基本选择器
元素选择器
元素选择器也叫做标签选择器,就是通过标签名来选择元素。还记得我们在 CSS 中使用元素选择器的格式吗?如下所示:
元素名 {
}但在 jQuery 中可不是这样使用的哦!jQuery 中元素选择器的语法格式如下:
$("元素名");$ 符号是 jQuery 对象的简写。
给大家介绍了元素选择器,我们接下来做一做练习吧!
带有边框的文本
首先,打开你们的线上环境,新建一个 index.html 文件,然后使用 ! 生成代码模版。

然后,使用以下命令获取 jQuery 库。保存了环境的同学,请忽略此步骤。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js接着,在 index.html 文件中写入以下内容。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>元素选择器</title><script>
$(function () {
$("div").css("color", "blue"); // 设置 div 标签中的字体颜色为蓝色
$("div").css("text-align", "center"); // 设置 div 标签中的字居中
$("div").css("width", "100px"); // 设置 div 元素的宽度为 100 个像素
$("div").css("height", "50px"); // 设置 div 元素的高度为 50 个像素
$("div").css("border", "1px solid yellow"); // 设置 div 元素的边框样式
});
</script></head><body><div>蓝桥云课</div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面内容我们可以看到,主要的代码是写在 $(function(){}) 中,它的意思是当文档加载完后执行它内部的代码。
在 $("div") 后面的 css 是用来修改样式的方法,使用方式如下:
jQuery对象.css("属性名", "属性值"); // 例如修改 width、height 等ID 选择器
ID 选择器是用来选择指定 id 名的元素的。要使用 ID 选择器,首先我们需要给元素设置一个 id,使用格式如下:
<标签名 id="id名"></标签名>定义 id 之后,我们才可以用 jQuery 语法来指定含有该 id 选择器的元素,其语法格式为:
$("#id名");给大家介绍了元素选择器,我们接下来做一做练习吧!
渲染页面部分文字
新建 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>id 选择器</title><script>
$(function () {
$("#test").css("color", "blue");
});
</script></head><body><spanid="test">蓝桥云课</span><span>是国内领先的 IT 在线编程及在线实训学习平台。</span></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们在 body 中定义了两对 span 标签,其中一对标签里定义了一个名为 test 的 id 选择器,使用 jQuery 语法 $("#test").css("color","blue"),给 id 名为 test 的 span 标签设置字体颜色为蓝色。
类选择器
类选择器就是选择指定类名的元素。要使用类选择器,首先我们需要给元素设置一个 class,使用格式如下:
<标签名 class="类名"></标签名>定义 class 之后,我们才可以用 jQuery 语法来指定含有该类选择器的元素,其语法格式为:
$(".类名");给大家介绍了类选择器,我们接下来做一做练习吧!
类选择器的使用
新建 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>类选择器</title><script>
$(function () {
$(".test").css({
color: "blue",
width: "200px",
height: "80px",
border: "2px solid yellow",
});
});
</script></head><body><divclass="test"><span>蓝桥云课是国内领先的 IT 在线编程及在线实训学习平台。</span></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,给 div 标签设置了一个名为 test 的类选择器,通过使用该类选择器我们设置了字体颜色、边框、长和宽等属性样式。
同学们是否注意到,在之前的实验中,我们只在 css 中写了一个样式属性,格式如下:
jQuery对象.css("属性名", "属性值");但是当我们修改多个属性时,如果使用上述方式就需要调用多次 css 方法,比较麻烦。有没有一种方式是可以同时修改元素的多个属性呢?
