参考别人写的组件进行的改版
原文组件链接:https://blog.youkuaiyun.com/weixin_48215380/article/details/138598853
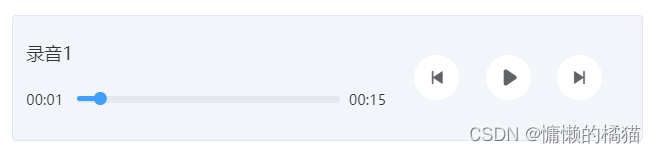
改版之后的样式

<template>
<div class="audioModule">
<div class="left">
<p class="audio_Name">{
{
audioName }}</p>
<div class="audio_wrap_content">
<audio ref="audio" @play="playFunc" @pause="pauseFunc" @timeupdate="timeupdateFunc"
@loadedmetadata="onLoadedmetadata" @ended="handleEnd">
<source :src="audioSrc" />
</audio>
<div class="cudio_control_content">
<!-- <img @click="startPlayOrPause" class="state_img" :src="audio.playing ? stopImg : playImg" alt="" /> -->
<div class="state_time" style="marginRight:15px">{
{
audio.currentTime | formatSecond }}</div>
<div class="slider">
<el-slider v-model="sliderTime" :show-tooltip="false" @change="onChange"></el-slider>
</div>
<div class="state_time" style="marginLeft:10px">{
{
audio.maxTime | formatSecond }}</div>
</div>
</div>
</div>
<div class="right">
<div class="audio_btn active_audio_hover">
<i class="iconfont" style="transform: rotate(180deg);" @click="advance(2)"></i>
</div>
<div class="audio_btn" @click="startPlayOrPause" :class="{active_audio_btn:audio.playing}">
<i class="iconfont" v-if="!audio.playing"></i>
<i class="iconfont" v-else>




 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 9310
9310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








