Themeleaf语法介绍
第一个入门程序
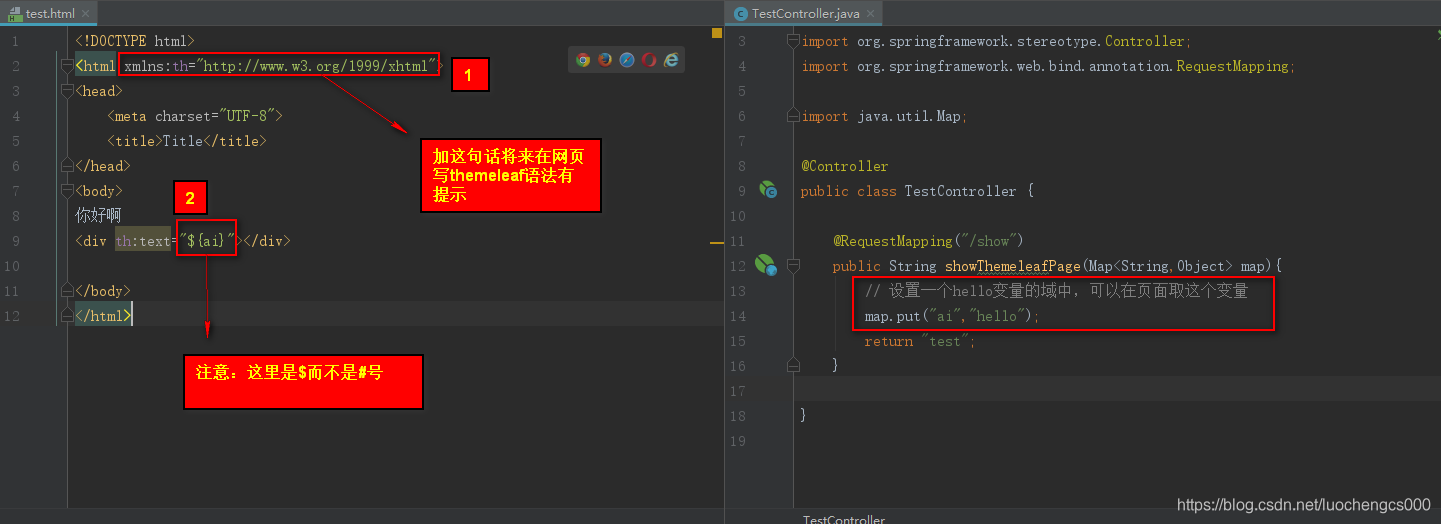
编写一个控制器和一个html页面,内容如下
代码如下

