目录
1. Mock.js:是什么?
1,前后端分离之后,前端迫切需要一种机制,不再需要依赖后端接口开发
2,Mock.js是一个模拟数据的生成器,用来帮助前端调试开发、进行前后端的原型分离以及用来提高自动化测试效率。
注1:easy-mock,一个在线模拟后台的数据平台
2. Mock.js使用步骤
2.1 安装mockjs依赖
npm install mockjs -D #只在开发环境使用
 2.2 引入
2.2 引入
为了只在开发环境使用mock,而打包到生产环境时自动不使用mock,我们可以在env中做一个配置
(1)dev.env
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
MOCK: 'true'
})
(2)prod.env
module.exports = {
NODE_ENV: '"production"',
MOCK: 'false'
}
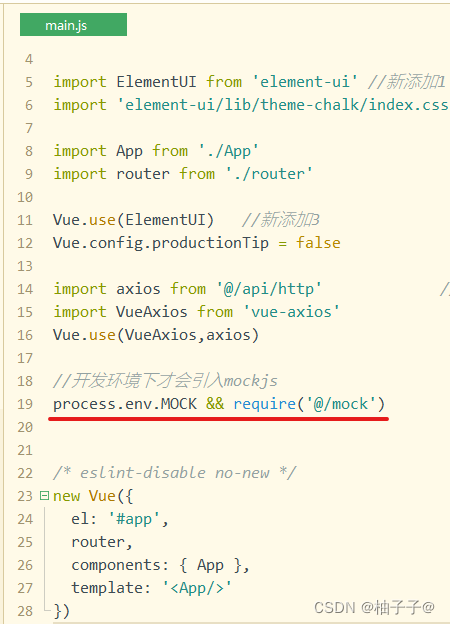
(3)main.js
开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')

注1:import是ES6标准中的模块化解决方案,require是node中遵循CommonJS规范的模块化解决方案
后者支持动态引入,也就是require(${path}/xx.js)
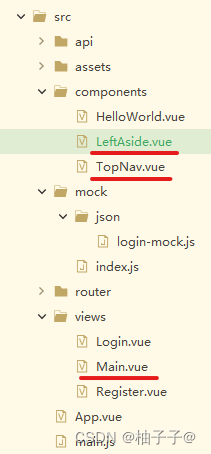
2.3 目录和文件创建
1, 在src目录下创建mock目录
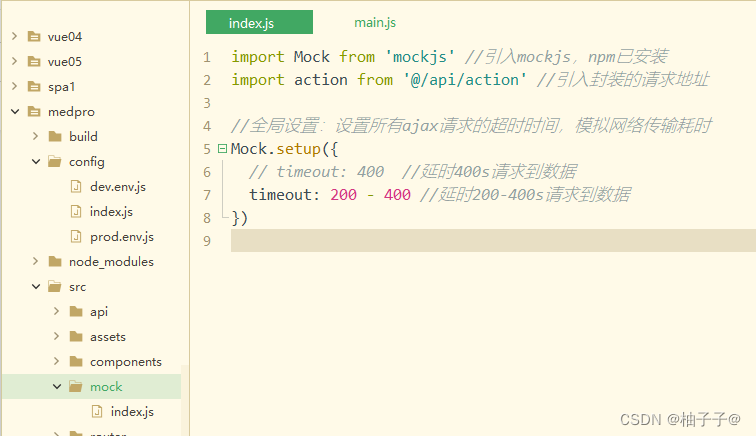
2,创建mock目录,创建index.js,并在该文件中定义拦截路由配置
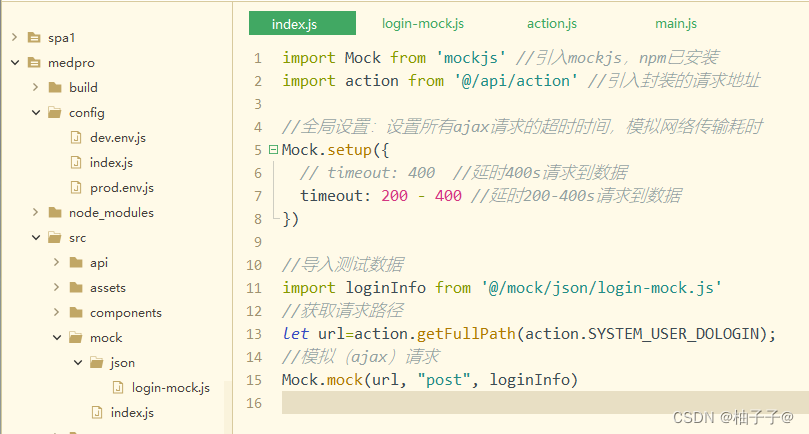
2.1 导入公共模块及mockjs全局设置
import Mock from 'mockjs' //引入mockjs,npm已安装
import action from '@/api/action' //引入封装的请求地址
2.2 全局设置:设置所有ajax请求的超时时间,模拟网络传输耗时
Mock.setup({
// timeout: 400 //延时400s请求到数据
timeout: 200 - 400 //延时200-400s请求到数据
})
注1:index.js文件的作用很显然,就是将分散的xxx-mock文件集合起来.后面再添加新的mock文件,都需要在这里引入
2.4 为每个*.vue定义单独的xxx-mock.js文件
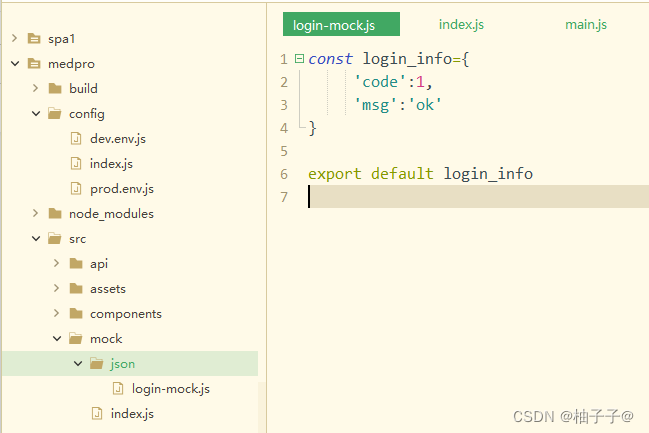
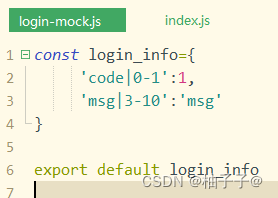
1,在mock目录下创建json目录,创建一个login-mock.js
注1:可以添加自定义的json数据

