动画过渡 transition
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术: DW
作者:蒙林丽
撰写时间:2021/5/17
- transition是一个复合属性,包含以下几个自属性
2.transition-property:指定过渡或动态模拟的CSS属性
3.transition-duration:指定过渡完成所需的时间
4.transition-timing-function:指定过度函数
5.transition-delay:指定开始出现的延迟时间
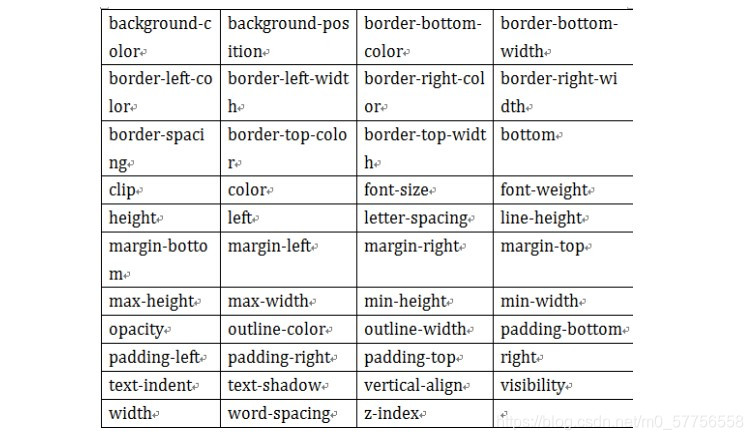
- transition-property
具有过渡动画的CSS属性有:

注意:当“transition-property”的属性值为all时,表示的是所有初始状态设置了样式的属性
(2)transition-duration
该属性主要用于设置一个属性过渡到另一个属性所需的时间,即持续时间;
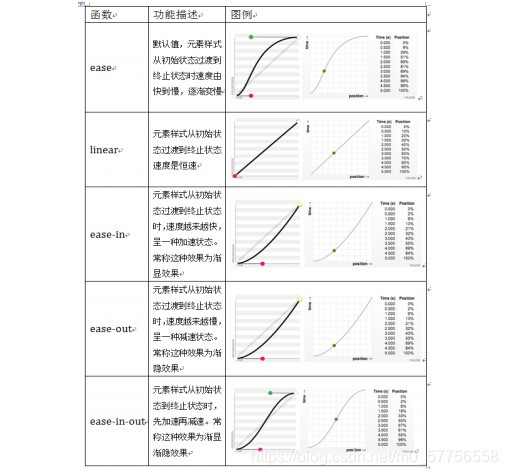
(3)transition-timing-function
即“缓冲函数”,指过渡效果的时间曲线,包括以下几种:

- transition-delay
- 设置一个动画开始执行的时间:
综上,transition 的语法:
transition:transition-property (指定过渡或动态模拟的 CSS 属性)
transition-duration (指定过渡完成所需的时间)
transition-timing-function (指定过渡函数)
transition-delay (指定开始出现的延迟时间)
希望可以帮助到你们。
以上就是我的分享,新手上路,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!























 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