入门程序存在的坑
【1】spring boot1.x中themeleaf中存在缓存,需要关闭
# 需要在application.properties中配置关闭thymeleaf缓存,spring boot2.x不需要
# 1.x中还有ctrl+F9刷新网页源码文件更新到浏览器
spring.thymeleaf.cache=false
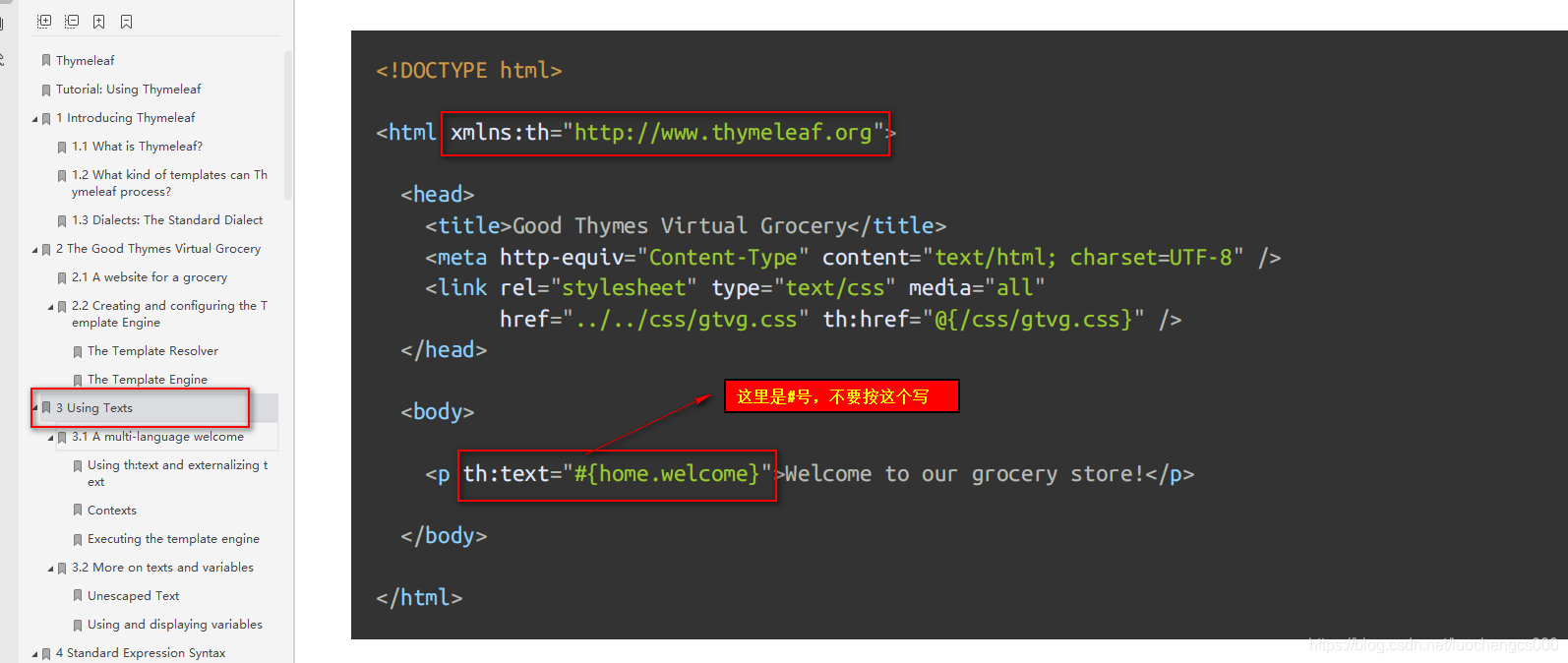
【2】themeleaf官方文档开头就讲的是国际化的写法
很多筒靴看文档只看代码,不看其它说明,就会掉坑里

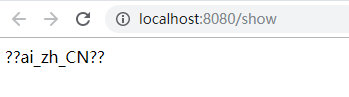
- 如果你上面读取值是用#号读取会看到如下错误

是不是很神奇,我设置到域中的是ai=hello,页面显示的是??zi_zh-CN??,其实这里把网页上的#号读取值换成$符号读取值就OK。在文档3.2才讲到这个

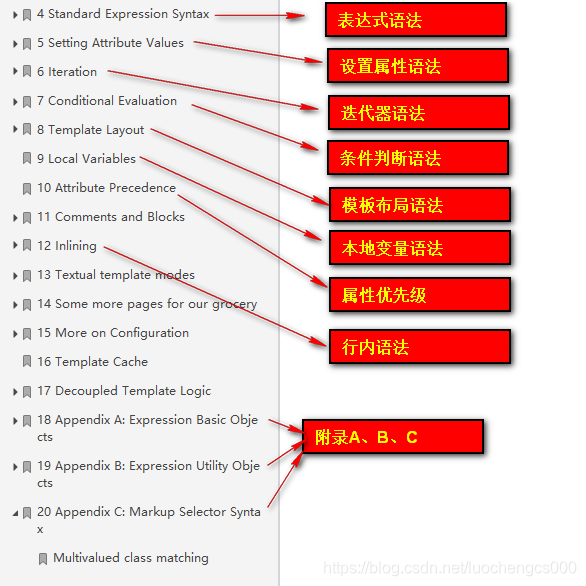
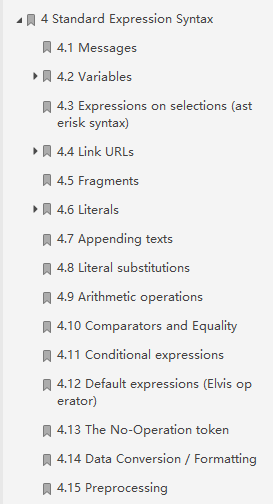
语法目录
其它的模板技术要学的也就是这些内容
目录概览