注2:还可以通过mockjs的模板生成随机数据

2,在index.js中导入xxx-mock.js,并添加拦截路由配置
import loginInfo from '@/mock/json/login-mock.js'
Mock.mock(url, "post", {...})
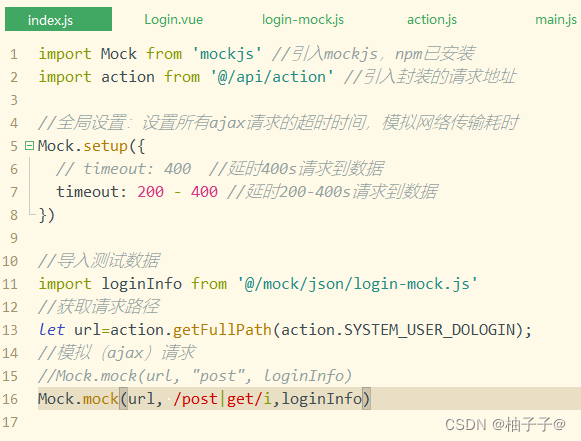
 注1:如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?那就请使用正则表达式吧
注1:如何同时拦截get/post请求,并对get和post请求大小写不敏感呢?那就请使用正则表达式吧
Mock.mock(url, /post|get/i,{})

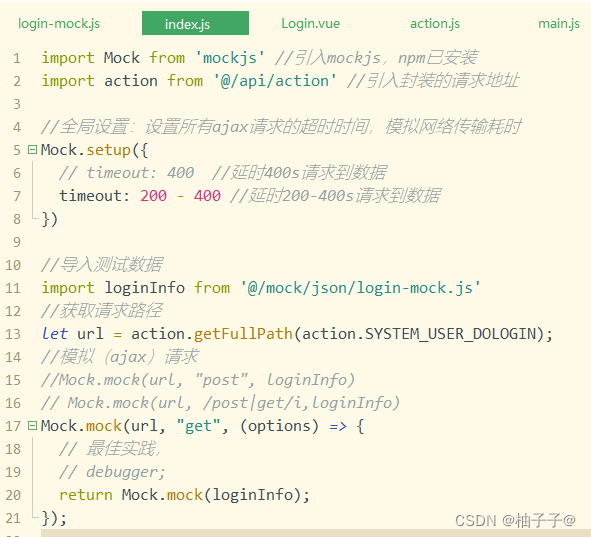
注4:还可以通过控制台将将请求和参数都打印出来,以便调试,使用debugger
Mock.mock(url, "get", (options) =>{
// 最佳实践,
debugger;
return Mock.mock(loginInfo);
});