答案是有的。就像上述代码中,可以给 css 方法传入一个 json 对象,这样就可以同时修改多个属性了,语法如下:
$().css({"属性1":"属性值1","属性2":"属性值2"...})类选择器除了上述这种用法,我们还可以使用「标签名.类名」的方式,我们修改一下 index2.html 文件的代码,如下所示:
<html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>类选择器</title><script>
$(function () {
$("div.test").css({
color: "blue",
width: "200px",
height: "80px",
border: "2px solid yellow",
});
});
</script></head><body><divclass="test"><span>蓝桥云课是国内领先的 IT 在线编程及在线实训学习平台。</span></div></body></html>$('div.test') 表示获取 class 值为 test 的 div 标签。
群组选择器
群组选择器可以让我们同时定义多个选择器,多个选择器之间用 ,号隔开,最终返回一个 jQuery 对象,该对象中包含了这些选择器选中的全部元素。
其语法格式为:
$("选择器1, 选择器2,...");元素选择器、类选择器、ID 选择器都可以组合在一起。
群组选择器的使用
新建 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>群组选择器</title><script>
$(function () {
$("h3,span").css("color", "blue");
});
</script></head><body><h3>欢迎选择蓝桥云课</h3><span>蓝桥云课是国内领先的 IT 在线编程及在线实训学习平台。</span></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面的代码中,我们在 body 中有 h3 和 span 两对标签,使用 jQuery 语法中的群组选择器给 h3 和 span 标签中的文字内容设置了相同的字体颜色。
当然群组选择器中也可以使用其他任意的选择器,例如 ID 选择器、类选择器等,不一定只能使用元素选择器。
通配符选择器
通配符选择器就是可以设置全局样式的选择器,通俗来讲就是文档中的所有元素都要接受该规则。
在 jQuery 中,我们用 * 表示通配符选择器,使用格式如下所示:
$("*");了解了什么是通配符选择器,接下来我们就做一做练习吧!
新建 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><title>通配符选择器</title><style>div {
width: 200px;
height: 150px;
border: 1px solid;
margin-top: 10px;
}
</style><scriptsrc="jquery-3.6.0.min.js"></script><script>
$(function () {
$("*").css({ "list-style": "none", color: "#b6c967" });
});
</script></head><body><divid="list1"><ul>
水果:
<li>苹果</li><li>李子</li><li>西瓜</li></ul></div><divid="list2"><ul>
蔬菜:
<li>西红柿</li><li>大白菜</li><li>小米辣</li></ul></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们使用 $("*").css({"list-style":"none","color":"#b6c967"}) 给页面设置通用样式:去掉列表样式和设置字体颜色为绿色。
层次选择器
后代选择器
后代选择器,听其名字我们应该可以猜到是用来选择某元素的后代元素,对的,它就是对指定元素内部中的后代元素进行操作。回忆一下,我们在 CSS 中的写法如下。
M N {
}
/*其中 N 是 M 的后代元素*/在我们的 jQuery 中,后代选择器的使用格式如下:
$("M N");
//其中 N 是 M 的后代元素注意:这里的后代 N 指的不仅仅是 M 的子代,而是 M 所有能够匹配的后代元素。
后代选择器的使用
在 index.html 文件中写入以下内容。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>后代选择器</title><script>
$(function () {
$("#father p").css("color", "blue");
});
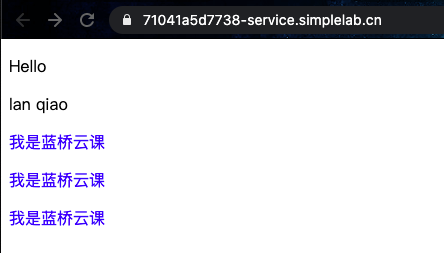
</script></head><body><divid="father"><p>Hello</p><p>lan qiao</p><divid="child"><p>我是蓝桥云课</p></div></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在 body 标签中,我们创建了一个 id 名为 father 的 div 元素,在其中包含两个 p 元素,和一个 id 名为 child 的 div 标签。
在 id 名为 child 的 div 标签中又创建了一个 p 标签。
我们使用 $("#father p") 来选择 id 名为 father 的 div 元素中的所有后代 p 元素。
从实验效果图中,我们可以看出这三个 p 元素都被选中了,这也说明了该选择器可以选择出某个元素下符合要求的后代元素(包含儿子、孙子、重孙子等)。
同学们可能在想,假如我们只想选择 id="father" 的 div 标签中的 p 元素该怎么做呢?🤔
子代选择器
还记得我们上面内容中给大家留的一个问题吗?子代选择器就是答案了。
子代选择器也是一种后代选择器,它与我们之前学的后代选择器有所不同,它只能对指定标签的子代元素进行操作。
在 jQuery 中,子代选择器的使用格式如下:
$("M>N");接下来我们做一下练习吧!
