

<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>form</title>
</head>
<body>
<dl>
<dt>教学部门</dt>
<dd>信电院</dd>
<dd>土木院</dd>
<dd>商学院</dd>
<dt>教辅部门</dt>
<dd>图书馆</dd>
<dd>学生部</dd>
<dd>人事处</dd>
</dl>
<hr/>
<ul type="circle">
<li>电脑</li>
<li>电视</li>
<li>手机</li>
<li>电风扇</li>
</ul>
<ol type="a" start="2">
<li>电脑</li>
<li>电视</li>
<li>手机</li>
<li>电风扇</li>
</ol>
</ol>
<hr/>
<h2>唐诗2首---列表嵌套技术演示</h2>
<ol>
<li>李白
<ul type="disc">
<li>春思
<li>月下独酌
<li>春思2
</ul>
<li>杜甫
<ul type="square">
<li>梦李白1
<li>梦李白2
<li>梦李白3
</ul>
<li>杜牧
<ul>
<li>aaaaa
<li>bbbbb
<li>ccccc
</ul>
</ol>
</body>
</html>







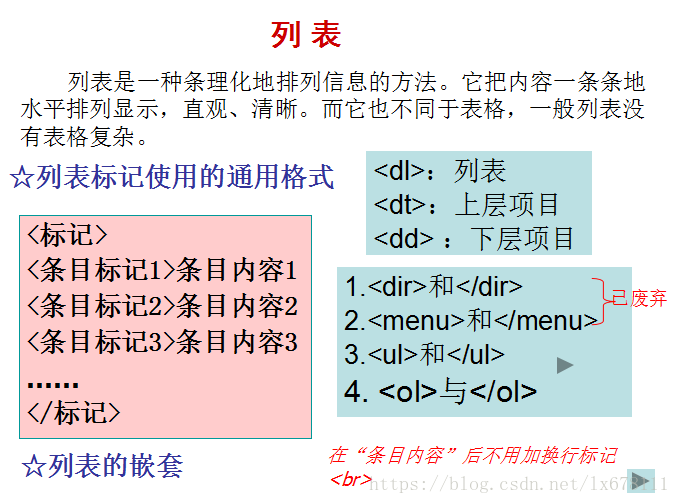
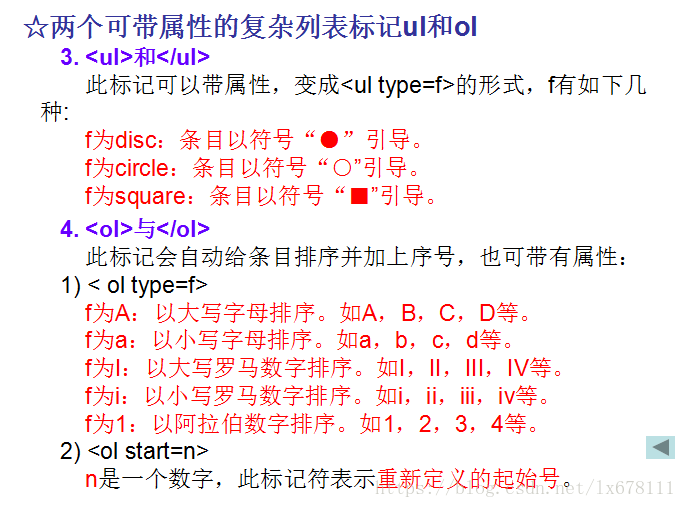
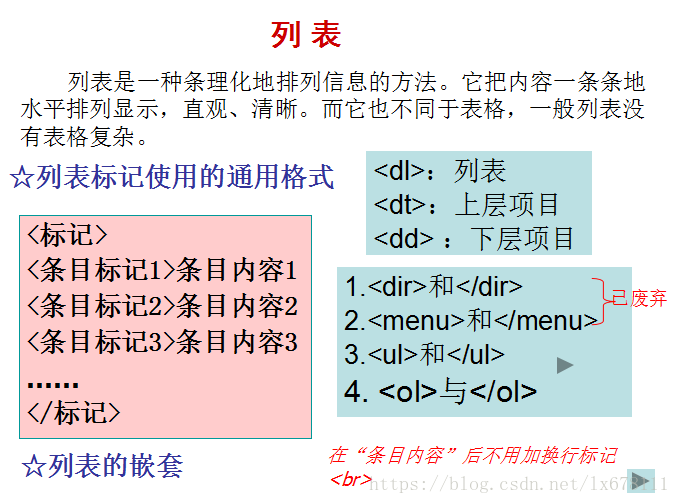
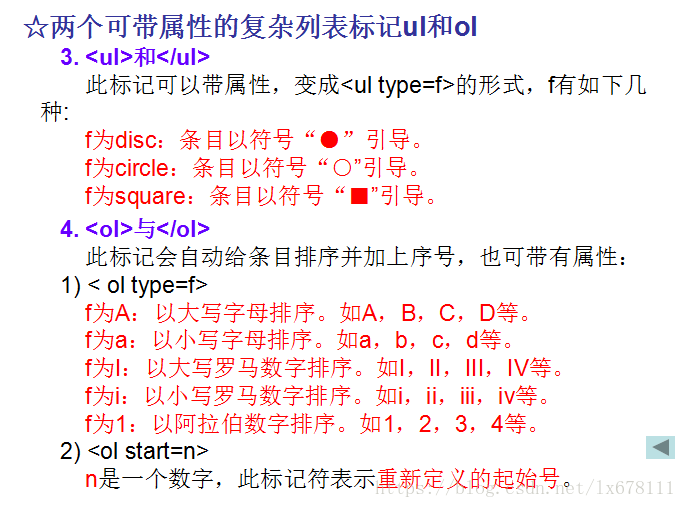
 本文通过一个具体的HTML页面实例,展示了如何使用HTML中的不同列表类型(无序列表、有序列表及定义列表),并结合列表嵌套技术来组织和展示信息。案例中包含了教学部门和教辅部门的分类列举,以及唐诗作者与其作品的嵌套展示。
本文通过一个具体的HTML页面实例,展示了如何使用HTML中的不同列表类型(无序列表、有序列表及定义列表),并结合列表嵌套技术来组织和展示信息。案例中包含了教学部门和教辅部门的分类列举,以及唐诗作者与其作品的嵌套展示。
















 2441
2441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








