1 课程要求
构建静态网站
采用纯 CSS 或你喜欢的任何 CSS 框架如 Bootstrap、MDB、Tailwind 等构建一个主题自选且不少于5个页面(Web Page)的网站,网站都需部署到你喜欢的网站托管服务器上如 Gitpage 等。提交可浏览的网址(URL),该网站需放置你的结业报告。
撰写结业报告,要求如下:
- 题目为《通信软件开发与应用》课程结业报告;
- 报告需阐述:做的什么、开发过程、遇到的问题、如何解决、哪些未解决、总结;
- 该报告以 Web 页面的形式呈现,从你上面开发的网站中可访问到。
2 内容及效果
2.1 内容
此次课程结业任务我主要做了一个“喵咪之家”的喵咪购养网站,叫做“The Home of Cats”。包括“网站首页”、“关于我们”、“我要购猫”、“内容分享”、“联系我们”5个页面,为“喵咪之家”店铺打造的了解、购猫、内容、咨询等功能的官方平台。
具体见效果。
2.2 效果
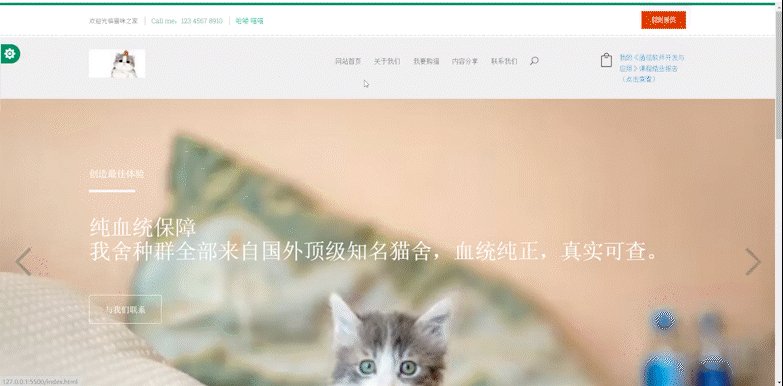
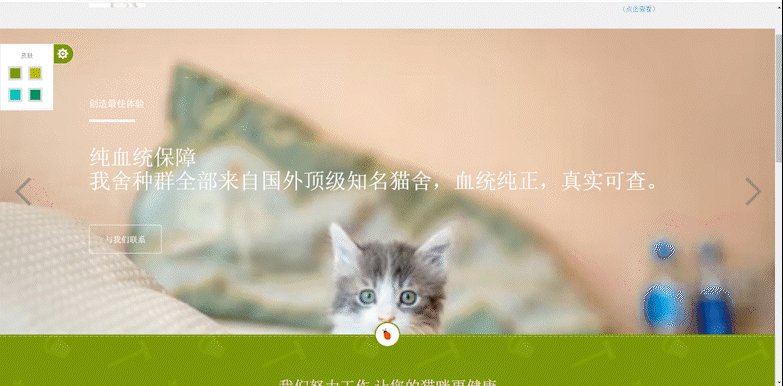
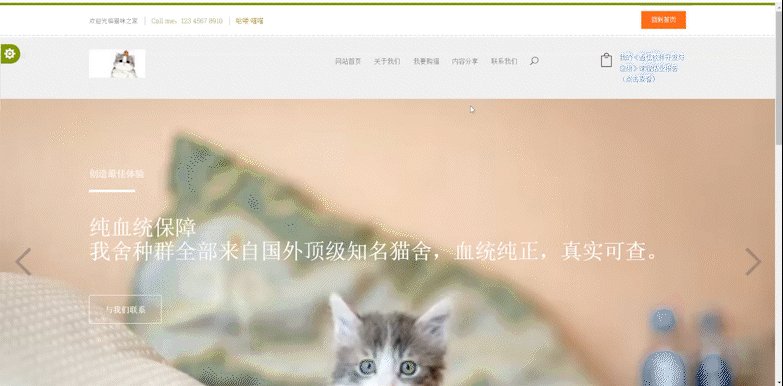
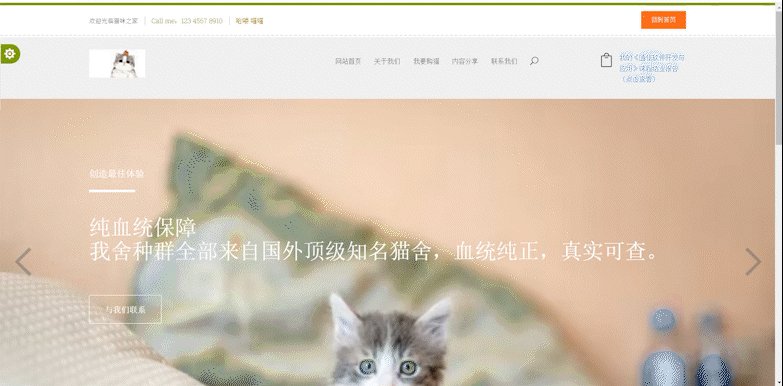
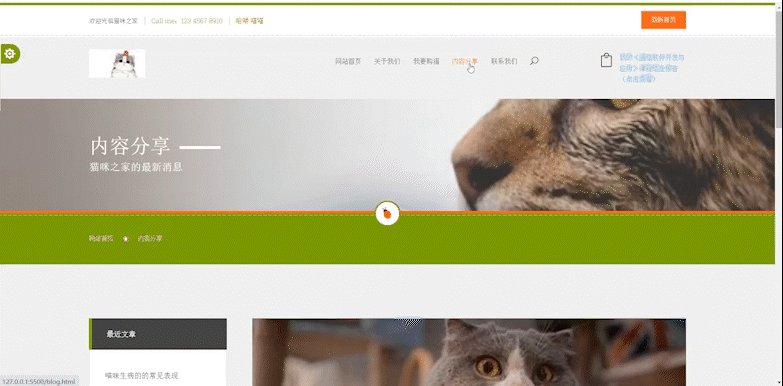
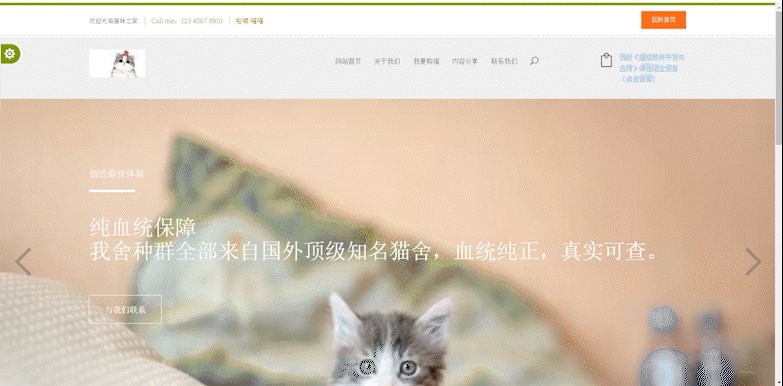
- 页面一:网站首页

