记录在使用RuoYi-Vue分离版时新增字典的全过程。
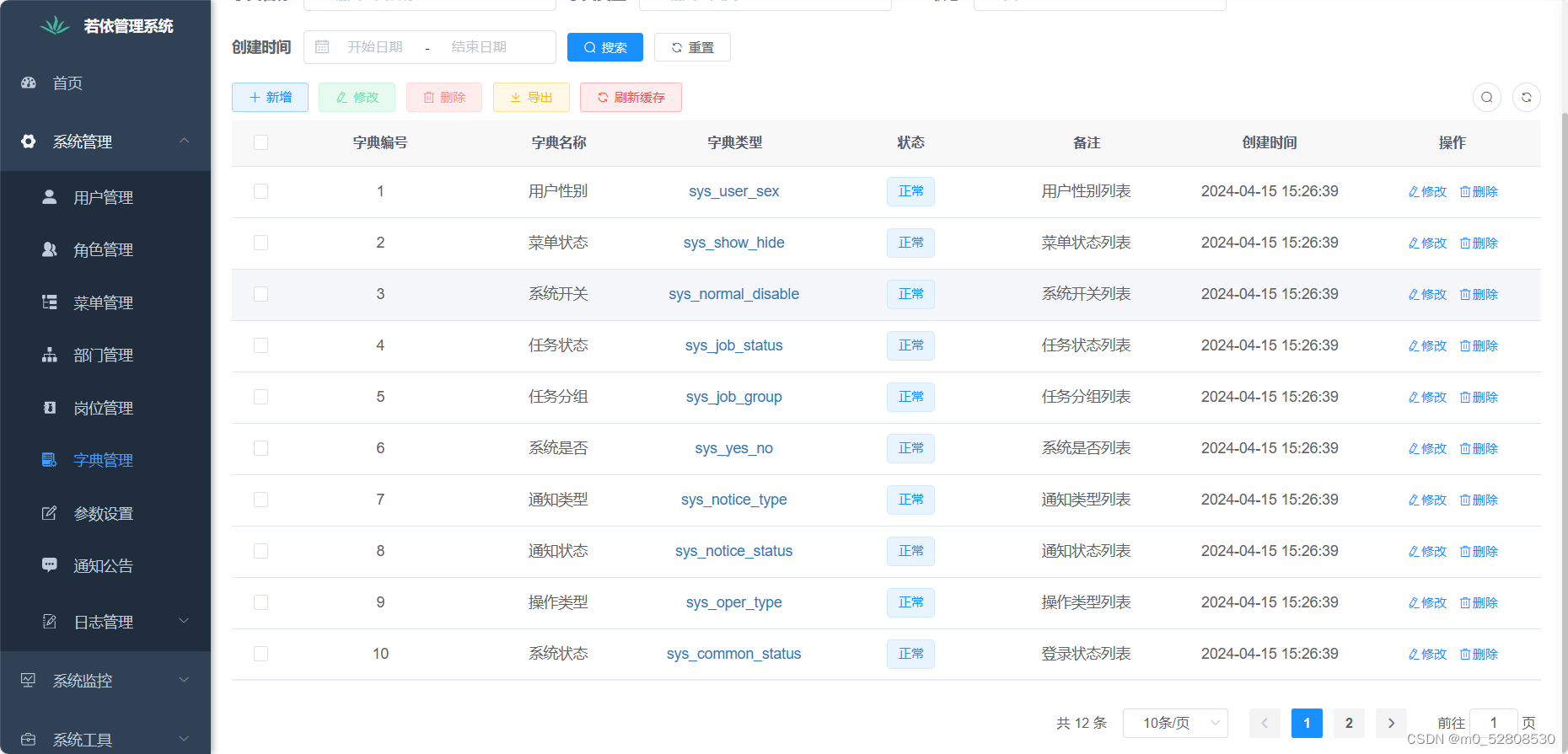
第一步新增字典数据
第二步输入状态码对应的数据库键值
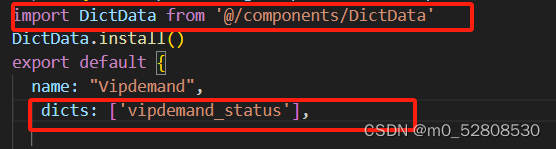
第三步来到代码页面引入字典

粘贴以下代码
import DictData from '@/components/DictData'
DictData.install()
export default {
dicts: ['vipdemand_status'],
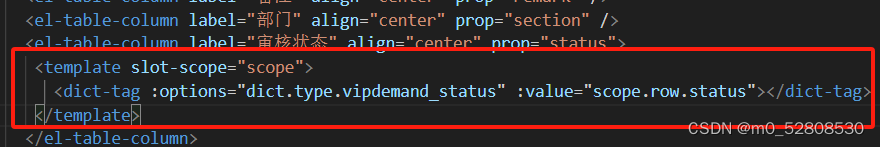
最后一步,在你需要使用字典的字段上引入字典类型,字此时字典就已引入成功了刷新页面就可生效。

<el-table-column label="名称" align="center" prop="name">
<template slot-scope="scope">
<dict-tag :options="dict.type.字典类型" :value="scope.row.name"/>
</template>
</el-table-column>




 本文详细描述了如何在RuoYi-Vue分离版项目中新增字典数据,包括设置状态码对应键值,引入字典组件并将其应用到表格列中的过程。
本文详细描述了如何在RuoYi-Vue分离版项目中新增字典数据,包括设置状态码对应键值,引入字典组件并将其应用到表格列中的过程。
















 3637
3637


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?