子代选择器的使用
新建 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>子代选择器</title><script>
$(function () {
$("#father>p").css("color", "blue");
});
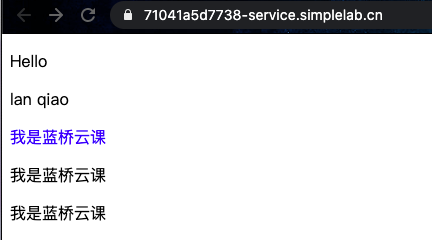
</script></head><body><divid="father"><p>Hello</p><p>lan qiao</p><divid="child"><p>我是蓝桥云课</p></div></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的代码和截图效果可以看出,我们使用 "#father>p" 只选择出 "id="father" 的子代 p 元素,即儿子节点,这就是它和后代选择器的区别。
兄弟选择器
兄弟选择器是查找元素的兄弟节点(即同级节点)从而进行操作。
其语法格式为:
$("M~N");了解了兄弟选择器,接下来我们来做练习吧!
兄弟选择器的使用
新建 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>兄弟选择器</title><script>
$(function () {
$("#child~p").css("color", "blue");
});
</script></head><body><divid="father"><p>Hello</p><p>lan qiao</p><divid="child"></div><p>我是蓝桥云课</p><p>我是蓝桥云课</p><p>我是蓝桥云课</p></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面效果图中可以看出,位于 ID 选择器 child 之后的 p 元素中文字的颜色都被改变了,这说明 #child~p 能够选择指定元素后面的所有兄弟元素。
那么如果我们只想选择相邻的一个兄弟元素该怎么办呢?🤔
相邻选择器
在前面我们讲的 $("#child~p") 可以选择指定元素后面的所有兄弟 p 元素,而相邻选择器只能选到指定元素的邻居兄弟元素。
其使用格式为:
$("M+N"); // 选择下一个兄弟节点 N了解了相邻选择器,接下来我们就用它来做练习吧!
相邻选择器的使用
新建 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>相邻选择器</title><script>
$(function () {
$("#child+p").css("color", "blue");
});
</script></head><body><divid="father"><p>Hello</p><p>lan qiao</p><divid="child"></div><p>我是蓝桥云课</p><p>我是蓝桥云课</p><p>我是蓝桥云课</p></div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们使用相邻选择器给 id 名为 child 的 div 元素的下一个兄弟节点 p 元素设置了字体颜色。
属性选择器
属性选择器的介绍
属性选择器就是根据属性来选择元素,其中我们可以使用正则表达式中的一些符号来选择带有某些属性值的元素。
常见的属性选择器如下表所示:
选择器 | 说明 |
E[attr] | 对带有 attr 属性的 E 元素进行操作。 |
E[attr="value"] | 对 attr 值等于 value 的 E 元素进行操作。 |
E[attr !="value"] | 对 attr 值不等于 value 的 E 元素进行操作。 |
E[attr ^="value"] | 对带有 attr 属性,其属性值以 value 字符串开头的 E 元素进行操作。 |
E[attr $="value"] | 对带有 attr 属性,其属性值以 value 字符串结尾的 E 元素进行操作。 |
E[attr *="value"] | 对带有 attr 属性,其属性值包含 value 字符串的 E 元素进行操作。 |
E[attr ~="value"] | 对带有 attr 属性,其属性值为 value 或者包含 value 的 E 元素进行操作。 |
E[attr |="value"] | 对带有 attr 属性,其属性值为 value 和以 value- 开头的 E 元素进行操作。 |
属性选择器的使用
在 index.html 文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>属性选择器</title><script>
$(function () {
$("div[id]").css("font-size", "30px");
$("div[id='item2']").css("color", "blue");
$("div[id !='item2']").css("text-shadow", "2px 2px 2px #78c4d4");
$("body[class ^='c']").css("text-align", "center");
});
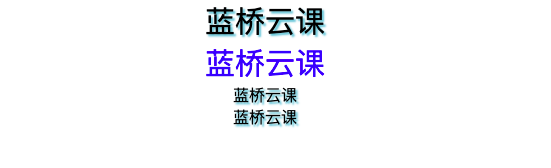
