在使用bootstrapValidator时发现清除模态框里面的表单,验证依然起效,这样用户体验是相当不好的 那么如何在验证失败的情况下用户关闭模态框,就清除表单内容,并保证不会下次一打开就提示验证失败呢?
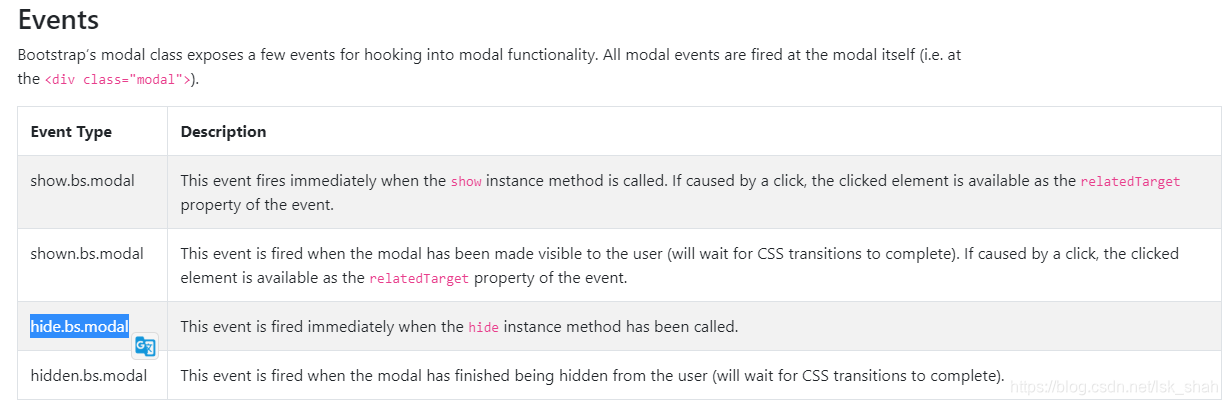
我们可以监听模态框的关闭事件,从官网找到这个表格

hide.bs.modal 是模态框关闭后的事件 因此可以这样做
modal.on('hidden.bs.modal', function (e) {
// 清空表单和验证
// Reset a form
document.getElementById("myForm").reset();
$('#pwdForm').bootstrapValidator("resetForm",true);
})
$('#pwdForm').bootstrapValidator("resetForm",true);//重置表单验证
这样发现还是不起效果的,你需要在validate的时候加上 excluded: [':disabled']
$('#form').bootstrapValidator({
feedbackIcons: {
valid: 'glyphicon glyphicon-ok',
invalid: 'glyphicon glyphicon-remove',
validating: 'glyphicon glyphicon-refresh'
},
excluded: [':disabled'],
fields: {
field: {
validators: {
notEmpty: {
message: ''
},
}
},
field: {
validators: {
notEmpty: {
message: ''
},
callback:{
message: "",
callback: function (value, validator, $field) {
if(value === ''){
return true;
}
if(value.length < 6){
return {
valid: false,
message: ''
};
}
return true;
}
}
},
},
}
});
验证一下,成功啦!congratulations!





 本文介绍如何在使用BootstrapValidator进行表单验证时,避免模态框关闭后验证信息残留,影响用户体验。通过监听模态框关闭事件并重置表单验证,结合正确配置excluded选项,实现模态框关闭时清除表单及验证状态。
本文介绍如何在使用BootstrapValidator进行表单验证时,避免模态框关闭后验证信息残留,影响用户体验。通过监听模态框关闭事件并重置表单验证,结合正确配置excluded选项,实现模态框关闭时清除表单及验证状态。
















 3710
3710