网站首页简单介绍了猫咪之家的店铺信息,以及联系方式、优惠信息等。
首页上面有三个不同的滑动浏览窗口,左侧部件可以更换网页主题皮肤。 - 页面二:关于我们

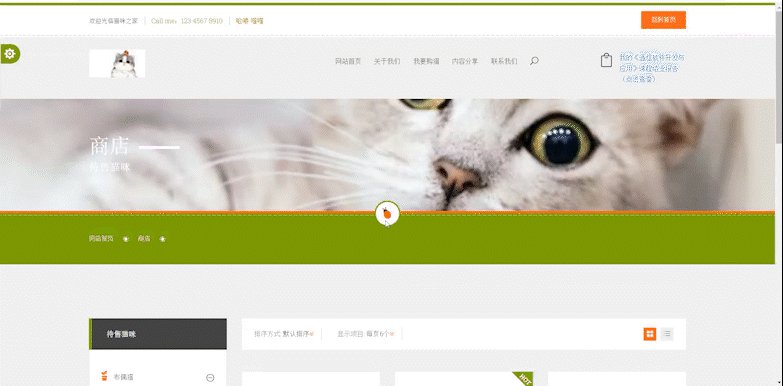
页面二详细介绍了“猫咪之家”的详细信息,主要是店铺简介,服务内容,及质量。 - 页面三:我要购猫

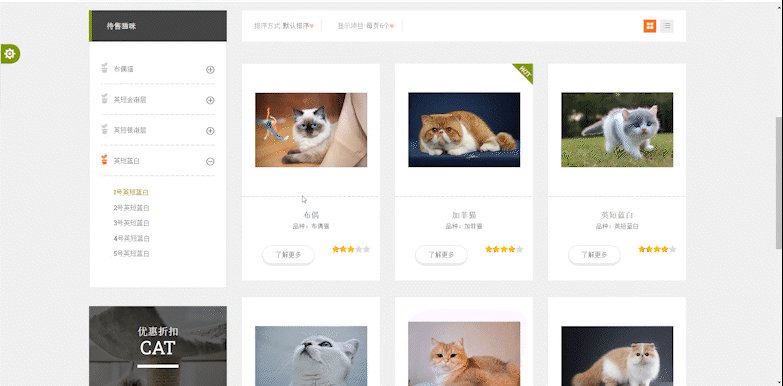
页面三展示了待售猫咪,左侧是各种品种的猫咪分类,中间内容是正在展示的猫咪,可以选择展示方式及数量。 - 页面四:内容分享

