1. React 事件处理
(1) react 事件绑定属性的命名采用驼峰式写法; 如果采用JSX的语法你需要传入一个函数作为事件处理函数;
如: <button onClick={handleClick} >按钮</button>
(2) react 必须要用使用 preventDefault 方式去阻止默认行为。
function Test() {
function handleClick(e) {
e.preventDefault();
console.log('该链接被点击');
}
return (
<a href="#" onClick={handleClick}>
按钮
</a>
);
}2. Keys
Keys 可以在DOM中的某些元素被增加或者删除的时候帮react 识别哪些元素发生了变化,因此你应当给数组中的每一个元素赋予一个确定的标识。 通常,使用来自数据的id 作为 元素的key
const listItems = todos.map((todo) =>
<li key={todo.id}>
{todo.text}
</li>
);注意点:
(1)元素的keys 只有在它和它的兄弟节点对比时才有意义;
(2)元素的key 在它的兄弟元素之间应该唯一;
(3)当在map() 方法的内部调用元素时, 最后为每一个元素加上key;
3. React 组件API
(1)setstate : 设置状态; (2) replace: 替换状态;
(3) setProps: 设置属性; (4) replaceProps: 替换属性;
(5) forceUpdate: 强制更新; (6) findDOMNode: 获取DOM节点;
(7) isMounted: 判断组件挂载状态;
setState : 设置状态
setState(object nextState[, function callback])参数说明:
(1) nextState, 将要设置的新状态, 该状态会和当前的state 合并;
(2) callback, 可选参数, 回调函数, 该函数会在setState 设置成功,且组件重新渲染后调用;
注意:
不能在组件内部通过this.state 修改状态, 因为该状态会在调用setState() 后被替换; setState()并不会立即改变this.state,而是创建一个即将处理的state。setState()并不一定是同步的,为了提升性能React会批量执行state和DOM渲染。setState()总是会触发一次组件重绘,除非在shouldComponentUpdate()中实现了一些条件渲染逻辑。
4. React 组件生命周期
组件的生命周期可分成三个状态:
(1) Mounting: 已插入真实DOM;
(2) Updating: 正在被重新渲染;
(3) Unmounting: 已移除真实DOM;
生命周期方法的例子:
class App extends Component {
constructor() {
console.log('constructor 1');
super();
this.state = {
num: 1
};
}
UNSAFE_componentWillMount() {
//官方不推荐在此发请求, 原因可能是造成渲染的阻塞
console.log('componentWillMount 2');
}
componentDidMount() { // 数据已经装载
// 实际应用发网络请求
console.log('componentDidMount 4');
}
UNSAFE_componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
UNSAFE_componentWillUpdate() {
console.log('componetWillUpdate 将要更新');
}
shouldComponentUpdate() {
console.log('shouldComponentUpdate');
return true;
}
componentDidUpdate() {
console.log('componentDidUpdate');
}
render() {
// 可以做渲染过滤
console.log('render 3');
return (
<div>
{this.state.num}
<button onClick={e => this.setState({ num: 66 })}>更改数据</button>
</div>
);
}
}
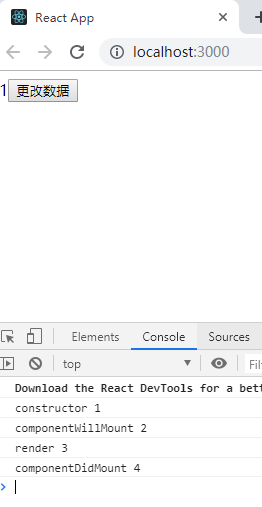
点击按钮前:

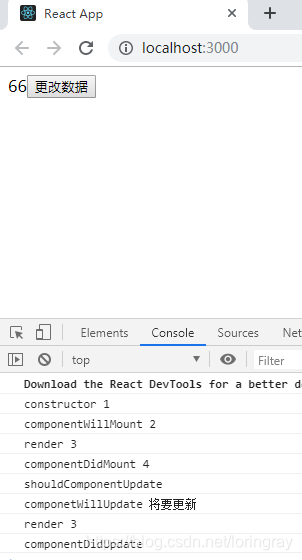
点击按钮后:

React AJAX
React 组件的数据可以通过 componentDidMount 方法中的 Ajax 来获取,当从服务端获取数据时可以将数据存储在 state 中,再用 this.setState 方法重新渲染 UI。
当使用异步加载数据时,在组件卸载前使用 componentWillUnmount 来取消未完成的请求。
React 表单与事件
在React中,可变的状态通常保存在组件的状态属性中,并且只能用 setState() 方法进行更新。
一般通过 value = {this.state.date}和 onChange 事件来监听 input 的变化,并修改state;
React Refs
React 支持一种非常特殊的属性 Ref ,你可以用来绑定到 render() 输出的任何组件上。
这个特殊的属性允许你引用 render() 返回的相应的支撑实例( backing instance )。这样就可以确保在任何时间总是拿到正确的实例。
使用方法
绑定一个 ref 属性到 render 的返回值上:
<input ref="myInput" />
react教程学习地址:
(1) https://www.runoob.com/react/react-tutorial.html 菜鸟教程;
(2) http://www.ruanyifeng.com/blog/2015/03/react.html 阮一峰的网络日志;
(3)https://zh-hans.reactjs.org/tutorial/tutorial.html 官方文档教程;







 本文详细介绍了React的事件处理机制,强调了React事件绑定和阻止默认行为的方法。此外,讨论了Keys的重要性及其使用注意事项,并概述了React组件API,包括setState和生命周期方法。还提到了React中的AJAX、表单处理和Refs的使用方法,最后提供了React学习资源链接。
本文详细介绍了React的事件处理机制,强调了React事件绑定和阻止默认行为的方法。此外,讨论了Keys的重要性及其使用注意事项,并概述了React组件API,包括setState和生命周期方法。还提到了React中的AJAX、表单处理和Refs的使用方法,最后提供了React学习资源链接。
















 1478
1478

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