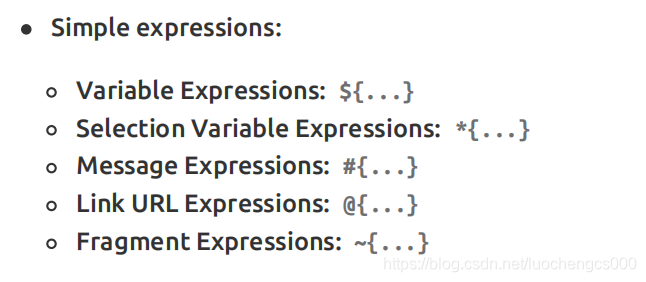
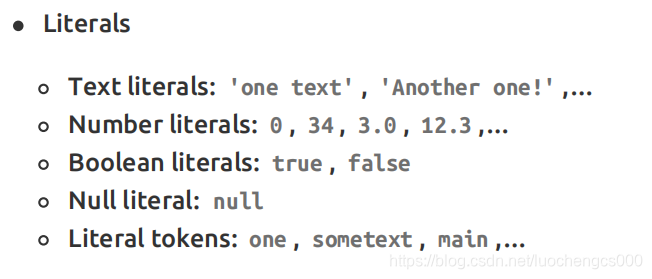
【1】各种表达式语法