</script></head><bodyclass="content"><divid="item1">蓝桥云课</div><divid="item2">蓝桥云课</div><divclass="test1">蓝桥云课</div><divclass="test2">蓝桥云课</div></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,div[id] 选择了带有 ID 选择器的元素。
div[id='item2'] 选择了 id 名为 item2 的元素。
div[id !='item2'] 选择了 id 名不为 item2 的元素。
body[class ^='c'] 选择了 class 名以 c 开头的元素。
伪类选择器
位置伪类选择器
所谓位置伪类选择器就是通过元素的位置来进行选择,比如我们可以选择指定第 n 个位置的元素等。
常见的位置伪类选择器如下所示:
选择器 | 说明 |
:first | 选取指定元素的第一个该元素。 |
:last | 选取指定元素的最后一个该元素。 |
:odd | 选取指定元素序号为奇数的所有该元素。 |
:even | 选取指定元素序号为偶数的所有该元素。 |
:eq(n) | 选取指定元素的第 n 个该元素。 |
:lt(n) | 选择指定元素中小于 n 的所有该元素。 |
:gt(n) | 选取指定元素中大于 n 的所有该元素。 |
位置伪类选择器的使用
在 index.html 文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>位置伪类选择器</title><script>
$(function () {
$("li:first").css("color", "#a7c5eb");
$("li:last").css("color", "#ffc478");
$("li:odd").css("color", "#c1a1d3");
$("li:even").css("font-size", "25px");
$("li:eq(4)").css("text-shadow", "2px 2px 2px #96bb7c");
// $("li:lt(4)").css("text-shadow","2px 2px 2px #96bb7c");// $("li:gt(4)").css("text-shadow","2px 2px 2px #96bb7c");
});
</script></head><body>
水果清单:
<ul><li>苹果</li><li>梨子</li><li>葡萄</li><li>西瓜</li><li>樱桃</li><li>草莓</li><li>桑葚</li></ul></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面的代码中,我们使用 li:first 选择了第一个列表项。
使用 li:last 选择了最后一个列表项;
使用 li:odd 选择了下标为奇数的列表项。
使用 li:even 选择了下标为偶数的列表项。
使用 li:eq(4) 选择了下标为 4 的列表项元素。(下标从 0 开始)
使用 li:lt(4) 选择了索引下标小于 4 的列表项元素。(下标从 0 开始)
使用 li:gt(4) 选择了索引下标大于 4 的列表项元素。(下标从 0 开始)
lt 和 gt 同学们可以自行开启注释代码自行尝试一下,这里就不赘述了。
可见性伪类选择器
所谓可见性伪类选择器,是针对元素在页面上显示或者隐藏而言的。
可见性伪类选择器如下所示:
选择器 | 说明 |
:visible | 选取所有可见元素。 |
:hidden | 选取所有不可见元素。 |
可见性伪类选择器的使用
新建 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>可见性伪类选择器</title><style>/*不可见元素*/.select1 {
display: none; /*元素隐藏*/
}
</style><script>
$(function () {
$("#btn1").click(function () {
$("div:hidden").css("display", "block"); /*让隐藏元素显示到页面上*/
});
$("#btn2").click(function () {
$("div:visible").css("color", "blue"); /*改变显示元素的字体颜色*/
});
});
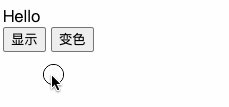
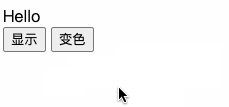
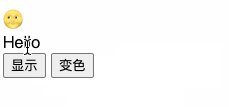
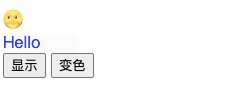
</script></head><body><divclass="select1">🌝</div><divclass="select2">Hello</div><inputid="btn1"type="button"value="显示" /><inputid="btn2"type="button"value="变色" /></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们把 class=select1 的 div 元素通过 display 属性设置为页面上不可见。
