关于fullCalendar使用!!!
获取列表
events:function(start, end,callback){
var date= $('#calendar').fullCalendar("getDate");
var date = formatDate(date);
// var events = loopMonthDay(date);
$.ajax({
url : "/ucode/page.action?ucodeTimeDO.currentTime="+date,
type : "post",
cache:false,
dataType : "json",
success : function(result) {
var events = [];
var data=result.listTime;
$.each(data, function (index) {
events.push({
"id" : data[index].id,
"title" : formatDate(data[index].makeTime),
"start" : formatDate(data[index].currentTime),
"end" : moment(data[index].currentTime),
"backgroundColor": Theme.colors.red
});
});
callback(events);
var dataLog=result.listLog;
var html="";
$.each(dataLog, function (index) {
html+="<div class='external-event'>"+dataLog[index].remark+" </div>"
});
$("#event-box").html(html);
}
});
},
添加事件
dayClick: function(date, jsEvent, view) {//空白的日期区,单击时触发
add("#addModal",formatDate(date))
},
删除事件
eventClick: function(event) {//日程区块,单击时触发
var id=event.id;
var title=event.title;
var start=formatDate(event.start);
bootbox.confirm("确定删除么?",function(res){
if(res == true){
$.ajax({
url : "/ucode/remove.action",
type : "post",
cache:false,
data :"",
dataType : "json",
success : function(result) {
delids = [];
if (result.message == "200") {
bootbox.alert("删除成功!",function(){
$('#calendar'). fullCalendar ( 'refetchEvents' );
});
}else{
bootbox.alert("删除失败!");
}
}
});
}
});
return false; //return false可以阻止点击后续事件发生(比如event中的url跳转事件)
}
});
保存或者修改之后刷新事件
$('#calendar'). fullCalendar ( 'refetchEvents' );
获取当前选择的日期
$('#calendar').fullCalendar("getDate");
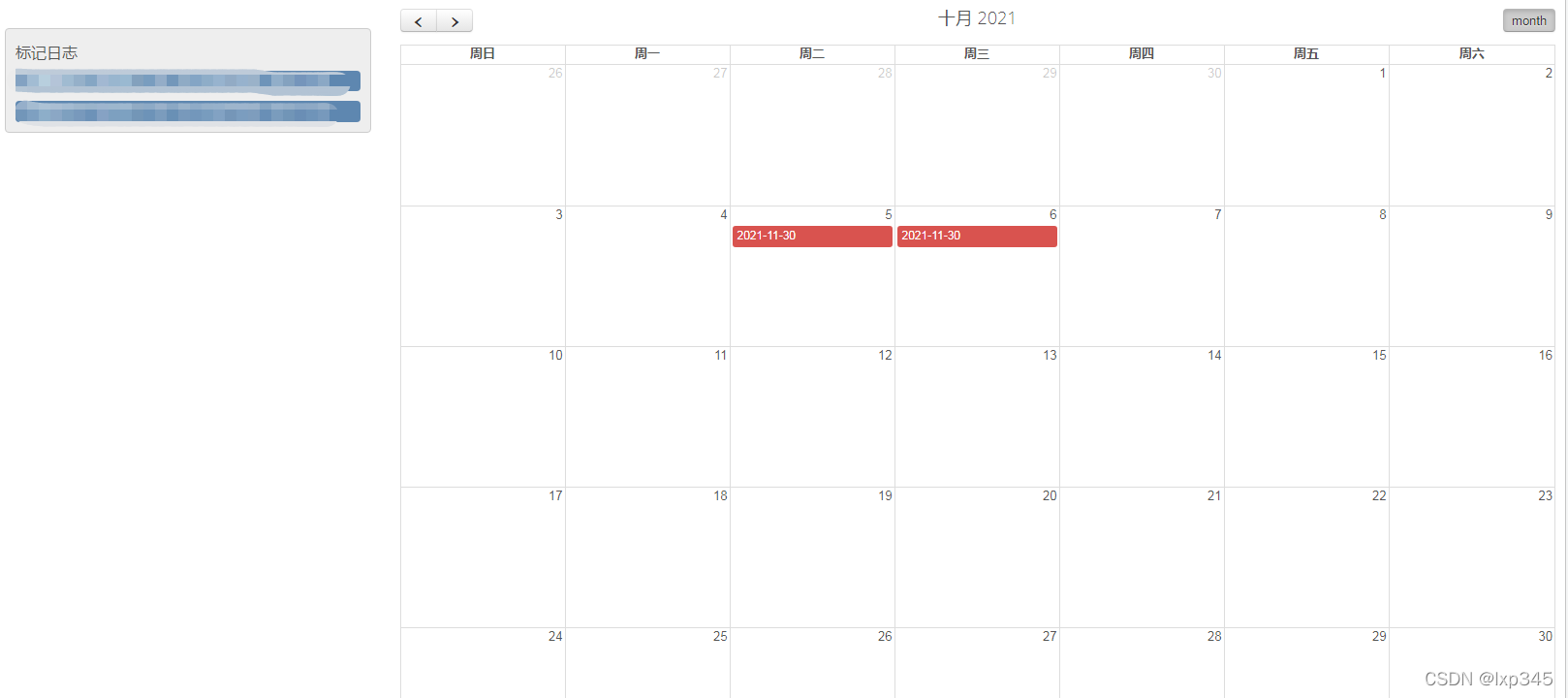
效果图





 本文详细介绍了如何在前端项目中使用fullCalendar库,包括如何获取日历事件列表,如何添加新的事件以及如何删除已存在的事件。通过实例操作,展示了fullCalendar在日程管理中的应用,帮助开发者更好地掌握这一强大的JavaScript日历组件。
本文详细介绍了如何在前端项目中使用fullCalendar库,包括如何获取日历事件列表,如何添加新的事件以及如何删除已存在的事件。通过实例操作,展示了fullCalendar在日程管理中的应用,帮助开发者更好地掌握这一强大的JavaScript日历组件。

















 1545
1545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










