添加详细数据导出功能
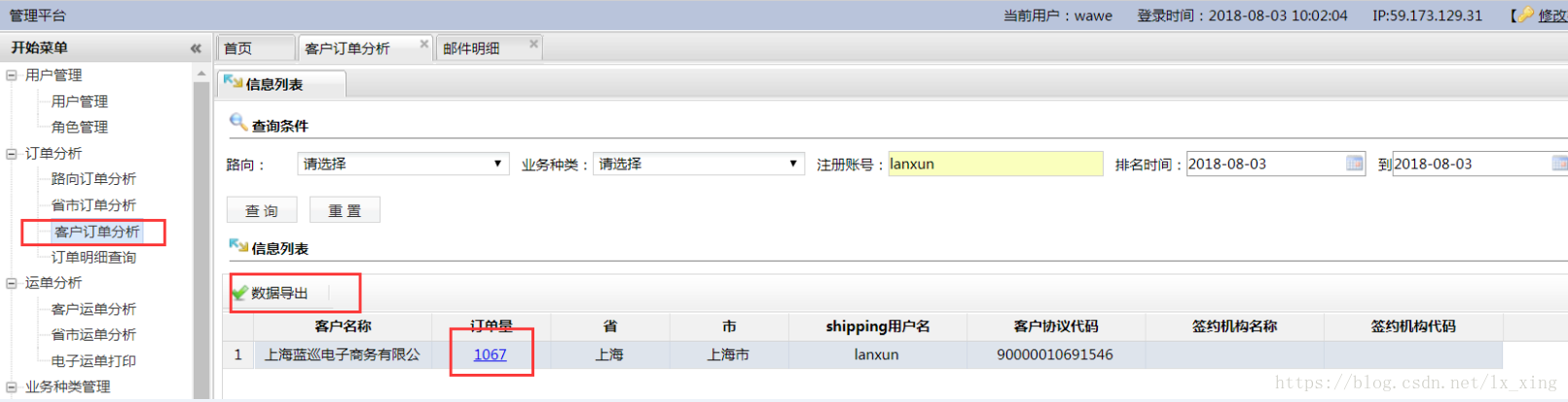
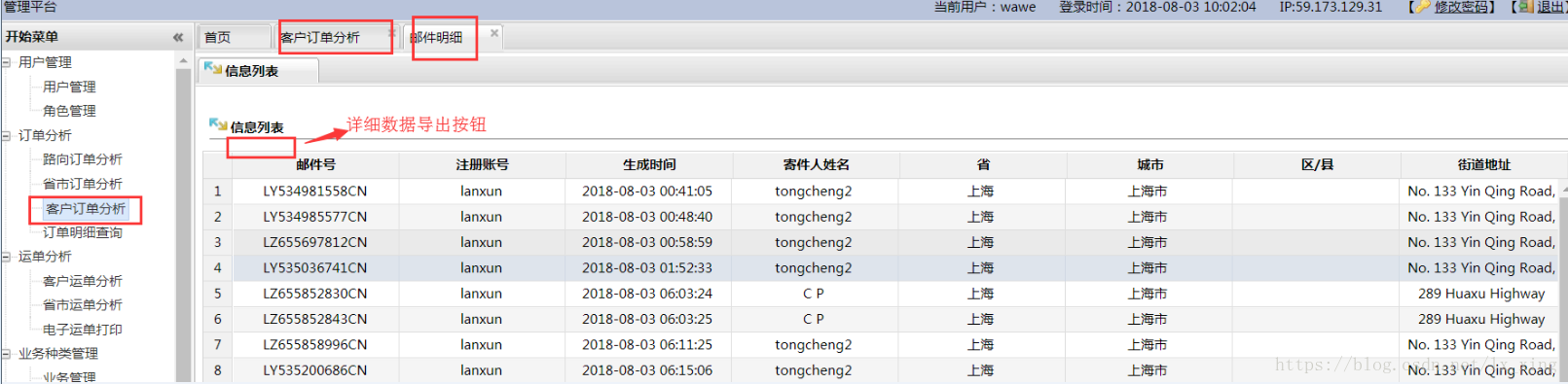
添加详细数据导出功能点击订单量跳转到详细页面右上角添加一个详细数据导出功能按钮


1.根据数据库URL /shipping/top.action
---->/shipping-platform/web/pages/shipping/users_top.jsp页面
参考excelDown的导出方法
---->点击订单量
------>/shipping-platform/web/pages/shipping/users_top_next.jsp页面
------>添加按钮toolbar:{ items:[{text:“详细数据导出”,click:excelDetailsDown,icon:“ok”},{line:true}]},
------>参考function excelDown(){}的导出方法
----->添加方法function excelDetailsDown(){
$("#searchFormId").removeAttr("action").attr("action","${pageContext.request.contextPath}/shipping/UserTopExcelDetailsDownAction.action?excelDetailsDown");
$("#searchFormId").submit();
$("#searchFormId").removeAttr("action").attr("action","javascript:void(0);");
}
------->参考/shipping-platform/src/com/teamsun/oms/internat/action/shippingUser/UserTopExcelDownAction.java类
----->添加/shipping-platform/src/com/teamsun/oms/internat/action/shippingUser/UserTopExcelDetailsDownAction.java类
---->添加excelDetailsDown导出方法





 本文详细介绍如何在订单量页面中增加详细数据导出功能,包括修改页面代码、添加按钮及实现导出方法的具体步骤。参考了现有导出方法并新增了UserTopExcelDetailsDownAction类。
本文详细介绍如何在订单量页面中增加详细数据导出功能,包括修改页面代码、添加按钮及实现导出方法的具体步骤。参考了现有导出方法并新增了UserTopExcelDetailsDownAction类。
















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