3. 后台首页AppMain.vue的创建

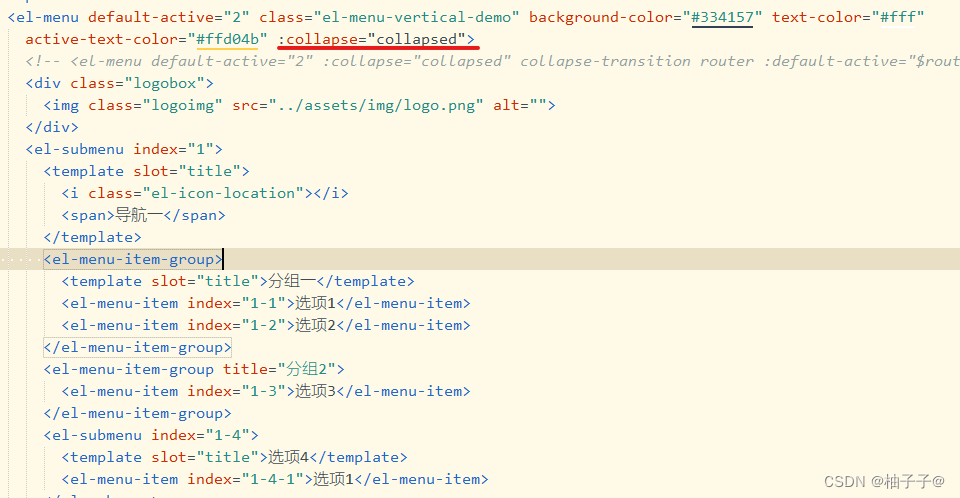
LeftAside:左侧菜单
----》用的导入方式不用配路由
TopNav:首页导航

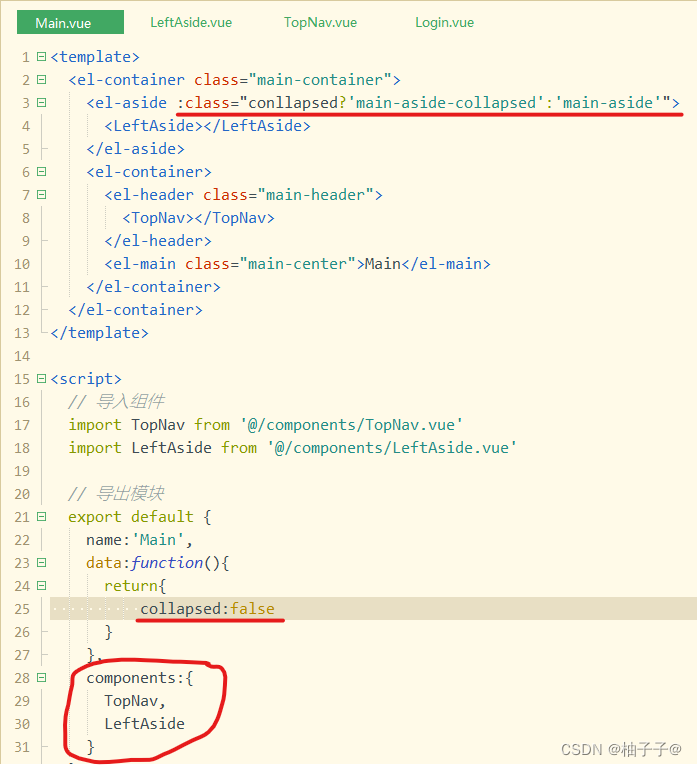
Main:主页面
1,只配置Main路由
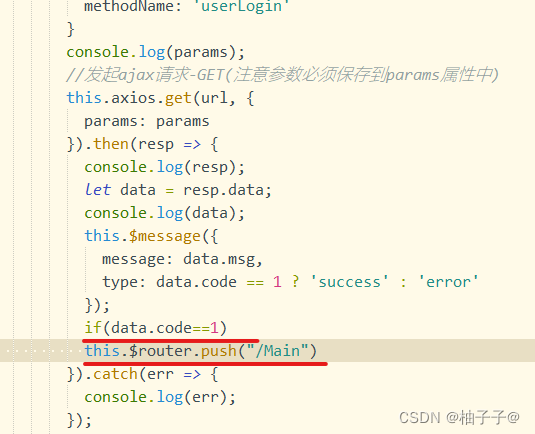
2,设置登录成功跳转到主页面