当点击显示按钮时,隐藏元素会显示到页面上,因为我们通过使用 div:hidden 能够选择到被隐藏元素,设置它为可见,这样就成功显示到页面上了。
点击第二个按钮,触发 $("#btn2").click(function() 执行内部代码,我们通过使用 div:visible 给页面上可见元素的字颜色设置为蓝色。
内容伪类选择器
所谓内容选择器就是根据元素的内容来选择的。
内容伪类选择器如下所示:
选择器 | 说明 |
:contains(text) | 对包含指定 text 文本的元素进行操作。 |
:has(selector) | 对包含指定选择器的元素进行操作。 |
:parent | 对含有文本或者子元素的元素进行操作。 |
:empty | 对空元素进行操作。 |
内容伪类选择器的使用
新建 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>内容伪类选择器</title><style>table,
tr,
td {
border: 3px solid rgb(123, 145, 29);
}
td {
width: 50px;
height: 50px;
text-align: center;
}
</style><script>
$(function () {
$("td:contains('1')").css("color", "#ade498");
$("tr:has(td)").css("background-color", "#e1ffc2");
$("td:empty").append("10"); // 在指定元素里添加内容//$("td:parent").append("❤")
});
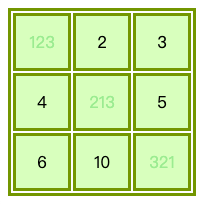
</script></head><body><table><tr><td>123</td><td>2</td><td>3</td></tr><tr><td>4</td><td>213</td><td>5</td></tr><tr><td>6</td><td></td><td>321</td></tr></table></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,使用 $("td:contains('1')") 给 td 元素中包含内容 1 的元素设置绿色字体。
使用 $("tr:has(td)") 给包含 td 元素的 tr 元素设置背景颜色。
使用 $("td:empty") 给空的 td 元素添加文字内容。
使用 $("td:parent") 给是父亲的 td 元素添加文字内容。
表单伪类选择器
表单伪类选择器是专用给表单元素设计的。
表单伪类选择器如下所示:
选择器 | 说明 |
:input | 选取所有 input 元素。 |
:button | 选取所有 input 类型为 button 的元素。 |
:submit | 选取所有 input 类型为 submit 的元素。 |
:reset | 选取所有 input 类型为 reset 的元素。 |
:text | 选取所有 input 类型为 text 的元素。 |
:textarea | 选取所有多行文本框。 |
:password | 选取所有 input 类型为 password 的元素。 |
:radio | 选取所有 input 类型为 radio 的元素。 |
:checkbox | 选取所有 input 类型为 checkbox 的元素。 |
:image | 选取所有图片域。 |
:file | 选取所有 input 类型为 file 的元素。 |
表单伪类选择器的使用
新建 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>表单伪类选择器</title><style>body {
width: 240px;
height: 320px;
border: 2px solid rgb(19, 37, 206);
}
</style><script>
$(function () {
$(":text").css("background-color", "blue");
$(":password").css("background-color", "pink");
$(":radio[value='male']").attr(
"checked",
"true"
); /*匹配单选按钮并选中*/
$(':checkbox[value="reading"],:checkbox[value="programming"]').attr(
"checked",
"true"
);
$(":file").css("color", "#aeefac");
$(":submit").css("border-radius", "30%"); /*给按钮设置圆角边框*/
$(":reset").css("border-radius", "30%");
});
</script></head><body><form>
姓名:<inputtype="text" /><br /><br />
密码:<inputtype="password" /><br /><br />
男:<inputtype="radio"value="male" /> 女:<inputtype="radio"value="female"