【2】各种迭代

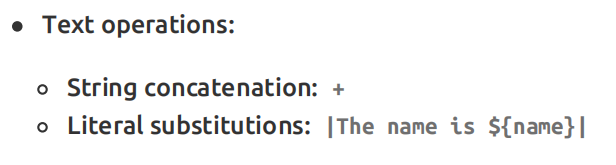
【3】各种文本拼接

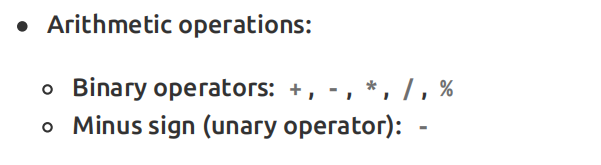
【4】各种算数运算

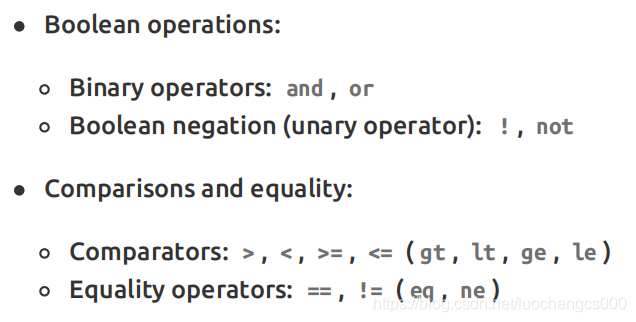
【5】各种布尔和逻辑判断

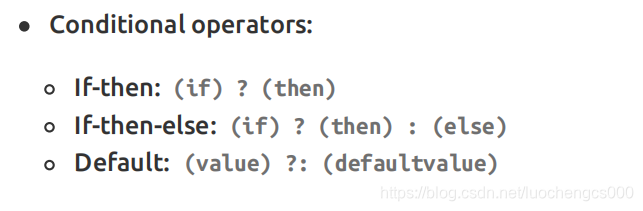
【6】各种条件判断

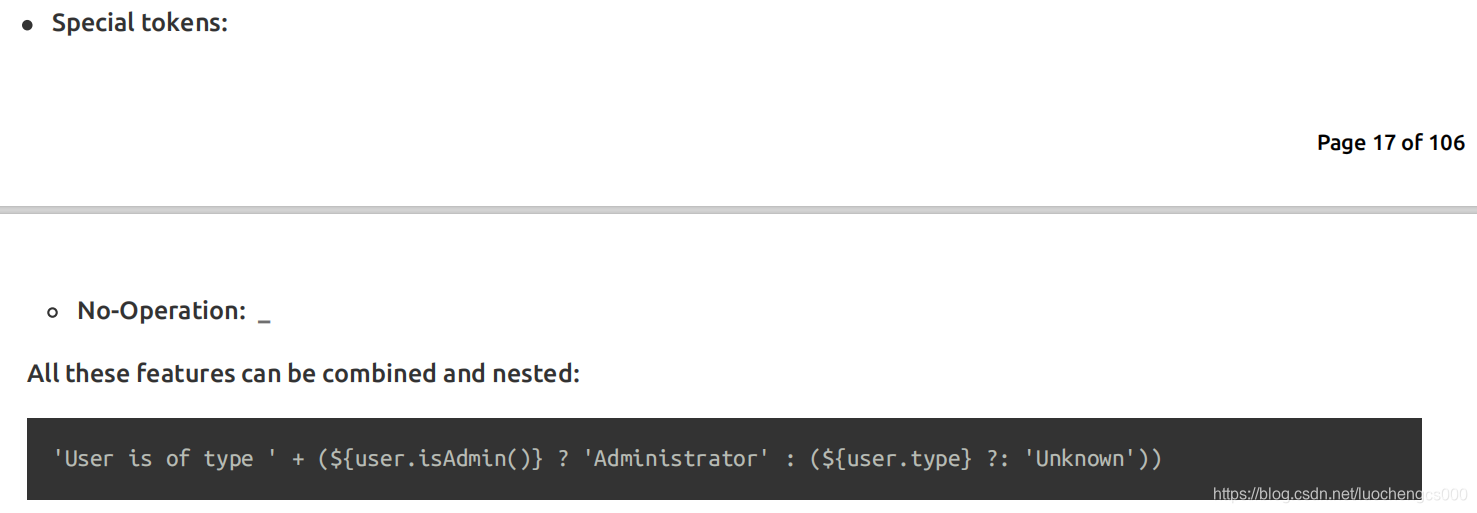
【7】特殊的符号_,代表无操作

认识有用的文档,官方参考代码
