
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.active {
background-color: #009900;
color: white;
}
</style>
</head>
<body>
<div id="app">
<!-- 点击开时 flag=0 flag==0添加类active样式 -->
<!-- 点击关时 flag=1 flag==1添加类active样式 -->
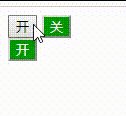
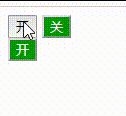
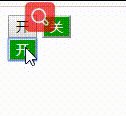
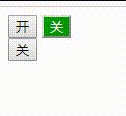
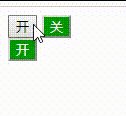
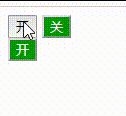
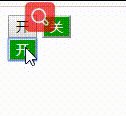
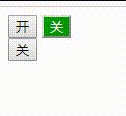
<button type="button" @click="flag=0" :class="{'active':flag==0}">开</button>
<button type="button" @click="flag=1" :class="{'active':flag==1}">关</button><br>
<!-- 刚开始有styleObj样式,点击时就和当前样式相反,进行来回进行 -->
<button type="button" :class="styleObj" @click="styleObj.active=!styleObj.active">
<span v-if="styleObj.active">开</span>
<span v-else>关</span>
</button>
</div>
</body>






 本文介绍如何在Vue.js中利用类和样式创建一个简单的开关组件。通过绑定数据属性和使用条件类,实现了点击切换开关状态的效果。内容包括HTML结构、Vue实例的设置以及样式设计。
本文介绍如何在Vue.js中利用类和样式创建一个简单的开关组件。通过绑定数据属性和使用条件类,实现了点击切换开关状态的效果。内容包括HTML结构、Vue实例的设置以及样式设计。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 645
645

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