/><br /><br />
爱好:
<inputtype="checkbox"value="reading" />阅读
<inputtype="checkbox"value="programming" />编程
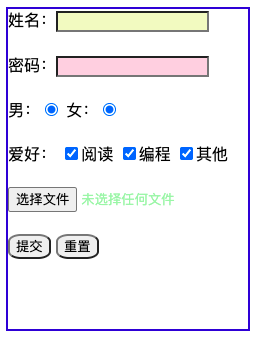
<inputtype="checkbox"value="others" />其他<br /><br /><inputtype="file" /><br /><br /><inputtype="submit" /><inputtype="reset" /></form></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,使用 $("input:text") 给 text 类型的表单元素设置背景颜色为黄色。
使用 $("input:password") 给 password 类型的表单元素设置背景颜色为粉色。
使用 $("input:radio") 给 radio 类型的表单元素匹配单选按钮并选中。
使用 $("input:checkbox") 给 checkbox 类型的表单元素匹配单选按钮并选中。
使用 $("input:file") 给 file 类型的表单元素设置字体颜色为绿色。
使用 $("input:submit") 给 submit 类型的表单元素设置 30% 的圆角边框。
使用 $("input:reset") 给 reset 类型的表单元素设置 30% 的圆角边框。
表单对象属性选择器
前面给大家介绍了表单伪类选择器,我们即将讲的选择器也是针对表单元素而言,区别在于,表单对象属性选择器是根据表单元素的状态来选择的。
表单对象属性选择器如下所示:
选择器 | 说明 |
:checked | 选取所有被选中的表单元素。 |
:selected | 选取被选中的表单元素项。 |
:enabled | 选取所有可用的表单元素。 |
:disabled | 选取所有不可用的表单元素。 |
:read-only | 选取只读权限的表单元素。 |
:focus | 选取所有获得焦点的表单元素。 |
表单对象属性选择器的使用
新建 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>表单对象属性选择器</title><style>body {
width: 240px;
height: 140px;
border: 2px solid rgb(19, 37, 206);
}
</style><script>
$(function () {
$("input:enabled").css("color", "#9fd8df"); // 给可用表单的输入框加上字体颜色
$("input:disabled").css("border", "1px solid #81b214"); // 给不可更改的表单输入框设置边框样式
});
</script></head><body><form><!--姓名输入框不能更改-->
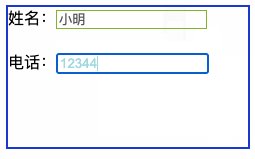
姓名:<inputtype="text"value="小明"disabled="disabled" /><br /><br />
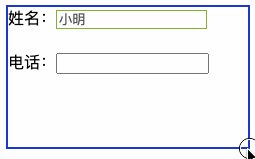
电话:<inputtype="phone" /><br /><br /></form></body></html>最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们通过使用 $('input:enabled') 对所有可用的表单元素加上了字体颜色;使用 $("input:disabled") 给所有不可用元素添加了边框。
修改 index4.html,编写代码如下:
<!DOCTYPE html><html lang="en"><head><metacharset="UTF-8" /><metaname="viewport"content="width=device-width, initial-scale=1.0" /><scriptsrc="jquery-3.6.0.min.js"></script><title>表单对象属性选择器</title><style></style><script>
$(function () {
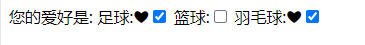
$("input:checked").before("❤");
});
</script></head><body><form>
您的爱好是: 足球:<inputtype="checkbox"name="hobby"checked="checked"value="football"
/>
篮球:<inputtype="checkbox"name="hobby"value="basketball" />
羽毛球:<inputtype="checkbox"name="hobby"checked="checked"value="badminton"
/></form></body></html>运行程序,效果如下:



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










