背景:实际开发中处理接口数据,ES5的方法相对麻烦且繁琐
先说结论:
- every和some都接收一个回调函数作为参数,这个函数接收三个参数,分别是每一项元素、对应下标、数组本身,而它俩区别:
- every用于判断数组中的每一项是否均符合条件,并返回一个布尔值,都符合返回true,有一个不符合就返回false,并不再继续执行
- some用于判断数组中是否有符合条件的元素,有返回true,且不再继续执行,如果都不符合则返回false
老规矩,话不多说,上码,直接CV看效果
一、正常情况(写return)
every举例说明:
- 单个条件—判断班级中每个学生的身高是否都大于170(cm)
let arr = [
{
id: 1,
height: 172,
age: 16
},
{
id: 2,
height: 168,
age: 18
},
{
id: 3,
height: 171,
age: 17
},
]
let result = arr.every((ele, index, arr)=>{
console.log("ele", ele)
return ele.height > 170
})
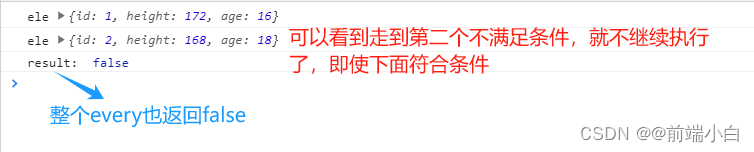
console.log('result: ',result) // false
// 可以根据result做后续的一些操作
// ...

- 多个条件—判断班级中每个学生的身高是否都大于170(cm)并且年龄在15岁以上
let result = arr.every((ele, index, arr)=>{
return ele.height > 170 && ele.height > 15
})
console.log(result) // false
这个结果可想而知,也是false,同样也是走到第二条判断不符合就不继续执行
some举例说明:
let arr = [
{
id: 1,
height: 165,
age: 16
},
{
id: 2,
height: 170,
age: 18
},
{
id: 3,
height: 173,
age: 17
},
]
let result = arr.some((ele, index, arr)=>{
console.log("ele", ele)
return ele.height > 165
})
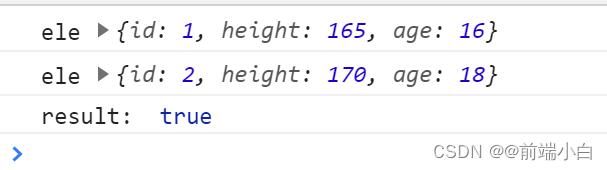
console.log('result: ',result)

可以看到有一个符合即返回true,后面也不再继续执行;
let result = arr.some((ele, index, arr)=>{
console.log("ele", ele)
return ele.height > 180
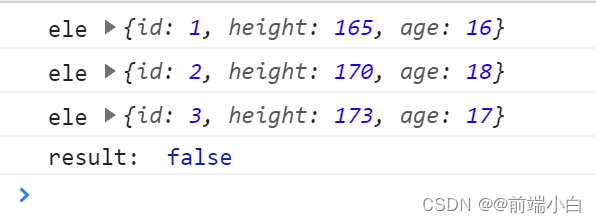
})

如果都不符合,则返回false
二、特殊情况(没写return)
只是扩展,用的时候建议还是写上return
every如果不写return,则不会循环,默认返回false
let arr = [2,3,5,15,12]
let result = arr.every((ele, index, arr)=>{
console.log("ele", ele)
ele > 5
})
console.log('result: ',result); // false
let arr = [2,3,5,15,12]
let result = arr.every((ele, index, arr)=>{
console.log("ele", ele)
ele > 1
})
console.log('result: ',result); // false
every如果不写return,虽然会依次循环,但不会判断是否符合条件,也是默认返回false
let arr = [2,3,5,15,12]
let result = arr.some((ele, index, arr)=>{
console.log("ele", ele)
ele > 1
})
console.log('result: ',result) // false
如果对你有帮助,赏个三连呗🙇🙇,不胜感激Thanks♪(・ω・)ノ























 189
189

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