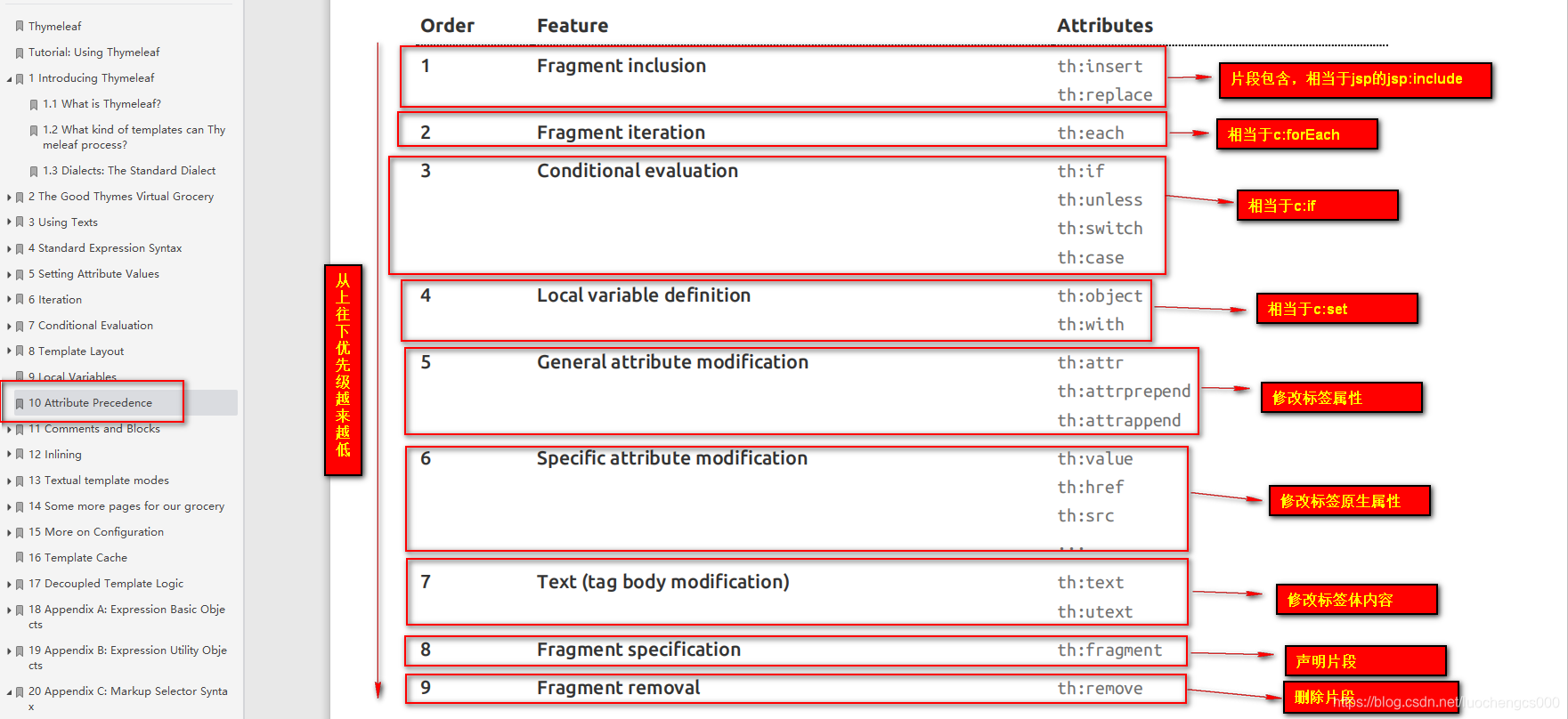
从属性优先级开始
【1】属性优先级

【1.1】这里面有参考代码

【2】导入头信息增加提示功能
在html开始标签中加入如下代码,以后编写themeleaf代码有语法提示;和jsp中核心标签库中的c前缀是一样的,这里是引入th前缀
xmlns:th="http://www.w3.org/1999/xhtml"
部分代码
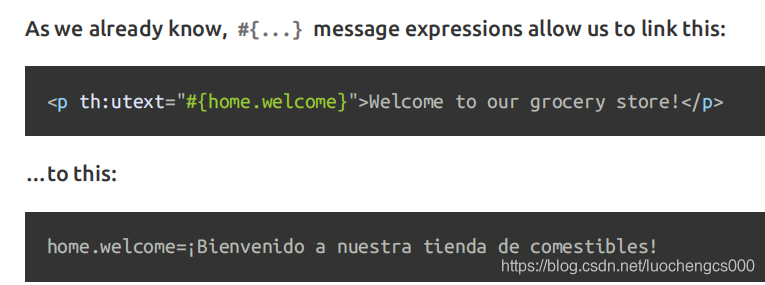
【1】#{} 获取国际化内容
读取properties属性文件中的内容,国际化用这个