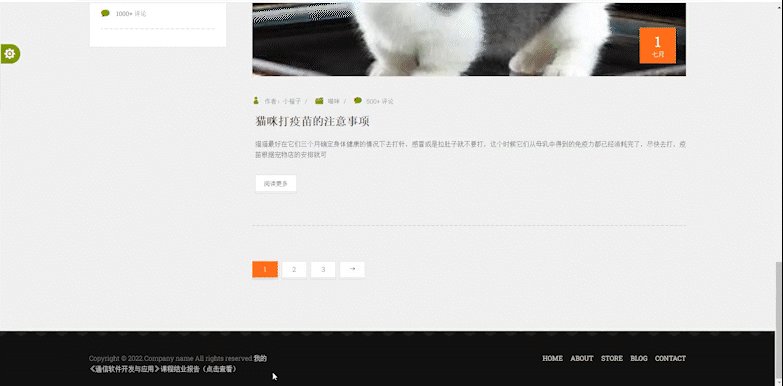
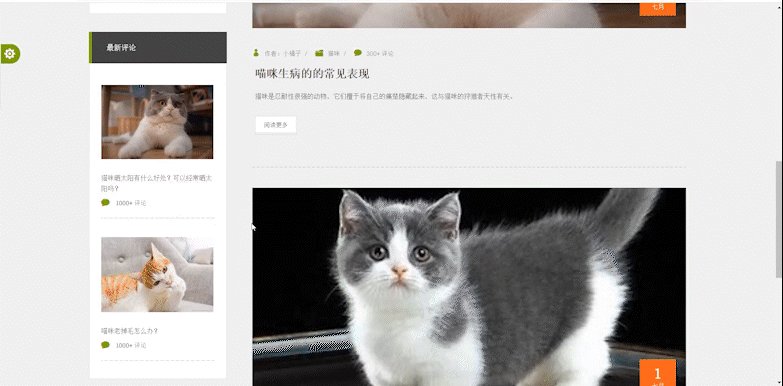
页面四主要展示网站上发表的文章及内容。左侧是按分别发布时间、最新评论排布的文章列表。中间是展示几篇详细文章。 - 页面五:联系我们

页面五展示了“猫咪之家”的详细联系方式、地址、社交平台,下面有店铺的营业时间,其中,含有文字输入窗口,可以给店铺留言。
每张页面的右上角都有结业报告的链接入口。
3 开发过程
3.1 开发前准备
在开发之前,首先确定了此次开发网页的主题,为:“喵咪之家"购猫网站;
其次,规划了五个网页的关系、各自的内容及大致排版,如每个网页都具备可以相互访问的导航条,每个页面的皮肤颜色都可更换等等要求。
结合自己擅长的Web开发方式,最后选择使用CSS及Bootstrap在VS Code上来制作本网页。
3.2 网页本地制作
整个网页制作过程中,主要基于Code软件编写,设计了大概的框架及排版之后,再根据需求,在网上寻找需要的素材,再把素材放到代码里进行灵活修改。包括导航条的跳转、网页主题颜色的更换、横屏滑动窗口的设计等。之后,进行内容填充,再添加一些动态的窗口运动的转换效果,来装饰美化网页。
这里就主要介绍网页制作过程中的几个比较重要的部分。
- 页面导航条设计
5个页面的首部导航条设计一致,均采用<div>标签进行页面排布,通过调用外部样式表进行美化。
其中,在头部引用bootstrap的css类,在需要的位置设置上<a>超链接标签,实现各个页面的定位互动。
具体代码如下:
<header id="header">
<div class="header-top">
<div class="wrapper">
<div class="col-lg-9 col-md-9 col-sm-9 col-xs-12">
<div class="header-info">
<div class="description-header">
欢迎光临猫咪之家
</div>
<div class="color-primary">
Call me:123 4567 8910
</div>
<div class="color-primary">
哈喽 喵喵
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-3 col-xs-12">
<a href="." class="btn extra-color text-uppercase pull-right">回到首页</a>
</div>
</div>
</div>
<div class="header-nav">
<div class="wrapper">
<div class="col-lg-2 col-md-2 col-sm-2 col-xs-6">
<a href="." class="logo"></a>
</div>
<div class="col-lg-2 col-md-2 col-sm-3 col-xs-6 cart-block-r">
<div class="cart-block pull-right">
<i class="flaticon-shopping-bag1"></i>
<a target="_blank" href="https://blog.youkuaiyun.com/m0_58892312/article/details/125590771">我的《通信软件开发与应用》课程结业报告(点击查看)</a>
</div>
</div>
<div class="col-lg-8 col-md-8 col-sm-7 col-xs-12 nav-box">
<span id="toggle-nav" class="ef icon_menu mobile-menu-toggle"></span>
<nav class="nav-container">
<ul>
<li class="search pull-right">
<form class="search-form form-inline" action="#" method="POST">
<div class="form-group">
<label class="sr-only" for="searchQuery">搜索...</label>
<input type="search" class="search-field" id="searchQuery" placeholder="搜索...">
</div>
<button type




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 542
542

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








