1.创建一个vue3项目
过程简单,就不过多阐述了,直接步入正题。
2.安装Electron
使用npm(Node.js包管理器):
npm install electron
使用yarn(快速、可靠、安全的依赖管理工具):
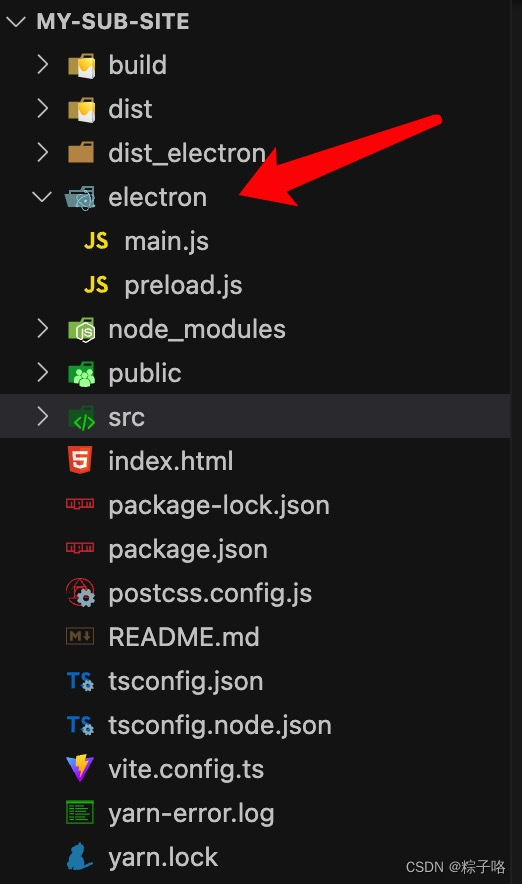
yarn add electron3.在根目录下创建electron文件夹,并创建添加主进程文件main.js、预加载脚本preload.js

main.js:
const { app, protocol, BrowserWindow, globalShortcut } = require('electron')
// 需在当前文件内开头引入 Node.js 的 'path' 模块
const path = require('path')
app.commandLine.appendSwitch("--ignore-certificate-errors", "true");
// 应用程序准备就绪之前,必须注册方案
protocol.registerSchemesAsPrivileged([
{ scheme: "app", privileges: { secure: true, standard: true } }
]);
const createWindow = () => {
const window = new BrowserWindow({
width: 1024,
height: 600,
fullscreenable: true,
fullscreen: true,
center: true,//窗口是否在屏幕居中. 默认值为 false
frame: false,//设置为 false 时可以创建一个无边框窗口 默认值为 true。
show: true, //窗口是否在创建时显示。 默认值为 true。
webPreferences: {
nodeIntegration: true,
nodeIntegrationInWorker: true,
preload: path.join(__dirname, 'preload.js'),
webSecurity: false,
}
})
window.setMenu(null)
if (app.isPackaged) {
window.loadURL(`file://${path.join(__dirname, '../dist/index.html')}`)
} else {
window.loadURL('http://127.0.0.1:5173/')
//window.loadURL('http://localhost:5173/')
window.webContents.openDevTools()
}
//通过CommandOrControl+Shift+i打开控制台
globalShortcut.register("CommandOrControl+Shift+i", function () {
window.webContents.openDevTools();
});
}
app.whenReady().then(() => {
createWindow()
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})preload.js:
// 所有的 Node.js API接口 都可以在 preload 进程中被调用.
// 它拥有与Chrome扩展一样的沙盒。
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${dependency}-version`, process.versions[dependency])
}
})4.在package.json指定electron主进程文件路径,并在scripts字段下增加一条start命令。
package.json:
{
"name": "my-sub-site",
"version": "0.0.0",
"private": true,
"main": "electron/main.js",//指定electron主进程文件路径
"scripts": {
"dev": "vite",
"build": "vite build",
"serve": "vite preview",
"electron": "vite | electron ."
},
"dependencies": {
"vue": "^3.3.4"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"electron": "^22.2.0",
"electron-builder": "^23.6.3",
"vite": "^4.4.5"
}
}5.启动electron(调试)
npm run electron如果出现白屏的情况,可能是vite启动后的地址不是127.0.0.1,而是localhost。
这时可以将主进程文件main.js的 window.loadURL('http://127.0.0.1:5173/')修改为window.loadURL('http://localhost:5173/')即可。