3,写导出模块

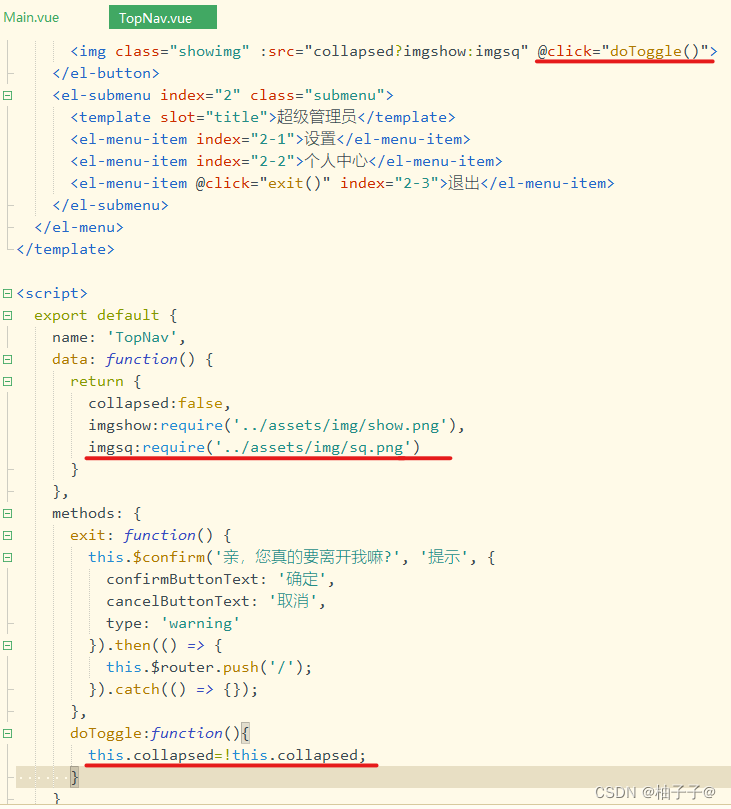
4,设置折叠、展开效果

5,首页导航
imgsq:require('../assets/img/sq.png') :添加图片
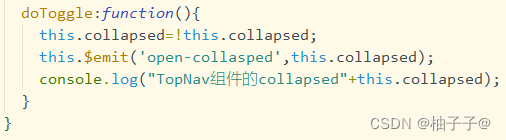
this.collapsed=!this.collapsed; :图片折叠,展开变换

主键传值
子组件:TopNav,LeftAside
父组件:Main
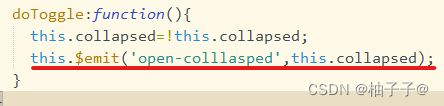
子到父:TopNav -> Main this.$emit(自定义事件名,参数1....)
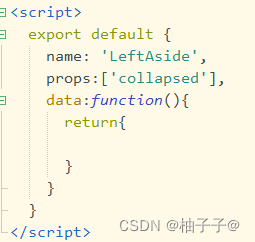
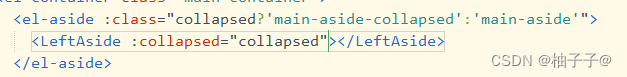
父到子:Main -> LeftAside props属性方式
6,主页折叠(子到父)
在TopNav页面中定义一个

在Main页面


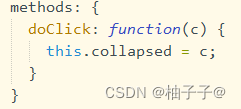
7,主页展开(父到子)
1,在LeftAside页面进行传值

2,在LeftAside页面的组件进行绑值传值

3,在Main页面进行绑值





 本文介绍了在Vue.js项目中使用Mock.js进行模拟数据调试的方法,包括Mock.js的安装、配置,以及如何在开发环境中引入。此外,详细讲解了后台首页AppMain.vue的创建过程,涉及LeftAside、TopNav和Main组件的设计与交互。
本文介绍了在Vue.js项目中使用Mock.js进行模拟数据调试的方法,包括Mock.js的安装、配置,以及如何在开发环境中引入。此外,详细讲解了后台首页AppMain.vue的创建过程,涉及LeftAside、TopNav和Main组件的设计与交互。
















 967
967

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








