js根据数组键名对数组进行分类
一 数据
let arr = [{
year:"2018",name:"111"
},{
year:"2018",name:"222"
},{
year:"2019",name:"111"
},{
year:"2020",name:"333"
},{
year:"2020",name:"444"
}]
二 js 代码
function classification (ArrayList, name) {
if (!(ArrayList instanceof Array)) {
return '请传入正确格式的数组'
}
if (!name) {
return '请传入对象属性'
}
let nameArr = []
for (let i in ArrayList) {
if (nameArr.indexOf(ArrayList[i][`${name}`]) === -1) {
nameArr.push(ArrayList[i][`${name}`])
}
}
let tempObj = {}
for (let k in nameArr) {
for (let j in ArrayList) {
if (ArrayList[j][`${name}`] == nameArr[k]) {
tempObj[nameArr[k]] = tempObj[nameArr[k]] || []
tempObj[nameArr[k]].push(ArrayList[j])
}
}
}
return tempObj
}
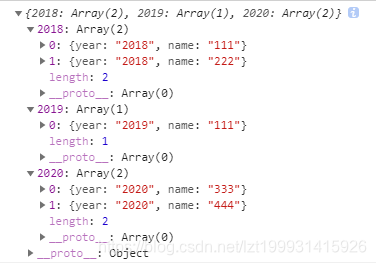
三 运行结果






 本文介绍了一种使用JavaScript对数组元素按特定属性进行分类的方法。通过一个实用的函数,可以将包含年份和名称的数组,按照年份进行分类,生成一个对象,其中每个年份作为键,对应的值为该年份的所有元素组成的数组。此方法适用于需要对大量数据进行快速分类和处理的场景。
本文介绍了一种使用JavaScript对数组元素按特定属性进行分类的方法。通过一个实用的函数,可以将包含年份和名称的数组,按照年份进行分类,生成一个对象,其中每个年份作为键,对应的值为该年份的所有元素组成的数组。此方法适用于需要对大量数据进行快速分类和处理的场景。
















 949
949

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








