原型链式继承
function Person(name){ // 父对象
this.name1 = "person";
this.name2 = name;
}
Person.prototype.getName = function(){
return this.name1;
}
function Young(age){ //子对象
this.age = age;
}
Young.prototype = new Person();
let young = new Young(22);
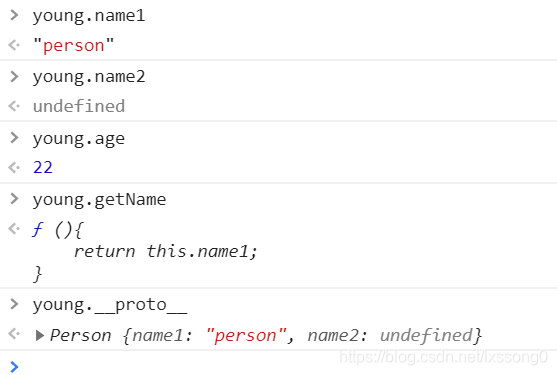
控制台测试打印结果

将父类的实例作为子类的原型,这样子类就可以通过原型链得到父类构造函数中的实例属性以及父类原型中的方法和属性。父构造函数被调用了两次。
缺点:在子类实例创建之前创建了父类的实例,无法向父类传递参数。
父类的属性和方法被所有子类共用,父类方法或属性改变时,所有子类继承的方法和属性都会随之改变。
构造函数式继承
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){
return this.name;
}
function Young(name,age){
this.age = age;
Person.call(this,name);
}
let young = new Young("Lucy",22);
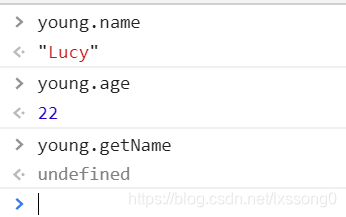
控制台测试打印结果

通过在子类中调用父类来继承父类构造方法中的属性。
缺点:不能继承父类原型上的属性和方法。
组合继承
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){
return this.name;
}
function Young(name){
Person.call(this,name);
this.age = 22;
}
Young.prototype = new Person();
let young = new Young("Lucy");
Young.prototype.constructor = Young;//改变构造器指向

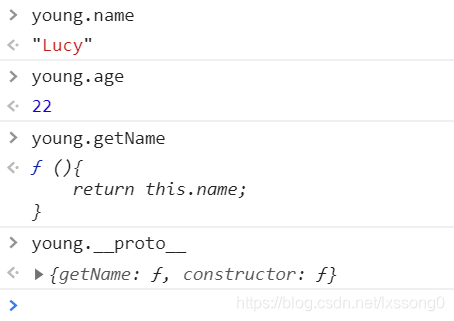
组合式继承利用了上面两种方式的优点,实现了既可以实现向父类传参,又可以通过原型链继承父类原型上的方法和属性。
缺点:子类共享父类原型的属性和方法。
原型式继承
function Person(){
this.name = "person";
}
Person.prototype.getName = function(){
return this.name;
}
function Young(){
this.age = 22;
}
function create(obj){
function F(){};
F.prototype = obj.prototype;
return new F();
}
Young.prototype = create(Person);
let young = new Young();
在直接继承的基础上,增加了一个中间空对象,这使在修改子对象的原型对象时,不会影响到父对象的原型对象。
ES5的Object.create()拥有与上面create()类似的效果。Object.create(proto,propertites)
寄生组合式继承
function Person(name){
this.name = name;
}
Person.prototype.getName = function(){
return this.name;
}
function Young(name,age){
Person.call(this,name);
this.age = age;
}
function createPerson(superType,subType){
var o = Object.create(superType.prototype);
o.constructor = subType;
subType.prototype = o;
}
createPerson(Person,Young);
let young = new Young("Lily",22);

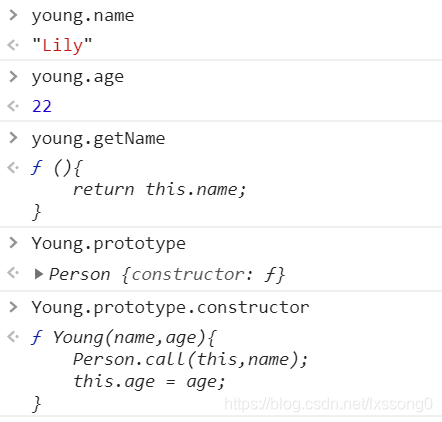
通过借用构造函数来继承属性,通过原型链来继承方法。创建一个父类的副本,子类原型对象修改时,不会影响父类原型对象。
ps:
- 每new一个对象时,就会创建一次构造函数中的方法,这样多个实例对象就会创建多个方法,占用内存。没有提高代码的复用性。所以可以把方法都放在原型对象上。
- 当给通过原型链方式继承时,使用Young.prototype = Person.prototype,若改变子类原型,会直接改变父类原型,而通过创建对象赋值给子类原型时,不会改变父类原型,只是会调用两次父构造方法。





















 310
310

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








