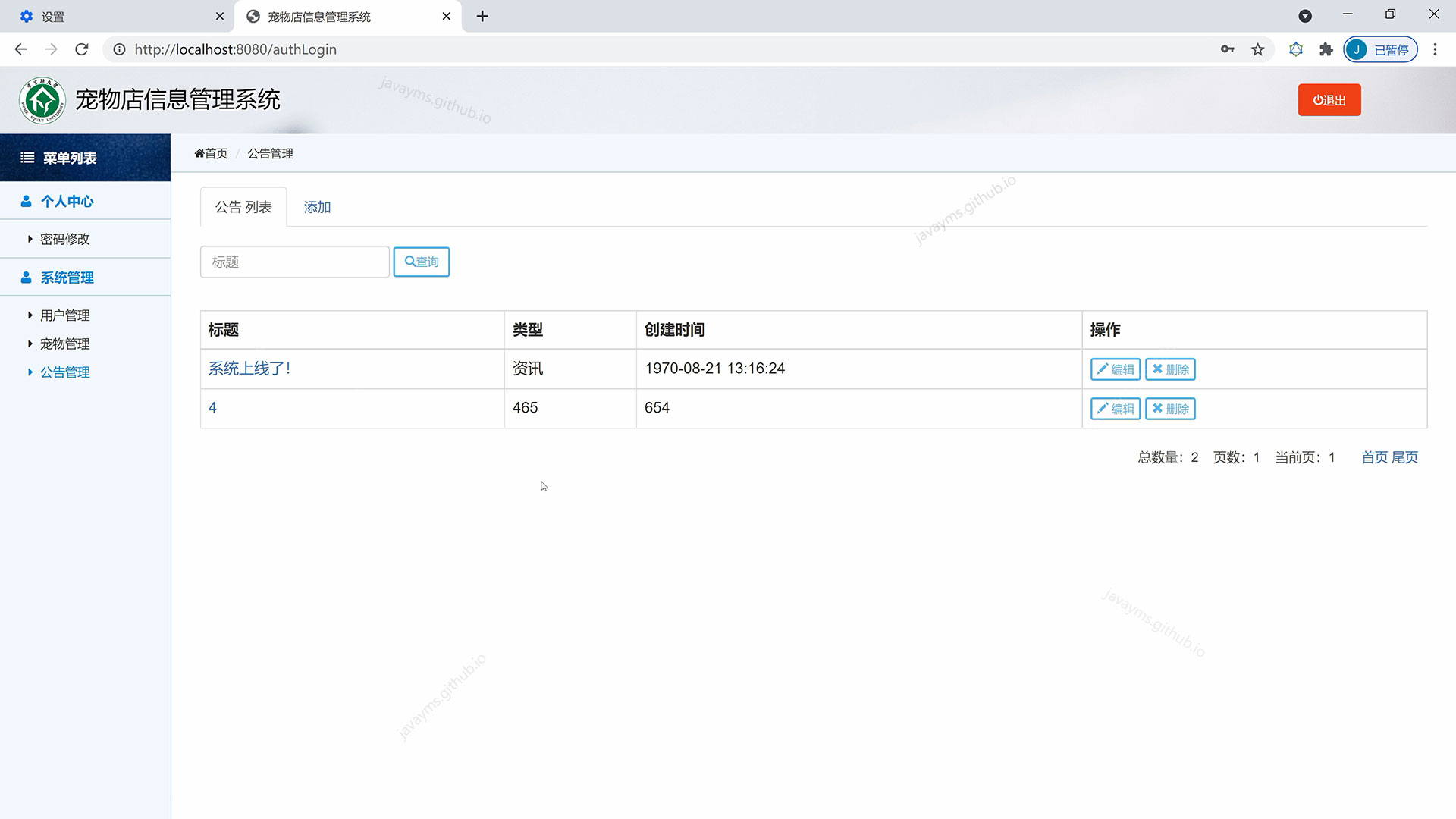
功能说明
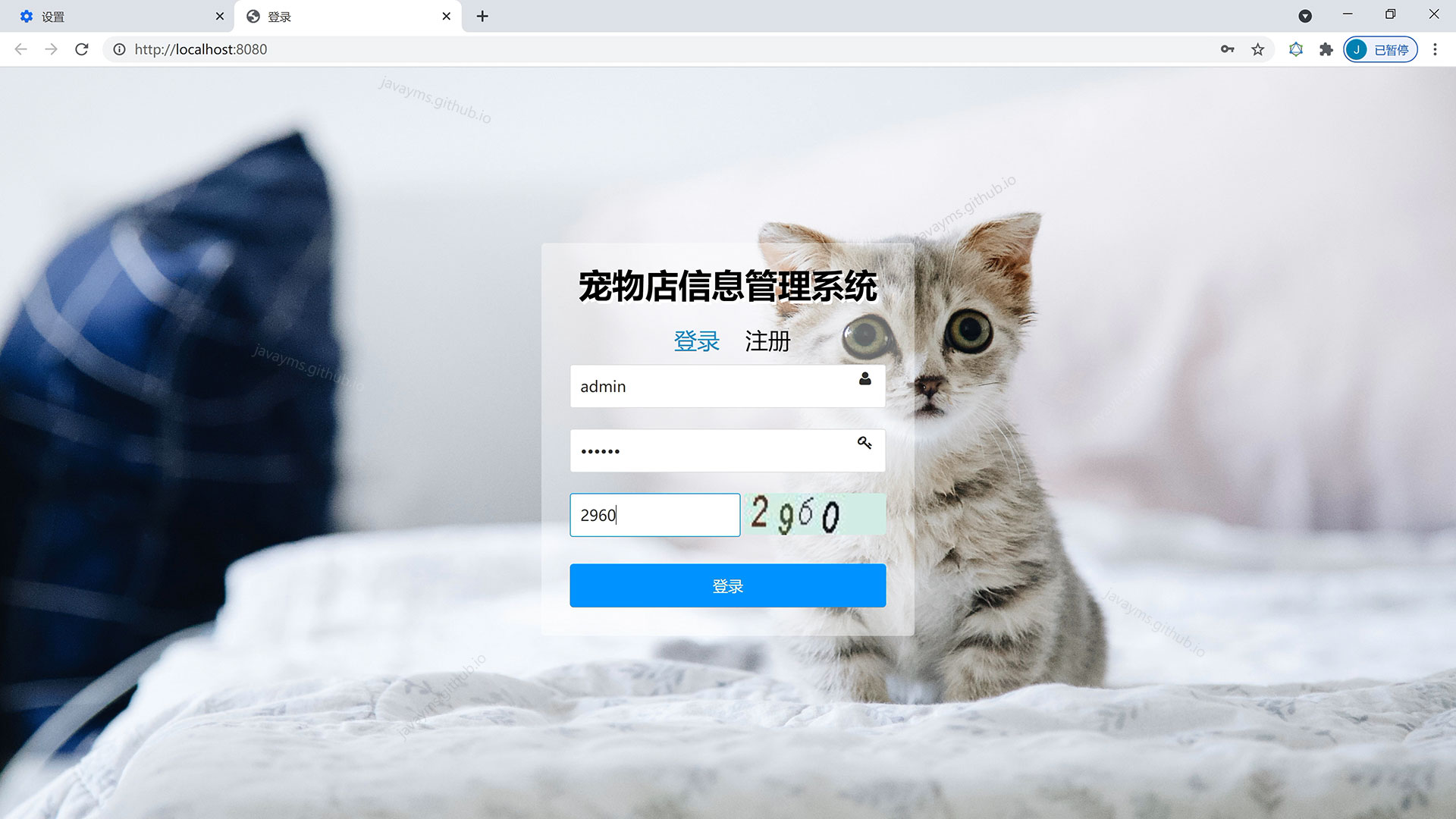
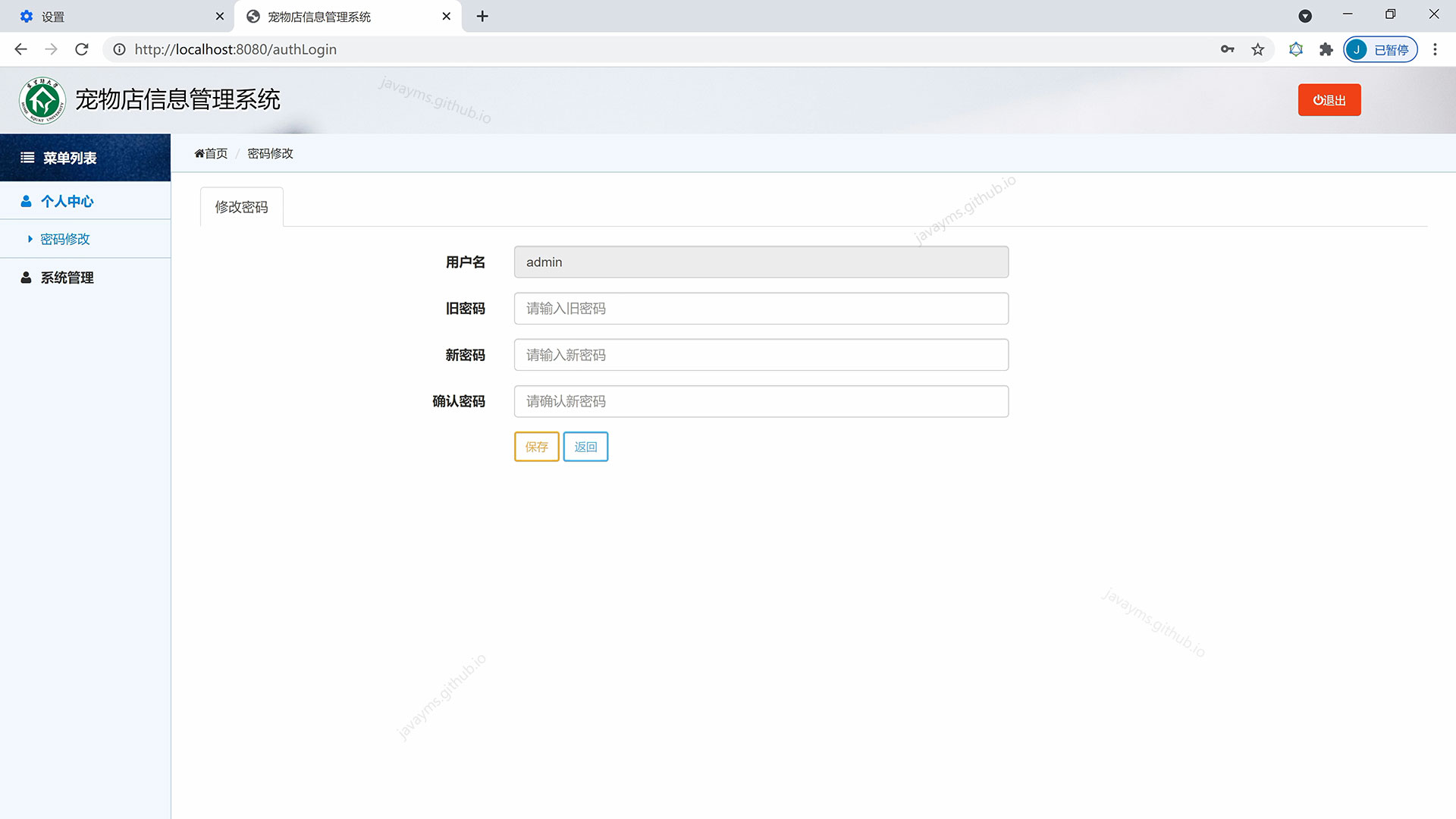