6.electron打包
6.1 安装electron打包开发依赖
//最新版本:
npm install --save-dev electron-builder
//指定版本:
npm install --save-dev electron-builder@23.6.06.2 引入相关图标文件
在scripts添加命令
"scripts": {
"electron:generate-icons": "electron-icon-builder --input=src/assets/desk.png --output=build --flatten"
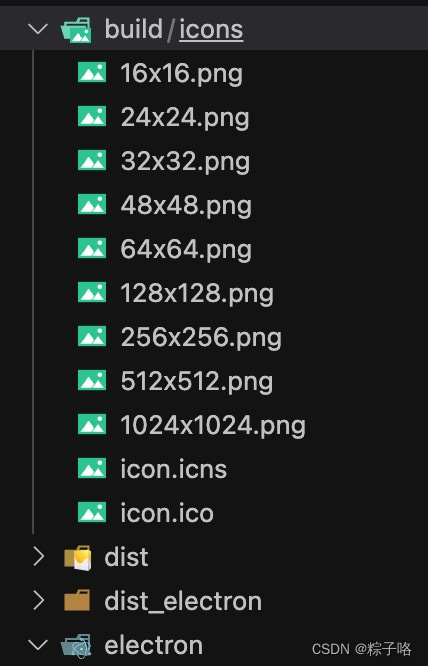
},在你的src/assets/下,放入你的程序图片 然后运行此命令,即可创建.icns、.ico、.png的类型文件在项目根目录下的build文件夹下。
注意:windows系统中icon需要256*256的ico格式图片

6.4 在package.json添加author、description、build字段,同时在scripts字段添electron:build命令
package.json:
{
"name": "my-sub-site",
"version": "0.0.0",
"private": true,
"author": {
"name": "lsl",
"email": "lsl@lsl.com.cn"
},
"description": "lsl",
"main": "electron/main.js",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview",
"start": "vite | electron .",
"electron:build": "vite build && electron-builder"
},
"dependencies": {
"vue": "^3.3.2"
},
"devDependencies": {
"@vitejs/plugin-vue": "^4.2.3",
"electron": "^22.2.0",
"electron-builder": "^23.6.0",
"vite": "^4.3.5"
},
"build": {
"appId": "lsl.first.app",
"productName": "ElectronApp",
"copyright": "Copyright © 2023 lsl",
"directories": {
"output": "dist_electron"
},
"win": {
"icon": "./build/icons/icon.ico",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"dmg": {
"contents": [
{
"x": 410,
"y": 150,
"type": "link",
"path": "/Applications"
},
{
"x": 130,
"y": 150,
"type": "file"
}
]
},
"linux": {
"icon": "./build/icons/icon.ico",
"target": "AppImage"
},
"mac": {
"icon": "./build/electron-icon/icon.icns"
},
"files": [
"./dist",
"./electron",
"!**/node_modules/**"
],
"asar": false,
"nsis": {
"oneClick": false,
"allowElevation": true,
"allowToChangeInstallationDirectory": true,
"installerIcon": "./build/icons/icon.ico",
"uninstallerIcon": "./build/icons/icon.ico",
"installerHeaderIcon": "./build/icons/icon.ico",
"createDesktopShortcut": true,
"createStartMenuShortcut": true
}
}
}6.5 执行打包命令,打包后的文件在根目录的dist_electron文件夹下
npm run electron:build安装完毕后,打开dis_electron文件夹,里面即可看到安装包(要打包win程序必须要在win电脑上打包,打包mac程序也必须得在mac上进行打包。)
6.6 如果安装启动后发现系统又白屏了,此时需要修改vite.config.ts,添加base字段
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
base: "./",
plugins: [vue()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})6.7 重新打包安装启动,完成








 本文指导如何使用Vue3和Electron创建一个桌面应用,包括安装、配置主进程文件、预加载脚本、打包和启动过程,以及处理可能遇到的问题如白屏和路径问题。
本文指导如何使用Vue3和Electron创建一个桌面应用,包括安装、配置主进程文件、预加载脚本、打包和启动过程,以及处理可能遇到的问题如白屏和路径问题。

















 4700
4700

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