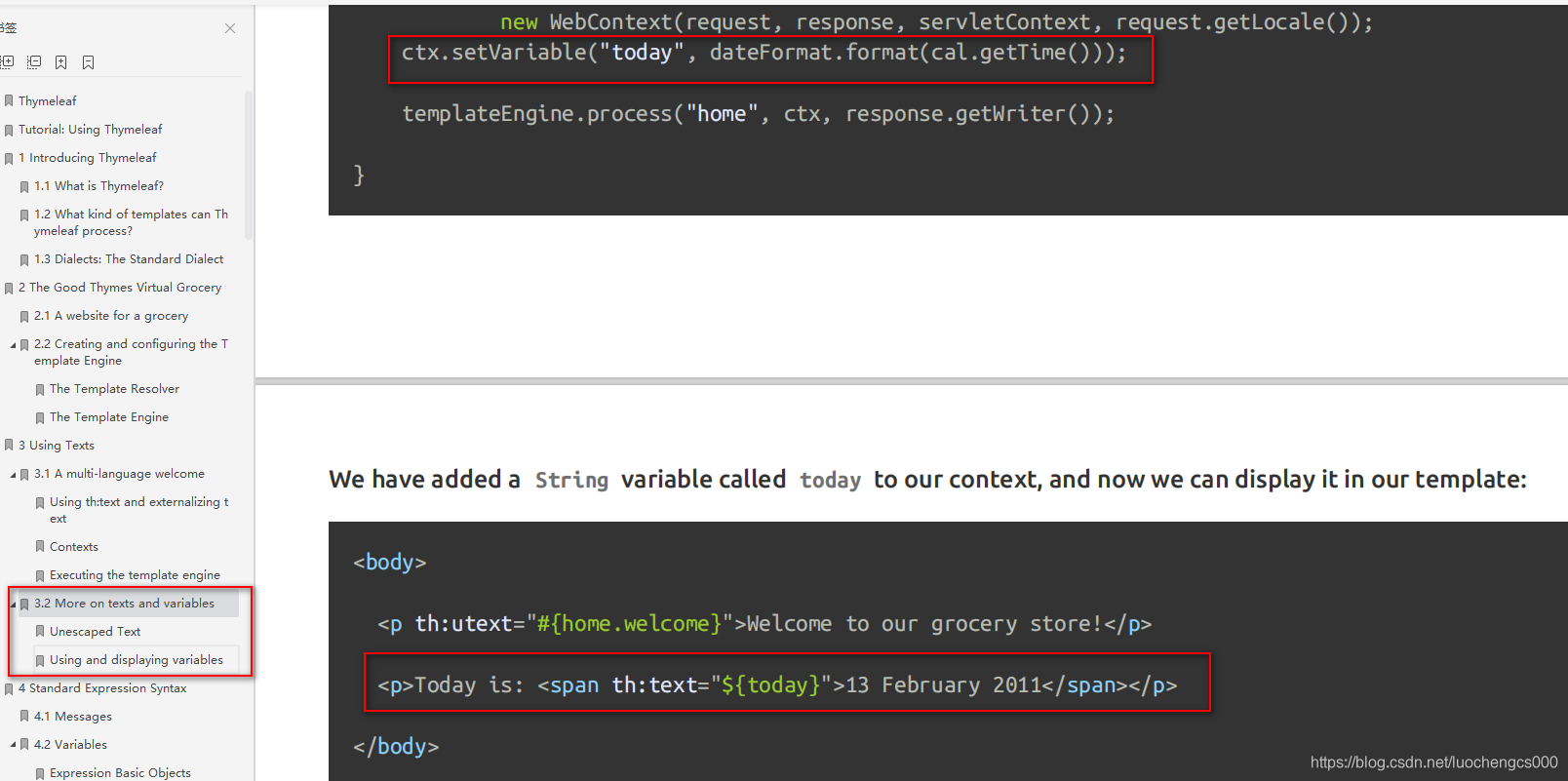
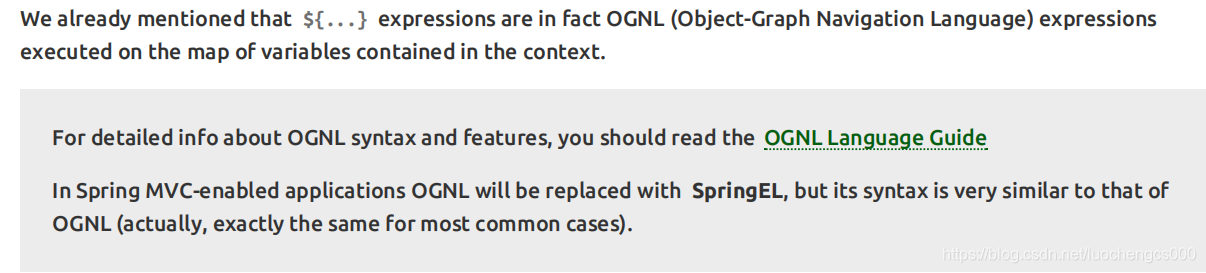
【2】${} 读取域中的值
这个读取域中的值,就是OGNL表达式语法
- 功能介绍

【2-1】基本使用方法
/**
* Access to properties using the point (.). Equivalent to calling property getters.
* 访问对象属性使用.操作符访问属性的get方法
*/
${person.father.name}
/** Access to properties can also be made by using brackets ([]) and writing * the name of the property as a variable or between single quotes.
访问对象属性也可以使用中括号,在属性上加上单引号的方式来访问对象的属性
*/
${person['father']['name']}
/** If the object is a map, both dot and bracket syntax will be equivalent to * executing a call on its get(...) method.
如果对象是一个map,点操作符和括号都相当于对属性的访问
*/





 本文详细介绍了Themeleaf模板语言的使用,包括入门程序、常见问题、语法目录、属性优先级、代码提示功能,以及各种表达式、迭代、文本拼接、算术运算、布尔和逻辑判断等。特别强调了#{}、${}、*{}、@{}和~{}的用法,并提供了超链接、国际化内容获取和片段定义的实例。
本文详细介绍了Themeleaf模板语言的使用,包括入门程序、常见问题、语法目录、属性优先级、代码提示功能,以及各种表达式、迭代、文本拼接、算术运算、布尔和逻辑判断等。特别强调了#{}、${}、*{}、@{}和~{}的用法,并提供了超链接、国际化内容获取和片段定义的实例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2556
2556

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








