渲染机制类
1.什么是DOCTYPE及作用
文档类型定义(DTD)是一系列的语法规则,用来定义文件类型。浏览器会用它来判断文档类型,决定使用何种协议来解析,以及切换浏览器模式
DOCTYPE是用来声明文档类型和DTD规范的,一个主要的用途就是文件的合法性验证。如果文件代码不合法,那么浏览器解析时便会出差错。
HTML 5
<!DOCTYPE html>
HTML 4.01 Strict 该DTD包含所有HTML元素和属性,但不包括展示性的和弃用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional 该DTD包含所有HTML元素和属性,包括展示性的和弃用的元素(比如font)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
2.浏览器渲染过程

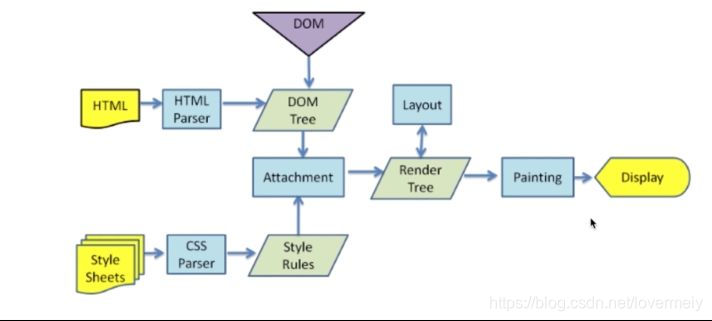
拿到HTML和CSS后,第一步将HTML经过HTML Parser转换DOM tree,CSS经过CSS Parser转换CSSOM tree,两棵树通过Attachment结合成Render tree,通过Layout精准计算每个DOM的位置和样式后在Render tree呈现出来,最后Painting,在浏览器上display展示出来。
3.重排Reflow
定义:DOM结构中的各个元素都有自己的盒子(模型) ,这些都需要浏览器根据各种样式来计算并根据计算结果将元素放到它该出现的位置,这个过程称之为reflow
触发Reflow:
当你增加、删除、修改DOM结点时,会导致Reflow或Repaint
当你移动DOM的位置,或是搞个动画的时候
当你修改CSS样式的时候
当你Resize窗口的时候(移动端没有这个问题),或是滚动的时候
当你修改网页的默认字体时
4.重绘Reflow
定义:当各种盒子的位置、大小以及其他属性,例如颜色、字体大小等都确定下来后,浏览器于是便把这些元素都按照各自的特性绘制了一遍,于是页面的内容出现了,这个过程称之为repaint
触发Repaint:
DOM改动
CSS改动
如何减少重绘?如果直接插入DOM再更改样式会重绘两次。
在单独闲置一个DOM并加上样式,再插入页面。只会重绘一次。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