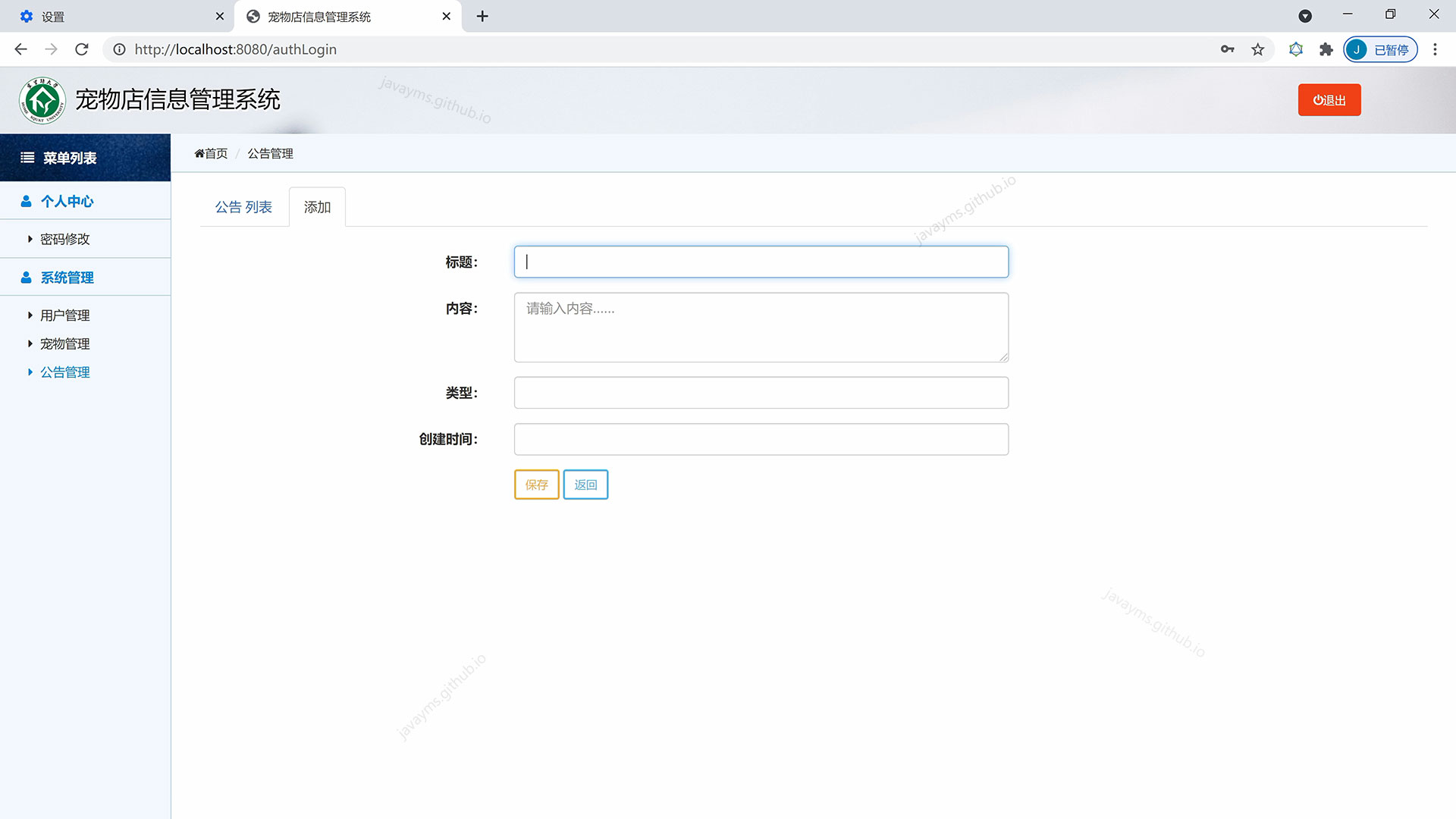
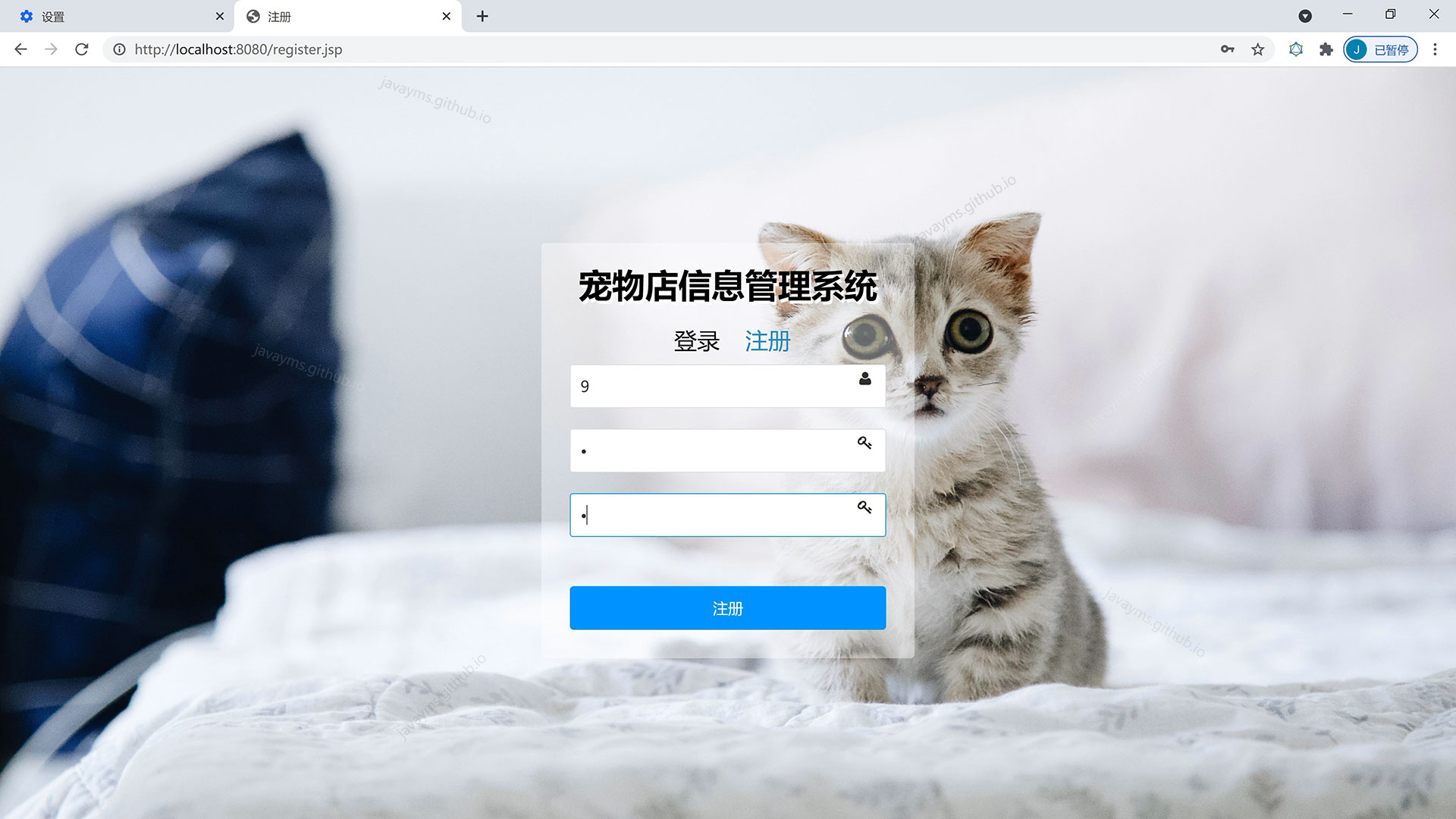
登录、注册、退出、用户模块、公告模块、宠物模块的增删改查管理


















 这是一个基于JavaWeb的宠物店信息管理系统,采用JSP、Servlet、MVC模式,结合MySQL数据库实现用户、宠物的增删改查。系统包含用户编辑、宠物添加功能,并有图形验证码验证。适用于课程设计、大作业等场景。
这是一个基于JavaWeb的宠物店信息管理系统,采用JSP、Servlet、MVC模式,结合MySQL数据库实现用户、宠物的增删改查。系统包含用户编辑、宠物添加功能,并有图形验证码验证。适用于课程设计、大作业等场景。
















 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








