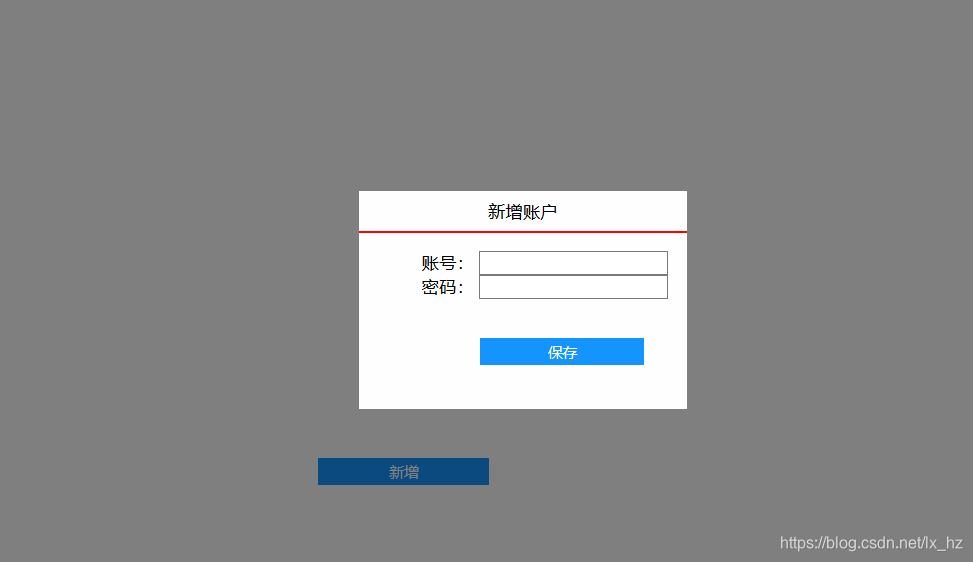
当你单击新增按钮时,不需要切换页面,而是在页面上弹出一个新增页面,并使背景颜色变为灰色,效果如下:

 html:
html:
<div class="Popup-MaskData">
<div class="PopupData">
<div class="currency-title">
<span>新增账户</span>
</div>
<ul class="add-itme">
<li>
<span>账号:</span>
<input type="text">
</li>
<li>
<span>密码:</span>
<input type="text">
</li>
<div class="but-war">
<button type="button" style="width: 100%;background-color: #1494FE;border: #1494FE;color: #FFF;line-height: 25px;">保存<tton>
</div>
</div>
</div>
css
.Popup-MaskData {
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
position: fixed;
left: 0;
bottom: 0;
z-index: 9999999999999;
display: none;
}
.PopupData {
width: 300px;
height: 200px;
background-color: #FEFEFE;
text-align: center;
position: fixed;
left: 40%;
top: 35%;
}
这样就可以做到点击新增按钮跳出新增列表
单击页面以外灰色区域和单击保存按钮隐藏新增列表
$(document).click(function() {
$(".Popup-MaskData").hide();
})
$("#xz").click(function() {
event.stopPropagation();//阻止任何父事件处理程序被执行,点击新增不会触发全局事件
$(".Popup-MaskData").show();
})
$(".Popup-MaskData").click(function(){
event.stopPropagation();
})
$("#bc").click(function(){
$(".Popup-MaskData").hide();
})





 本文介绍如何使用HTML、CSS和jQuery实现点击按钮后显示新增账户弹窗的效果,包括页面布局、样式设置及事件处理。
本文介绍如何使用HTML、CSS和jQuery实现点击按钮后显示新增账户弹窗的效果,包括页面布局、样式设置及事件处理。
















 701
701

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








